Unity 2D Animation(2D动画)学习
2D Animation是Unity2018版本之后出来的新功能,我们可以用其在2D图片上制作骨骼动画。
例如我们可以将下面这张2D图片添加一个动画。


由于是简单的一张图片,所以效果不是特别好,我们也可以在PhotoShop中一张完整的图片切割成好几个部分(图层),然后导出一个PSB文件(PSD文件暂时不支持)来单独处理每个图层的动画效果。
接着跟着一起,让图片动起来吧。
准备工作:官方文档:https://docs.unity3d.com/Packages/com.unity.2d.animation@3.1/manual/index.html
打开Window->Package Manager,安装2D Animation,如果需要支持PSB文件,需要安装2D PSD Importer。
个人使用的Unity版本为2019.3,2D Animation版本为3.1.1。
挑一张你喜欢的图片,放进Unity工程当中。
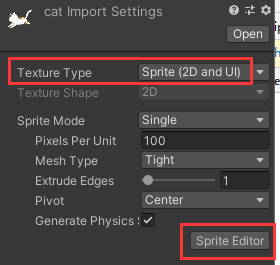
Skinning Editor介绍首先我们将图片的Texture Type设置为Sprite(2D and UI),点击Sprite Editor按钮,打开编辑界面

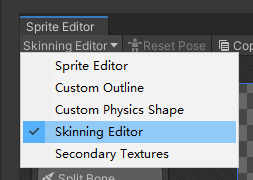
然后我们选择Skinning Editor

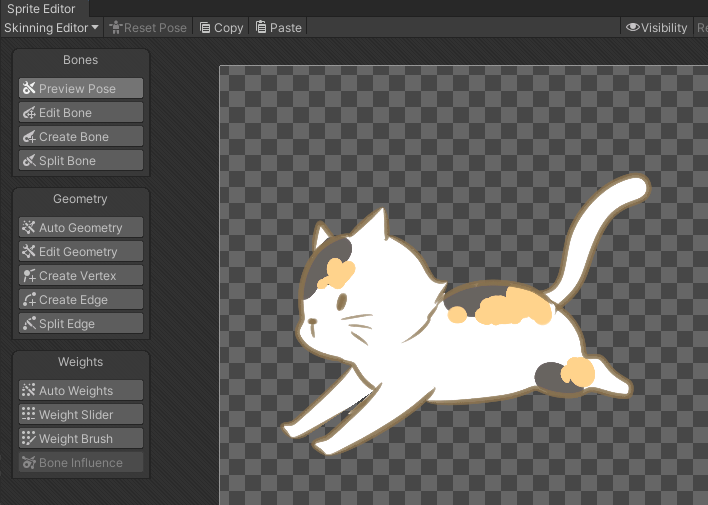
在Skinning Editor中,我们可以进行骨骼网格以及权重的编辑。

在这里简单的介绍下界面中这些按钮的功能
| 按钮 | 快捷键 | 功能 | ||||||
|---|---|---|---|---|---|---|---|---|

