css3 手写正方体实现3D旋转
html:
bg1
bg2
bg3
bg4
css:
.container {
position: absolute;
width: 0;
height: 0;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
transform-style: preserve-3d;
animation: moves 3.5s linear infinite;
}
.back,.prev {
position: absolute;
width: 100px;
height: 100px;
background-color: rgba(255, 0, 0, .5);
/*border: 1px solid;*/
}
.prev {
top: 0;
transform: translateZ(100px);
}
.bg1,.bg2,.bg3,.bg4 {
position: absolute;
top: 0;
background-color: transparent;
}
.bg1,.bg2 {
width: 200px;
height: 100px;
transform: rotateY(90deg);
}
.bg1 {
transform: rotateY(90deg) translateZ(-100px);
}
.bg3,.bg4 {
width: 100px;
height: 200px;
transform: rotateX(90deg) translateY(100px);
}
.bg3 {
transform: rotateX(90deg) translateZ(100px) translateY(100px);
}
.item {
background-color: rgba(0, 255, 255, .5);
width: 100px;
height: 100px;
/*border: 1px solid;*/
}
.bg1>.item {
background-color: rgba(0, 255, 0, .5);
}
.bg2>.item {
background-color: rgba(0, 0, 255, .5);
}
.bg3>.item {
background-color: rgba(255, 255, 0, .5);
}
@keyframes moves {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
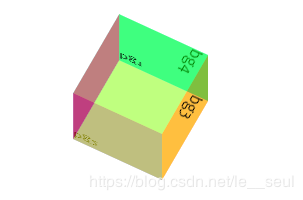
图片版展示:
(截了几个图供参考)


作者:le__seul
相关文章
Laurie
2020-11-30
Lana
2020-03-23
Emily
2020-09-09
Dabria
2020-01-05
Viridis
2023-02-26
Tertia
2023-02-26
Neoma
2023-02-26
Elina
2023-03-29
Querida
2023-04-14
Serafina
2023-04-19
Rhea
2023-04-19
Malinda
2023-04-19
Kathy
2023-04-19
Nora
2023-04-19
Pandora
2023-04-19
Tani
2023-04-19
Tanisha
2023-04-19
Coral
2023-05-12
Olathe
2023-05-12