用Css+Div实现太极图自动旋转
用Css+Div实现太极图自动旋转
作者:Ms.Han
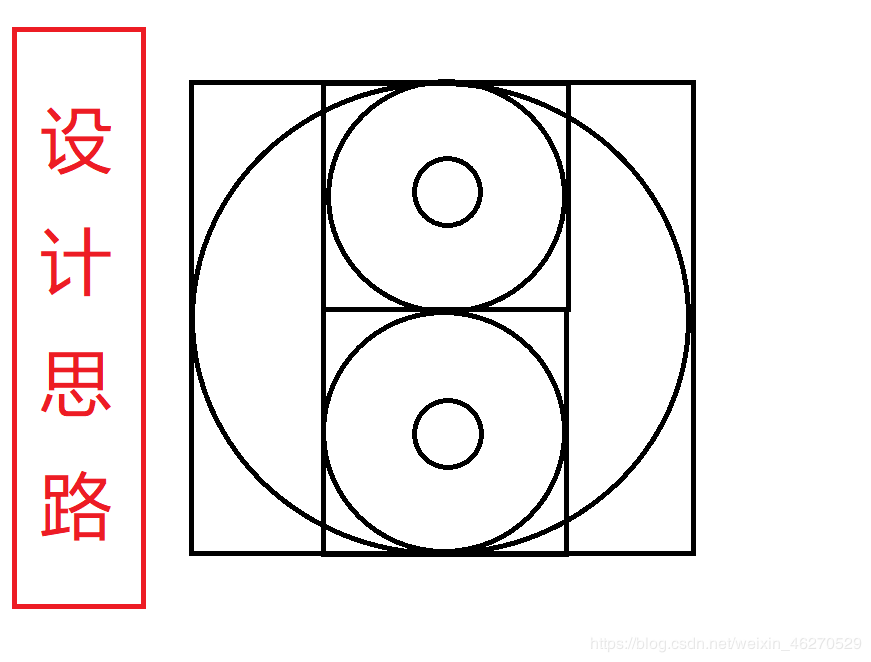
补充:

源代码展示:
太极
body{margin: 0;
padding: 0;
background-color: rgb(121, 127, 133);
}
.taichi{height: 400px;
width: 400px;
border-radius: 50%;
margin: 80px auto;
background-color:rgb(211, 65, 65);
background: linear-gradient(to right,#000 50%,#fff 50%);
animation: spin 0.8s linear infinite;/*动画设置*/
}
div>p{height: 200px;
width: 200px;
border-radius: 50%;
margin-left: 100px;
border-color: magenta;
}
.top{background-image: radial-gradient(#fff 25%,#000 25%);
}
.bottom{background-image: radial-gradient(#000 25%,#fff 25%);
margin-top:-16px;
}
.taichi:hover{transform: rotate(360deg) ;transition:2s;
}
/*动画方法*/
@keyframes spin
{
0%
{
transform:rotate(0deg);
}
100% {
transform:rotate(360deg);
}
}
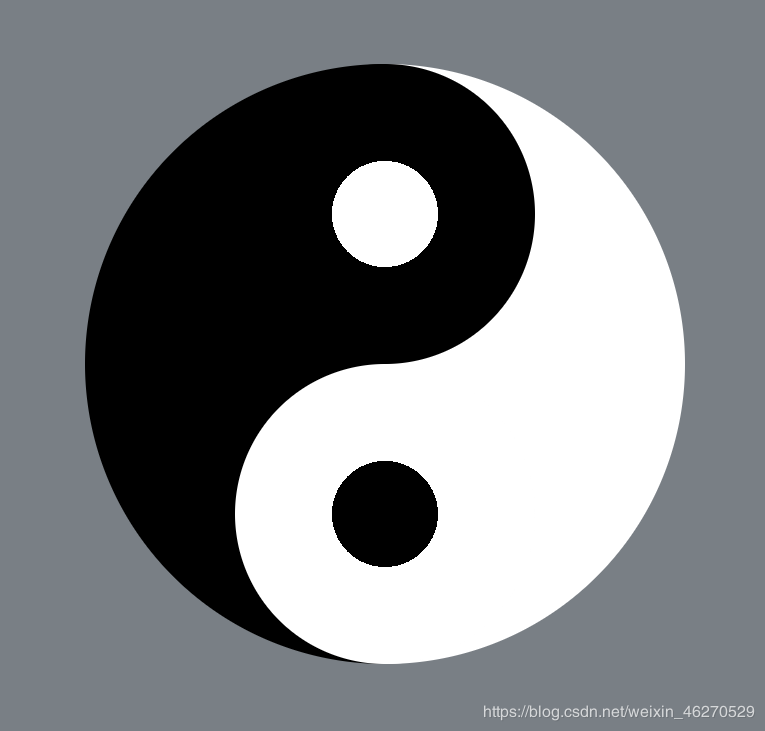
效果图:

无动画效果图:

太极图的半径可自定义,但相应的数值也会随之发生改变。
作者:Ms.Han
相关文章
Efia
2020-10-24
Laurie
2020-11-30
Ummi
2021-01-24
Abina
2021-05-24
Jacinda
2023-05-12
Florence
2023-05-13
Miette
2023-05-15
Elita
2023-05-17
Thalia
2023-05-17
Tallulah
2023-05-17
Tani
2023-07-20
Kande
2023-07-20
Roselani
2023-07-20
Vivienne
2023-07-20
Summer
2023-07-20
Damara
2023-07-20
Linnea
2023-07-20
Nicole
2023-07-20
Maleah
2023-07-21