CSS Grid 网格布局 从未如此简单
Grid网格布局如今应用非常广泛,比如相册展示区,百度风云榜等等。就像是相同或是不同宽高的矩形拼成的矩形区域,就可以用网格布局来实现(不能对非矩形进行操作)。本文介绍的是网格布局的相关属性以及网格布局的实例。(逆战班,奥里给!)
Grid网格布局的相关属性网格布局的声明大致分为两种,一种是作用在容器上的声明,一种是作用在子元素身上的声明。
1.作用在容器上
(1)display:grid;此声明表示这个容器区域要做成网格状布局。想做网格布局,写样式第一步就是把此条声明加到网格容器上。
(2)grid-template-columns:100px 100px 100px;控制网格的列数和每列的宽度,每列的宽度数值用空格隔开。这条声明表示网格有三列,每列宽为100px。
(3)grid-template-rows:100px auto 100px;控制网格的行数和每行的高度。声明中出现了auto这个属性值,表示自动分配空间,占据网格纵向剩余所有空间。此条声明表示网格有三行,第一行和第三行高100px,网格剩余高度由第二行占据。(注:auto必须在宽高固定的时候使用)
(4)fr(比例单位):网格布局引入了一个新的单位fr,是个比例单位,表示占用网格的份数,1fr就代表一份,在网格的宽高固定的情况下使用。把每行的份数相加总和为多少fr,就把网格宽或高平均分成几份,具体每列设多少fr,就占据网格宽或高的多少份。例:grid-template-rows:1fr 1fr 1fr;网格共有三行,网格平均分成三份,每行占网格的一份。
如果份数相等,就可以使用一种简便复合写法repeat();上面的例子可以写成:grid-template-rows:repeat(3,1fr);
(5)grid-template-areas:划分网格份数的复合写法。给每个子区域起一个名字,占用网格多少份,就写多少遍,并放在与网格所占相应位置上,配合grid-template-rows、grid-template-columns和grid-area(作用在子元素身上,后面会介绍)使用。例:grid-template-areas:
“牛排 牛排 披萨”
“咖啡 咖啡 披萨”
“咖啡 咖啡 披萨”
相同名称是一个子区域,名称可以随便取,中英文都可以支持。
(6)grid-template:划分区域和每个区域所占份数的复合写法。
例:grid-template:
“牛排 牛排 披萨” 1fr
“咖啡 咖啡 披萨” 1fr
“咖啡 咖啡 披萨” 1fr
/ 1fr 1fr 1fr;
例子表明牛排区域占两份,披萨占三份,咖啡占四份,每个区域所占位置与名字所在位置相对应。
(7)grid-column-gap:列间距。属性定义每列之间的间距。加上间距之后,网格容器大小不变,子元素收缩。
(8)grid-row-gap:行间距。属性定义每行之间的间距。
(9)grid-gap:grid-row-gap grid-column-gap;grid-row-gap和grid-column-gap的复合写法,行间距在前,列间距在后。
(10)justify-items:所有元素的水平对齐方式。网格布局的主轴方向是固定的水平方向,跟弹性布局不同,注意区分。相关属性值有:stretch(默认值,水平拉伸)、start(水平开始位置对齐)、end(水平结束位置对齐)、center(水平中间位置对齐)。
(11)align-items:所有元素的内部垂直对齐方式。相关属性值有:stretch(默认值,垂直拉伸)、start(垂直开始位置对齐)、end(垂直结束位置对齐)、center(垂直中间位置对齐)。
(12)place-items:align-items justify-items;align-items和justify-items的复合写法,垂直对齐方式在前。(记忆方法:a在前)
(13)justify-content:整体网格元素在网格容器中水平对齐方式。相关属性值与弹性盒相同(除start和end外)
(14)align-content:整体网格元素在网格容器中垂直对齐方式。相关属性值与弹性盒相同(除start和end外)
2.作用在子项上
(1)grid-area:找指定区域。给每个子项匹配上相应的区域名,与父元素设置的grid-template或grid-template-areas相关联。
(2)grid-column-start、grid-colume-end:元素横向移动,其值为元素目的地所在列的起始线和结束线。
(3)grid-row-start、grid-row-end:元素纵向移动,其值为元素目的地所在行的起始线和结束线。
例:3*3网格中,左上角行列均占一份的元素在网格居中
grid-column-start:2;grid-column-end:2;grid-row-start:2;grid-row-starte:2;

(4)grid-column:grid-column-start / grid-column-end、grid-row:grid-row-start / grid-row-end:横向起始、结束线,纵向起始、结束线的复合写法,起始和结束线用“/”连接。
(5)span写法:只有在grid-column-end和 grid-row-end 中可以设置span操作,去设置的不是起始结束线,而是自起始线起横向或纵向所占的份数。
例:grid-row:1 / span 2;元素纵向开始线为第一条线,沿着纵向占网格的两份。
(6) justify-self、 algin-self:单个元素在其本身网格中的水平、垂直对齐方式。
(7) place-self: algin-self justify-self;是algin-self justify-self的复合写法,垂直方向在前。
/* 清楚默认样式 */
*{margin: 0;padding: 0;}
ul{list-style: none;}
a{text-decoration: none;}
body,html{width: 100%;height: 100%;}
/*Ending 清楚默认样式 */
.father{width: 100%;height: 100%;
display: flex;/* 弹性布局 */
justify-content: space-between;/* 两端点对齐 */}
.grid{display: grid;/* 网格布局 */
