Bootstrap每天必学之工具提示(Tooltip)插件
当您想要描述一个链接的时候,工具提示(Tooltip)就显得非常有用。工具提示(Tooltip)插件是受 Jason Frame 写的 jQuery.tipsy 的启发。工具提示(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。

如果您想要单独引用该插件的功能,那么您需要引用 tooltip.js。或者,正如Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
一、用法
工具提示(Tooltip)插件根据需求生成内容和标记,默认情况下是把工具提示(tooltip)放在它们的触发元素后面。您可以有以下两种方式添加工具提示(tooltip):
1、通过 data 属性:如需添加一个工具提示(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为工具提示(tooltip)的文本。默认情况下,插件把工具提示(tooltip)设置在顶部。
<a href="#" data-toggle="tooltip" title="Example tooltip">请悬停在我的上面</a>
2、通过 JavaScript:通过 JavaScript 触发工具提示(tooltip):
$('#identifier').tooltip(options)
工具提示(Tooltip)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的工具提示(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
二、选项
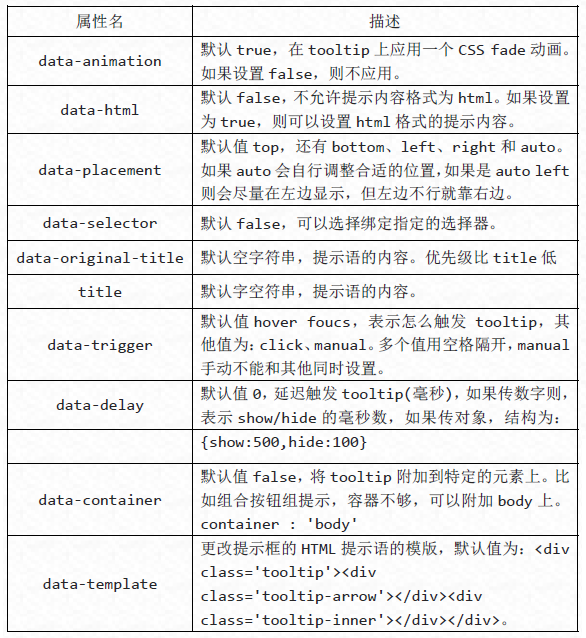
有一些选项是通过 Bootstrap 数据 API(Bootstrap Data API)添加或通过 JavaScript 调用的。下表列出了这些选项:

三.工具提示
//基本实例
<a href="#" data-toggle="tooltip" title="超文本标识符">HTML5</a>
//JS 部分需要声明
$('#section').tooltip();
工具提示有很多属性来配置提示的显示,具体如下:

<a href="#" rel="tooltip" data-toggle="tooltip" title="超文本标识符"
data-animation="false"
data-html="true"
data-placement="auto"
data-selector="a[rel=tooltip]"
data-trigger="click"
data-delay="500"
data-template="<b>123</b>"
>HTML5</a>
JavaScript 方式直接去掉前面的 data 即可。包括:animation、html、placement、selector、original-title、title、trigger、delay、container 和 template 等属性。
//JavaScript 方式
$('#section a').tooltip({
delay : {
show : 500,
hide : 100,
},
container : 'body'
});
JavaScript 有四个方法:show、hide、toggle 和 destroy 四种。
//显示
$('#section a').tooltip('show');
//隐藏
$('#section a').tooltip('hide');
//反转显示和隐藏
$('#section a').tooltip('toggle');
//隐藏并销毁
$('#section a').tooltip('destroy');
Tooltip 中事件有四种。

//事件,其他雷同
$('#select a').on('show.bs.tooltip', function() {
alert('调用 show 时触发!');
});
本文系列教程整理到:Bootstrap基础教程 专题中,欢迎点击学习。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程