Android studio实现菜单效果
本文实例为大家分享了Android studio实现菜单效果的具体代码,供大家参考,具体内容如下
一、onCreateOptionsMenu()首先在res目录下新建一个menu文件夹,右击res目录→New→ Directory,输入文件夹名字menu(随意),点击OK,接着在menu文件夹下面新建一个main的菜单文件。点击menu文件夹new→menu resource file。
activity.xml文件代码不需要改动。
MainActivity.java 文件代码:
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//用onCreateOptionsMenu()显示菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu,menu);//getMenuInflater()方法得到MenuInflater
//调用inflate接收两个参数
//R.menu.main指调用menu文件下的main资源文件
return true;//返回true,允许创建的菜单显示,返回false不显示
}
//定义菜单响应事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){ //item.getItemId()判断我们选择那个菜单项
case R.id.first:
Toast.makeText(this, "FIRST", Toast.LENGTH_SHORT).show();
break;
case R.id.second:
Toast.makeText(this, "SECOND", Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
}
关键代码:菜单 main.xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add_item"
android:title="ADD">
</item>
<item
android:id="@+id/add_remove"
android:title="REMOVE">
</item>
</menu>
右上角三个点就是菜单,点击打开如图:

一的进阶(带子菜单的菜单)
menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/f1"
android:title="更换背景">
</item>
<item
android:id="@+id/f2"
android:title="参数设置">
<menu>
<group
android:id="@+id/group1"
android:checkableBehavior="all">
<item
android:id="@+id/s1"
android:title="参数1">
</item>
<item
android:id="@+id/s2"
android:title="参数2">
</item>
</group>
</menu>
</item>
<item
android:id="@+id/f3"
android:title="恢复出厂">
</item>
</menu>
.java:
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//用onCreateOptionsMenu()显示菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=new MenuInflater(this);//实例化一个MenuInflater对象
inflater.inflate(R.menu.menu,menu);//解析菜单文件
return true;
}
//定义菜单响应事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId()==R.id.f1)
Toast.makeText(this, "更换背景", Toast.LENGTH_SHORT).show();
else if(item.getItemId()==R.id.f3)
Toast.makeText(this, "恢复出厂", Toast.LENGTH_SHORT).show();
else
{
if(item.getGroupId()==R.id.group1){ //判断是否选中了第一层第二项
//与menu.xml文件对应 android:checkableBehavior="all"
if(item.isChecked()) //菜单被选中
item.setChecked(false);//设置菜单项不被选中
else
item.setChecked(true);//设置菜单项被选中
}
}
return true;
}
}
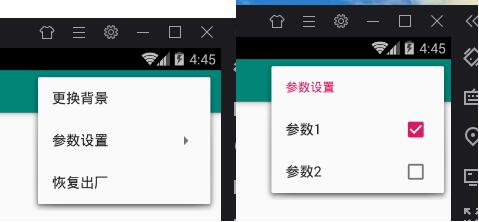
效果:

main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打开菜单:"/>
</LinearLayout>
menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/red"
android:title="红色">
</item>
<item
android:id="@+id/green"
android:title="绿色">
</item>
<item
android:id="@+id/blue"
android:title="蓝色">
</item>
</menu>
.java:
package com.example.myapplication;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv=(TextView)findViewById(R.id.text1);
registerForContextMenu(tv);//为文本注册上下文菜单
}
//用onCreateContextMenu()显示菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflater=new MenuInflater(this);//实例化MenuInflater一个对象
inflater.inflate(R.menu.menu,menu);//解析菜单文件
menu.setHeaderTitle("选择颜色:");//为菜单头设置标题
}
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.red:
tv.setTextColor(Color.rgb(255,0,0));
break;
case R.id.green:
tv.setTextColor(Color.rgb(0,255,0));
break;
default:
tv.setTextColor(Color.rgb(0,0,255));
}
return true;
}
}

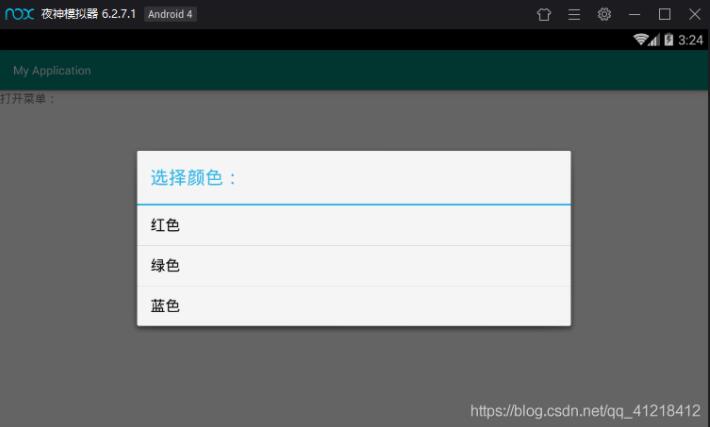
长按打开菜单四个字

随便选择颜色打开菜单四个字就会变为相应的颜色