关注Ionic底部导航按钮tabs在android情况下浮在上面的处理
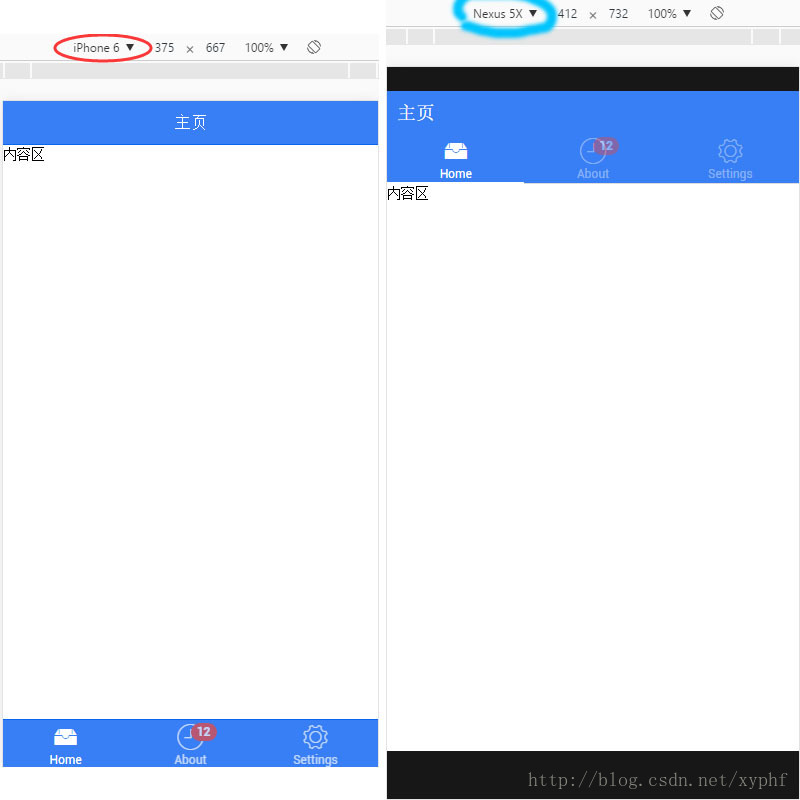
Ionic是一款流行的移动端开发框架,但是刚入门的同学会发现,Ionic在iOS和Android的底部tabs显示不一样。在安卓情况下底部tabs会浮上去。
如下图展示:

网上也有很多此类的解决方案,但是我觉得说一千道一万都不如给个dome实在,下面附上解决方案的dome,大家可以看看!
<!DOCTYPE html>
<html ng-app="ionic">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="js/ionic.bundle.min.js"></script>
<script src="js/config.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/ionic.min.css">
</head>
<body>
<ion-tabs class="tabs-positive tabs-icon-top">
<ion-tab title="Home" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline">
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">主页</h1>
</ion-header-bar>
<ion-content>
<p>内容区</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="About" icon-on="ion-ios-clock" icon-off="ion-ios-clock-outline" badge="12" badge-style="badge-assertive">
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">第二页</h1>
</ion-header-bar>
<ion-content>
<p>第二页</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="Settings" icon-on="ion-ios-gear" icon-off="ion-ios-gear-outline">
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">第三页</h1>
</ion-header-bar>
<ion-content>
<p>第三页</p>
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>
</body>
</html>
config.js
angular.module("ezApp",["ionic"])
.config(function($stateProvider, $urlRouterProvider,$ionicConfigProvider) {
//Modify the tabs of android display position! start
$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('standard');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android');
});
目录结构如下:

如果没解决,可以查看一下哪里和我不一样,如果图标不显示可以检查一下可有fonts文件,如果字体乱码看可有标签。其他问题欢迎留言!
您可能感兴趣的文章:Android 仿微信底部渐变Tab效果Android 使用FragmentTabHost实现底部菜单功能Android中修改TabLayout底部导航条Indicator长短的方法Android TabWidget底部显示效果Android编程实现将tab选项卡放在屏幕底部的方法Android中TabLayout+ViewPager 简单实现app底部Tab导航栏Android design包自定义tablayout的底部导航栏的实现方法Android仿微信底部实现Tab选项卡切换效果android 选项卡(TabHost)如何放置在屏幕的底部Android TabLayout 实现底部Tab的示例代码