Qt实现一个简单的word文档编辑器
目录
3.源码
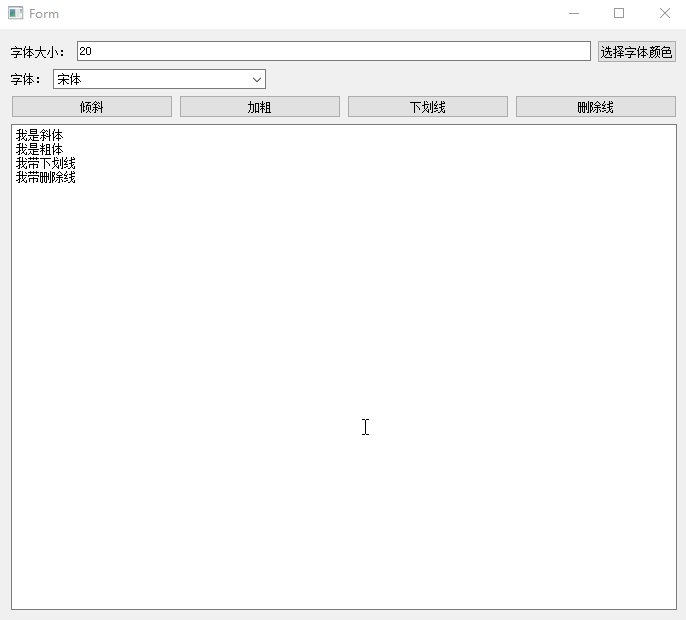
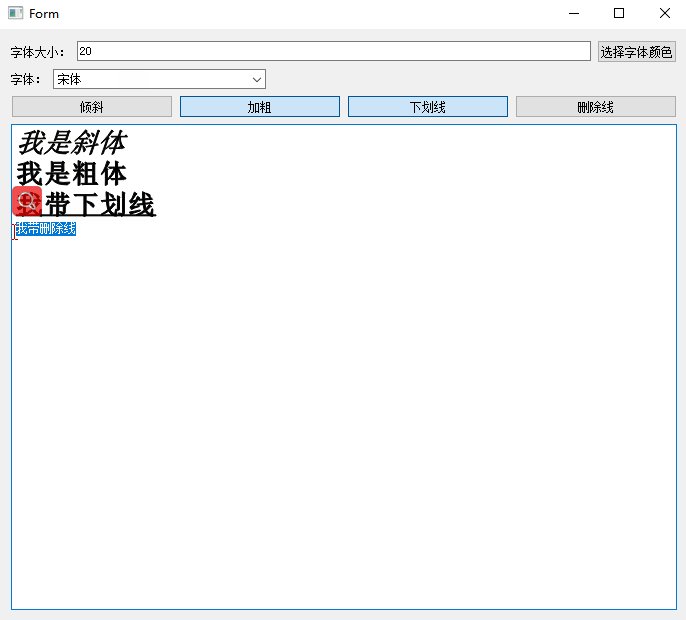
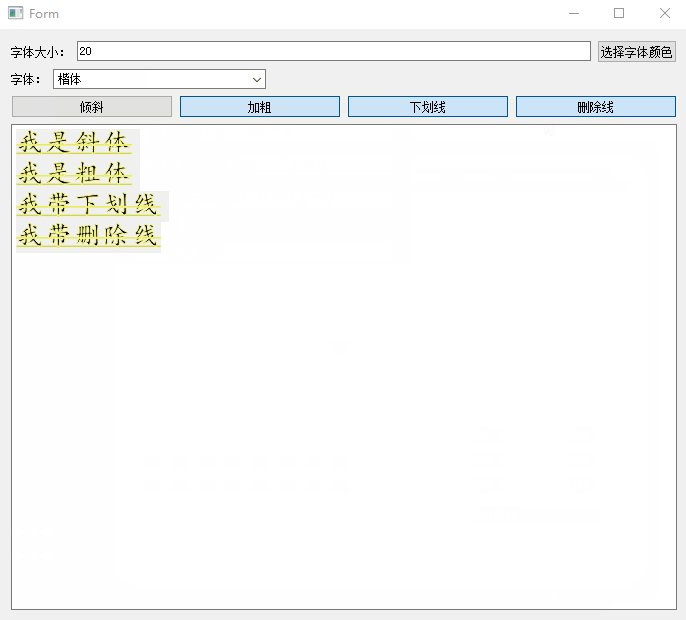
1.先看效果图
2.需要用到的类
2.1字体选择下拉框:QFontComboBox。
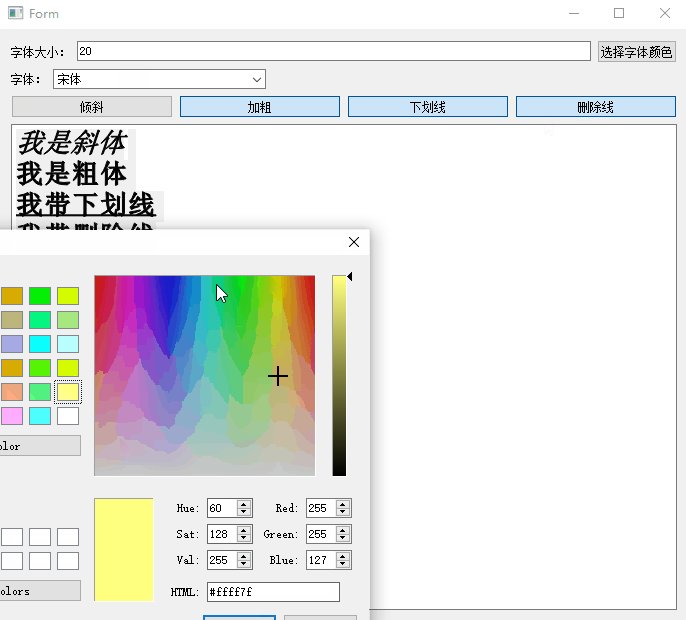
2.2颜色对话框:QColorDialog
2.3QTextCharFormat
3.源码
1.先看效果图可以设置文字的属性、文字颜色、字体类型。以下示例仅供参考,有的地方还是不完善。

QFontComboBox是一个让用户选择字体的组合框。组合框中填充了按字母顺序排列的字体族名称列表。
常用方法:
获取当前的字体
QFont currentFont() const
还有一个信号,当字体发生改变时,发送信号。
void currentFontChanged(const QFont &font)
2.2颜色对话框:QColorDialog
常用方法:
获取当前选择的颜色
QColor currentColor() const
2.3QTextCharFormat
QTextCharFormat类为QTextDocument中的字符提供格式化信息。换句话说,我们要设置鼠标选中字体的属性,就需要使用这个类。
本例子中使用的方法:
| void setFont(const QFont &font) | 设置字体 |
| void setFontItalic(bool italic) | 设置是否斜体 |
| void setFontStrikeOut(bool strikeOut) | 设置删除线 |
| void setFontUnderline(bool underline) | 设置下划线 |
为了方便,我定义了5个全局变量
bool isBold = false; //是否粗体
bool isUnderLine = false; //是否下划线
bool isDelLine = false; //是否删除线
bool isLean = false; //是否斜体
QColor color(Qt::black); //字体颜色
设置斜体、粗体等按钮可选中,因为默认是不可选中的,我们需要绑定可选中的信号。
ui->btnBold->setCheckable(true);
ui->btnDelLine->setCheckable(true);
ui->btnLean->setCheckable(true);
ui->btnUnderline->setCheckable(true);
绑定按钮的信号
void clicked(bool checked = false)
#include "WTextEdit.h"
#include "ui_WTextEdit.h"
#include <QColorDialog>
#include <QTextDocument>
#include <QTextCursor>
#include <QTextCharFormat>
#include <QFont>
#include <QBrush>
bool isBold = false; //是否粗体
bool isUnderLine = false; //是否下划线
bool isDelLine = false; //是否删除线