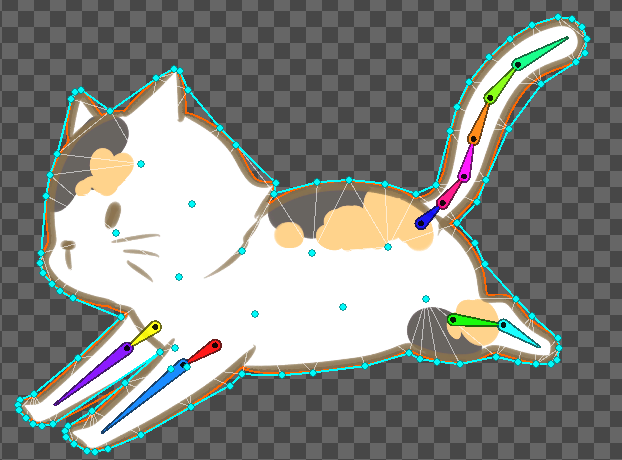
骨骼添加好后,我们选择Auto Geometry,为其添加网格与权重。
调整数值后,生成的效果如下:
权重生成出一堆五颜六色的区块,一开始有点懵,后面通过旋转骨骼后发现,这些颜色区块都是对应一个骨骼,当一个骨骼旋转时,与其颜色相近的部分都会受到影响,进行旋转。 选中Edit Geometry,可以看见生成的顶点以及边缘线
此时我们点击Preview Pose,把骨骼进行简单的旋转,发现变形的厉害,这也印证了前面权重的意义。
点击Reset Pose恢复到原始样子,重新编辑下我们的骨骼顶点和权重,可以自己添加一些顶点,也可以将自动生成的几个参数调大一点重新生成。调整后大致如下
然后再去转动骨骼会发现基本效果就好了很多。 点击Visibility按钮会打开一个新的面板,如图
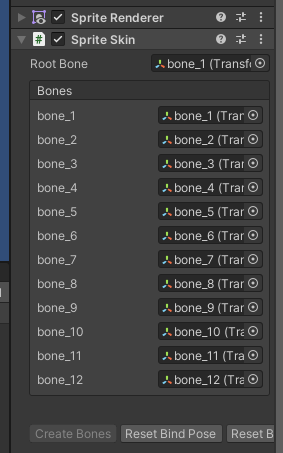
上面两个滑动条分别控制骨骼和权重的可见性,也就是透明度,然后两个按钮Bone和Sprite分别显示当前的骨骼和图片。然后我们可以在下面的列表中去隐藏骨骼或者贴图。(由于我只用了一张图片,所以没有Sprite选项) 全部搞好之后,记得点击Apply提交一下。 导入场景中接着我们可以直接将图片拖到场景中,然后为其添加Sprite Skin组件,点击该组件的Create Bones按钮即可在子节点下自动生成骨骼。旋转这些骨骼,图片也会跟着相应的转动。
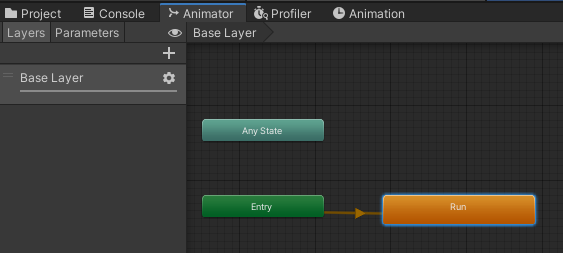
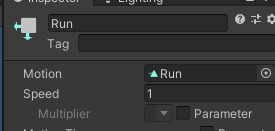
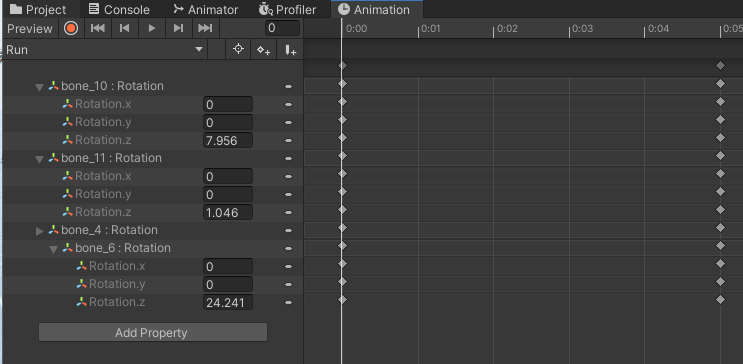
最后我们只需要添加上动画文件就可以让其动起来了。 在组件上继续添加一个Animator组件,然后在Project面板中Create一个Animator Controller文件,关联到该组件上。然后再Create一个Animation文件,双击Animator文件,关联上我们的Animation。
双击Animation文件打开编辑面板,然后Hierarchy中选中我们的图片,为我们的骨骼添加动画。
全部搞好后,点击运行,我们的图片就会动起来啦。 作者:王王王渣渣
相关文章
Endora
2020-12-17
Ianthe
2020-06-28
Iris
2021-08-03
Edie
2023-07-20
Rosine
2023-07-20
Peggy
2023-07-20
Irma
2023-07-20
Kirima
2023-07-20
Fawn
2023-07-21
Wanda
2023-07-22
Rayna
2023-07-22
Agnes
2023-07-22
Fawn
2023-07-22
Gella
2023-07-22
Xanthe
2023-07-22
Habiba
2023-07-22
Heather
2023-07-22
Rasine
2023-07-22
Ianthe
2023-07-22
Ula
2023-07-22
|