JS中的art-template模板如何使用if判断
目录
JS art-template模板使用if判断
模板引擎art-template的基本使用
一、输出数据
二、if判断语句
三、for循环语句
四、子模板
JS art-template模板使用if判断JS代码:
// json数据
var json=[
{
"id": 1,
"good_sign": 2,
"good_img": "http://dummyimage.com/460x440/ee79f2/79f2cb.png&text=商品\n"
},
{
"id": 2,
"good_sign": 1,
"good_img": "http://dummyimage.com/460x440/f2a779/8479f2.png&text=商品\n"
},
{
"id": 3,
"good_sign": 0,
"good_img": "http://dummyimage.com/460x440/91f279/f279b4.png&text=商品\n"
},
{
"id": 4,
"good_sign": 1,
"good_img": "http://dummyimage.com/460x440/79d7f2/f2e979.png&text=商品\n"
}
]
// 渲染json
$("#container").html(template("indexmain",json));
HTML代码:
<div id="container"></div>
<script type="text/html" id="indexmain">
<!-- 商品列表 -->
<ul>
{{each list item}}
<li>
<a href="javascript:;" rel="external nofollow" >
{{if item.good_sign==1}}
<div class="ico-comm i-mark">
<span>新品</span>
</div>
{{else if item.good_sign==2}}
<div class="ico-comm i-mark">
<span>热卖</span>
</div>
{{/if}}
<img src="{{item.good_img}}" alt="商品图">
</a>
</li>
{{/each}}
</ul>
</script>
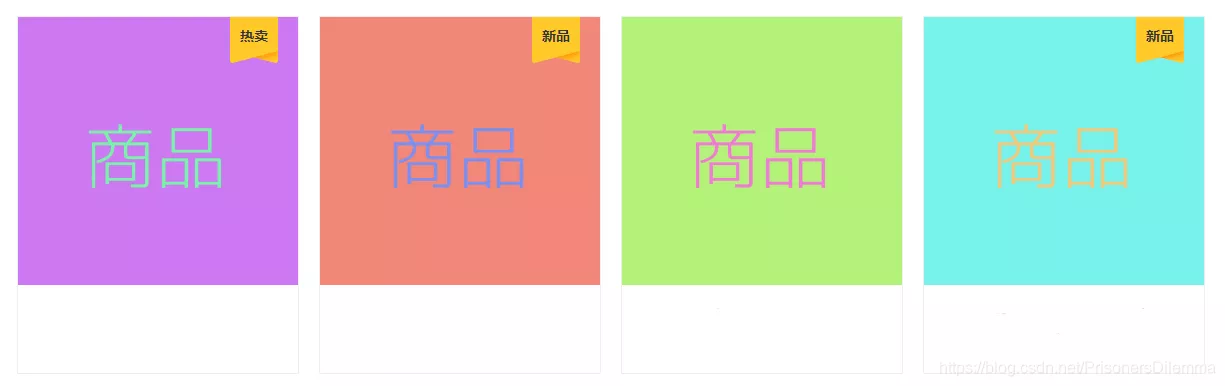
效果图:

art-template的基本使用(判断语句、循环、子模板的使用)
//数据来源
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '02.art');
const html = template(views, {
name: '张三',
age: 17,
content: '<h1>我是标题</h1>'
})
console.log(html);
一、输出数据
1.标准语法
<p>{{ name }}</p> //使用大括号的方式输出数据
<p>{{1+1}}</p>//在括号内可以实现基本运算
<p>{{1+1==2?'相等':'不相等'}}</p>//在括号内可以实现三目运算
{{@ content }}//如果要引入包含html标签的数据 标准语法必须在中括号前加上@
2.原始语法
<p><%=name%></p>
<p><%=1+1==2?'相等':'不相等'%></p>
<p><%- content%></p>//要引入包含html标签的数据,就要把=号换成-
二、if判断语句
1.标准语法
{{if age>18}} 年龄大于18
{{else if age<15}}年龄小于15
{{else}}年龄不符合要求
{{/if}}
2.原始语法
//其实就是先用<%%>把整个判断语句包含起来 然后if(){%><%}else if(){%><%}else{%><%}
<% if(age>18){%>
年龄大于18
<%}
else if(age<15){%>年龄小于15<%}
else{%>年龄不符合要求<%}
%>
三、for循环语句
//数据来源
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '03.art');
const html = template(views, {
users: [{
name: '张三',
age: 20,
sex: '男'
}, {
name: '李四',
age: 30,
sex: '男'
}, {
name: '玛丽',
age: 15,
sex: '女'
}]
});
console.log(html);
1.标准语法
<ul>
{{each users}}//users 就是被循环的数据
<li>{{$value.name}}</li>//value就是循环得出的数据
<li>{{$value.age}}</li>
<li>{{$value.sex}}</li>
{{/each}}
</ul>
2.原始语法
<ul>
//跟if语句的原始语法一样 其实也是把整个for循环语句用<%%>包含起来 然后for(){%><%} 里面js的for怎么写 这里还是怎么写
<% for(var i=0;i<users.length;i++){%>
<li><%=users[i].name%></li>
<li><%=users[i].age%></li>
<li><%=users[i].sex%></li>
<%} %>
</ul>
四、子模板
1.标准语法
{{include './common/header.art'}}
<div>{{msg}}</div>
{{include './common/footer.art'}}
2.原始语法
<% include ('./common/header.art')%>
<div><%=msg%></div>
<% include ('./common/footer.art')%>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Sally
2021-01-16
Winona
2021-08-05
Virginia
2021-06-07
Vivienne
2021-03-03
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20
Rae
2023-07-20
Vala
2023-07-20