Bootstrap 列表组
Bootstrap 列表组
本章我们将讲解列表组。列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
向元素- 添加 class .list-group。
向
- 添加 class .list-group-item。
下面的实例演示了这点:
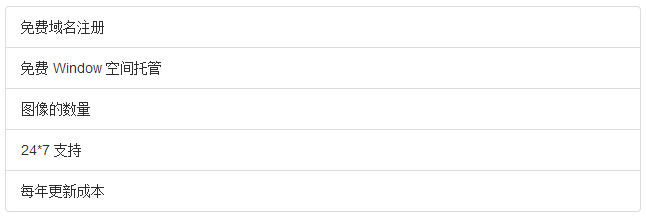
实例- 免费域名注册
- 免费 Window 空间托管
- 图像的数量
- 24*7 支持
- 每年更新成本
结果如下所示:
 向列表组添加徽章
向列表组添加徽章
我们可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在
- 元素中添加 即可。下面的实例演示了这点:
实例
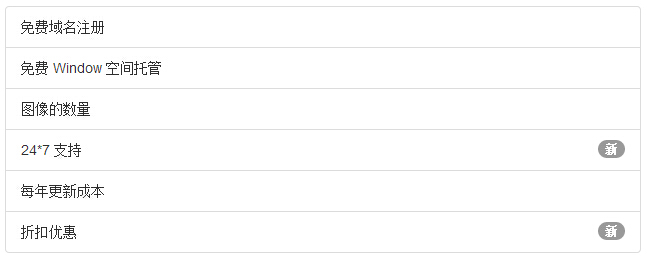
- 免费域名注册
- 免费 Window 空间托管
- 图像的数量
- 新 24*7 支持
- 每年更新成本
- 新 折扣优惠
结果如下所示:
 向列表组添加链接
向列表组添加链接
通过使用锚标签代替列表项,我们可以向列表组添加链接。我们需要使用 代替
实例- 元素。下面的实例演示了这点:
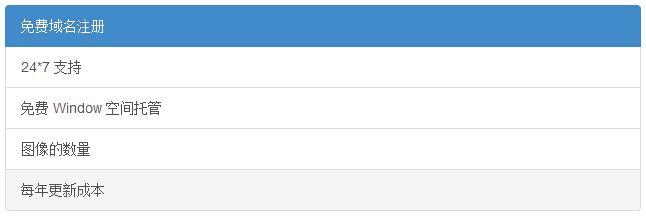
免费域名注册 24*7 支持 免费 Window 空间托管 图像的数量 每年更新成本
结果如下所示:
 向列表组添加自定义内容
向列表组添加自定义内容
我们可以向上面已添加链接的列表组添加任意的 HTML 内容。下面的实例演示了这点:
实例
结果如下所示:
 水平列表
水平列表
上面实例中列表都是按垂直显示的,如果我们需要一个水平列表,可以通过以下代码实现:
实例.list-group-horizontal .list-group-item { display: inline-block; } .list-group-horizontal .list-group-item { margin-bottom: 0; margin-left:-4px; margin-right: 0; } .list-group-horizontal .list-group-item:first-child { border-top-right-radius:0; border-bottom-left-radius:4px; } .list-group-horizontal .list-group-item:last-child { border-top-right-radius:4px; border-bottom-left-radius:0; }
结果如下所示:
