Android基于API的Tabs3实现仿优酷tabhost效果实例
本文实例讲述了Android基于API的Tabs3实现仿优酷tabhost效果。分享给大家供大家参考,具体如下:
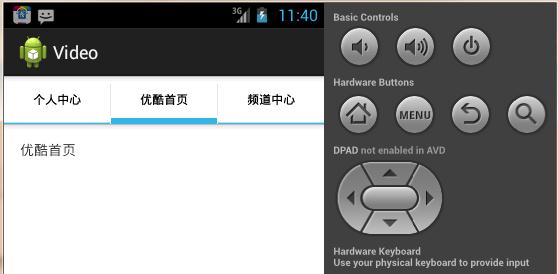
前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓API的tabs3,实现仿优酷视频客户端的tabhost效果。我的API路径是D:\android\sdk\samples\android-17\ApiDemos\src\com\example\android\apis\view下的Tabs3,下面是实现效果:

废话不多说了,直接上码:
MainActivity.java
package com.example.video;
import android.os.Bundle;
import android.R.layout;
import android.app.Activity;
import android.app.TabActivity;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.widget.TabHost;
public class MainActivity extends TabActivity {
public TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取对象
tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("myself")
.setIndicator("个人中心")
.setContent(new Intent(this, MySelfActivity.class)));
tabHost.addTab(tabHost.newTabSpec("myindex")
.setIndicator("优酷首页")
.setContent(new Intent(this, MyIndexActivity.class)));
tabHost.addTab(tabHost.newTabSpec("mycenter")
.setIndicator("频道中心")
.setContent(new Intent(this, MyCenterActivity.class)));
//指定的当前的tab
//通过索引指定 索引从0开始
tabHost.setCurrentTab(0); //从零开始
//通过标识来激活
// tabHost.setCurrentTabByTag("XXX1");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
MyCenterActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MyCenterActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mycenter);
}
}
MyIndexActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MyIndexActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_myindex);
}
}
MySelfActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MySelfActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_myself);
}
}
下面是布局文件:
activity_mycenter.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="优酷中心" />
</RelativeLayout>
activity_myindex.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="优酷首页" />
activity_myself.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个人首页" />
当然别忘了在清单文件中配置activity
<!-- 配置activity组件 -->
<activity android:name="com.example.video.MyIndexActivity"/>
<activity android:name="com.example.video.MySelfActivity"/>
<activity android:name="com.example.video.MyCenterActivity"/>
希望本文所述对大家Android程序设计有所帮助。
您可能感兴趣的文章:android 微信 sdk api调用不成功解决方案android monkey自动化测试改为java调用monkeyrunner ApiAndroid 高版本API方法在低版本系统上的兼容性处理Android 调用百度地图API示例android开发教程之获取使用当前api的应用程序名称android通过google api获取天气信息示例android通过Location API显示地址信息的实现方法Android通过原生APi获取所在位置的经纬度Android提高之蓝牙隐藏API探秘Android指纹识别API初试Android开发学习笔记之通过API接口将LaTex数学函数表达式转化为图片形式Android 支付宝支付、微信支付、银联支付 整合第三方支付接入方法(后台订单支付API设计)Android4.4 WebAPI实现拍照上传功能使用android隐藏api实现亮度调节的方法Android API开发之SMS短信服务处理和获取联系人的方法Android 用 camera2 API 自定义相机Android 多媒体播放API简单实例最新Android版本、代号、对应API/NDK级别、发布时间及市场份额
相关文章
Vala
2020-03-25
Winona
2021-01-14
Lark
2020-10-04
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21