bool isLean = false; //是否斜体
QColor color(Qt::black); //字体颜色
WTextEdit::WTextEdit(QWidget *parent) :
QWidget(parent),
ui(new Ui::WTextEdit)
{
ui->setupUi(this);
ui->btnBold->setCheckable(true);
ui->btnDelLine->setCheckable(true);
ui->btnLean->setCheckable(true);
ui->btnUnderline->setCheckable(true);
}
WTextEdit::~WTextEdit()
{
delete ui;
}
void WTextEdit::on_btnBold_clicked(bool checked)
{
isBold = checked;
updateText();
}
void WTextEdit::on_btnLean_clicked(bool checked)
{
isLean = checked;
updateText();
}
void WTextEdit::on_btnUnderline_clicked(bool checked)
{
isUnderLine = checked;
updateText();
}
void WTextEdit::on_btnDelLine_clicked(bool checked)
{
isDelLine = checked;
updateText();
}
void WTextEdit::updateText()
{
QFont font = ui->fontComboBox->currentFont();
font.setBold(isBold);
font.setPointSize(ui->lineEdit->text().toInt());
QTextCharFormat format;
format.setFont(font);
format.setFontItalic(isLean);
format.setFontStrikeOut(isDelLine);
format.setFontUnderline(isUnderLine);
QPen pen;
pen.setColor(color); //设置字体颜色
format.setTextOutline(pen);
ui->textEdit->textCursor().setCharFormat(format);
}
void WTextEdit::on_btnColor_clicked()
{
QColorDialog dialog;
dialog.exec();
color = dialog.currentColor();
updateText();
}
void WTextEdit::on_lineEdit_textChanged(const QString &arg1)
{
updateText();
}
void WTextEdit::on_fontComboBox_currentFontChanged(const QFont &f)
{
updateText();
}
到此这篇关于Qt实现一个简单的word文档编辑器的文章就介绍到这了,更多相关Qt word文档编辑器内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!