flex: 1;/* 相当于flex-grow:1;主轴方向占满剩余空间 */
grid-template-columns:2fr 1.5fr 1fr 2fr;grid-template-rows:8fr 5fr 3fr 1fr;/* 规定有几行几列 每行每列的宽高 */
grid-template-areas:
"a2 a3 a4 a4"
"a5 a5 a6 a7"
"a5 a5 a8 a9"
"a10 a10 a10 a10";/* 划分网格区域 */}
.father > div:nth-of-type(1){font-size: 16px;line-height: 30px;
color: #b9bfc2;width: 250px;flex-shrink: 0;/* 不收缩 */
padding-left: 20px;}
.father > div:nth-of-type(1) a{color: #b9bfc2;}
.father div img{width: 20px;height: 20px;margin-right: 17px;}
.father div span{margin: 0 5px;}
.father .grid img{display: block;width: 100%;height: 100%;}
.grid div:nth-of-type(1){grid-area: a2;/* 规定每个元素对应表格的哪个区域 */
background: url(../img/1.jpg) no-repeat;background-size: 100% 100%;}
.grid div:nth-of-type(2){grid-area: a3;/* 规定每个元素对应表格的哪个区域 */
background: url(../img/7.jpg) no-repeat;background-size: 100% 100%;}
.grid div:nth-of-type(3){grid-area: a4;/* 规定每个元素对应表格的哪个区域 */
background: url(../img/8.jpg) no-repeat;background-size: 100% 100%;}
.grid div:nth-of-type(4){grid-area: a5;/* 规定每个元素对应表格的哪个区域 */
background: url(../img/9.jpg) no-repeat;background-size: 100% 100%;}
.grid div:nth-of-type(5){grid-area: a6;/* 规定每个元素对应表格的哪个区域 */
background: url(../img/10.jpg) no-repeat;background-size: 100% 100%;}
.grid div:nth-of-type(6){grid-area: a7;/* 规定每个元素对应表格的哪个区域 */
background: url(../img/6.jpg) no-repeat;background-size: 100% 100%;}
.grid div:nth-of-type(7){grid-area: a8;/* 规定每个元素对应表格的哪个区域 */
background: url(../img/11.jpg) no-repeat;background-size: 100% 100%;}
.grid div:nth-of-type(8){grid-area: a9;/* 规定每个元素对应表格的哪个区域 */
background: url(../img/12.jpg) no-repeat;background-size: 100% 100%;}
.grid div:nth-of-type(9){grid-area: a10;/* 规定每个元素对应表格的哪个区域 */
background: #e0e0e0;color: #a6abb2;text-indent: 86px;line-height: 24px;}
ul li:nth-of-type(1){margin-top: 50px;margin-bottom: 39px;}
ul li:nth-of-type(9){margin-top: 40px;margin-bottom: 30px;}
ul li:nth-of-type(11){margin-top: 20px;}
ul li:nth-of-type(14){margin-bottom: 23px;}
.grid div{position: relative;color: rgba(255, 255, 255, 0)}
.grid div span{display: block;width: 100%;height: 100%;background: rgba(0, 0, 0, 0.5);transition: 0.5s;
text-align: center;display: flex;
align-items: center;justify-content: center;/* 横纵向居中 */
width: 0;margin-left: -1px;}
.grid div i{position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);font-style: normal;z-index: 1;}
.grid div:hover span{width: 100%;}
.grid div:hover i{width: 100%;color: #fff;animation: notmove 1s;/* 动画名 时间 */}
@keyframes notmove{
0%{color: transparent;}
100%{color: #fff;}
}
RESERVATIONS
RESERVATIONS
RESERVATIONS
RESERVATIONS
RESERVATIONS
RESERVATIONS
RESERVATIONS
RESERVATIONS
fdanvioayvaouauoiamfeiawurauotoeIHiskwr;b7owyvabybuivtritctbyiobayroi3qbyvoyqrycQ
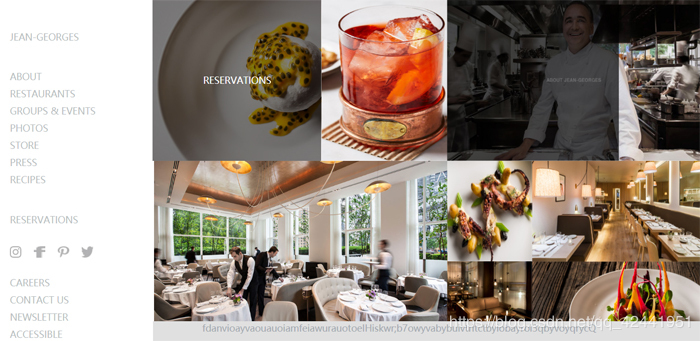
运行结果:

作者:Ginger · J



