AndroidStudio实现简单补间动画
本文实例为大家分享了Android Studio实现简单补间动画的具体代码,供大家参考,具体内容如下
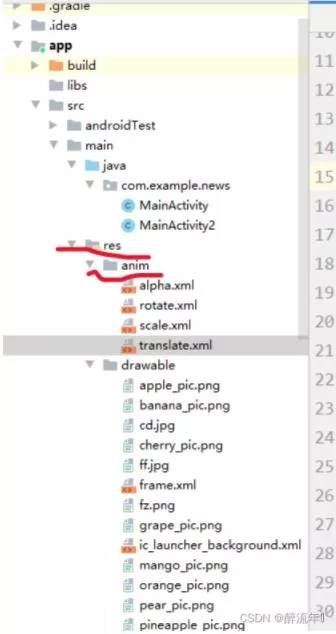
1、动画发在res/anim/,创建new/Directory

2、创建动画, 平移,缩放,旋转,改变透明度
//平移
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:toXDelta="100"
android:toYDelta="0.0"
android:repeatMode="reverse"
android:repeatCount="infinite"
android:duration="4000"
/>
</set>
//缩放
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:repeatMode="reverse"
android:repeatCount="infinite"
android:duration="3000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0.5"
android:toYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"/>
</set>
//旋转
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="reverse"
android:repeatCount="infinite"
android:duration="1000"
/>
</set>
//改变透明度
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:interpolator="@android:anim/linear_interpolator"
android:repeatMode="reverse"
android:repeatCount="infinite"
android:duration="1000"
android:fromAlpha="1.0"
android:toAlpha="0.0"/>
</set>
3,布局activity_main.xml,点击按钮图片发送变化,图片需要自己下载添加44
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:id="@+id/fk"
android:src="@drawable/ff"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="平移"
android:textSize="24sp"
android:layout_weight="1"
android:gravity="center"
android:layout_gravity="bottom"
android:id="@+id/but"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缩放"
android:textSize="24sp"
android:layout_gravity="bottom"
android:layout_weight="1"
android:gravity="center"
android:id="@+id/but1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="旋转"
android:textSize="24sp"
android:gravity="center"
android:layout_gravity="bottom"
android:layout_weight="1"
android:id="@+id/but2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="改变透明度"
android:textSize="24sp"
android:gravity="center"
android:layout_gravity="bottom"
android:layout_weight="1"
android:id="@+id/but3"/>
</LinearLayout>
</RelativeLayout>
4、逻辑代码MainActivity
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView imageView;
private Button button;
private Button button1;
private Button button2;
private Button button3;
@RequiresApi(api = Build.VERSION_CODES.N)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//要用控件,定id
button=findViewById(R.id.but);
button1=findViewById(R.id.but1);
button2=findViewById(R.id.but2);
button3=findViewById(R.id.but3);
imageView=findViewById(R.id.fk);
button.setOnClickListener(this);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
button3.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.but:
Animation translation= AnimationUtils.loadAnimation(this,R.anim.translate);
imageView.startAnimation(translation);
break;
case R.id.but1:
Animation scale= AnimationUtils.loadAnimation(this,R.anim.scale);
imageView.startAnimation(scale);
break;
case R.id.but2:
Animation rotate= AnimationUtils.loadAnimation(this,R.anim.rotate);
imageView.startAnimation(rotate);
break;
case R.id.but3:
Animation alpha= AnimationUtils.loadAnimation(this,R.anim.alpha);
imageView.startAnimation(alpha);
break;
}
}
}