Android自定义组件:2、如何实现和使用自定义组件、自定义属性
声明:本教程不收取任何费用,欢迎转载,尊重作者劳动成果,不得用于商业用途,侵权必究!!!
目录
一、前言
二、如何实现自定义组件
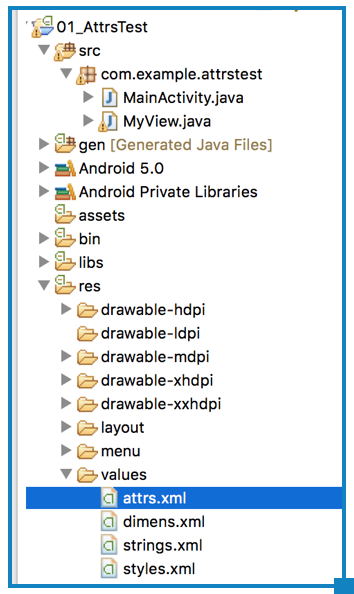
步骤1:写 attrs.xml 资源文件
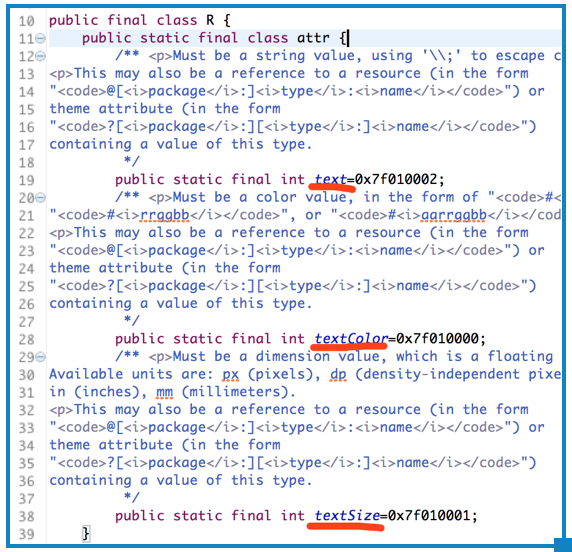
1、attrs.xml 文件 和 R 文件对应关系
2、attrs.xml 文件重点注意
(1)declare-styleable子元素
(2)attrs.xml 文件只做属性的描述
步骤2:写自定义类
步骤3:使用自定义组件、自定义属性
三、效果展示-简单小结
1、效果展示
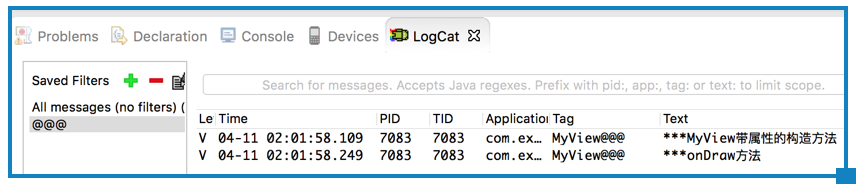
2、执行流程
3、可以不写 attrs.xml 文件
4、问题
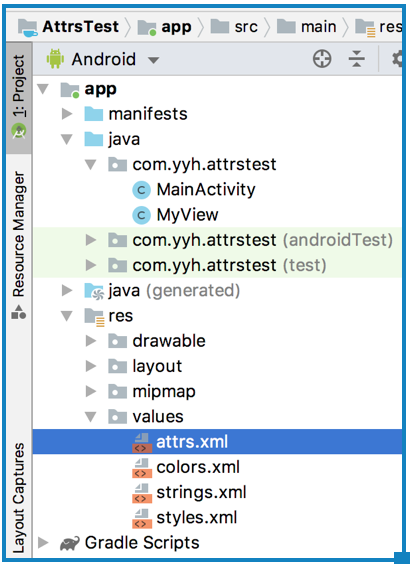
四、把代码移植到 Android Studio中去
1、Android Studio中自定义的控件,在xml文件写属性时没有智能提示了?
2、移植自定义属性文件 attrs.xml
3、移植自定义类 MyView.java
4、移植调用位置,布局文件 R.layout.activity_main
一、前言上一篇文章我们介绍了:什么是自定义组件、自定义组件的方式、配置XML属性资源文件的方式等知识点,详见博文:原创 Android自定义组件:1、什么是自定义组件、自定义组件的方式、配置XML属性资源文件的方式 这篇博文我们将介绍:如何实现自定义组件

新建一个安卓项目工程,在工程里的 .../res/values/ 目录下创建一个 attrs.xml 文件
如上面代码,当我们定义一个 textColor属性,保存以后,你会发现 R 文件的变化:

(1)R 文件中的 attr内部类,生成了一个变量 textColor

(2)R 文件内部,还生成了一个 styleable的内部类,
styleable 类里面生成了一个 myView的数组、一个变量 myView_textColor。

其中通过 myView_textColor 这个索引,我们就可以在自定义类里面访问到 textColor的值,
下面我们写自定义类的时候会讲到,如下:
// 这里从集合里取出相对应的属性值,第二参数是:如果使用者没有配置该属性时,所用的默认值
int color = typedArray.getColor(R.styleable.myView_textColor, 0XFFFFFF);
当我们定义完三个属性:textColor、textSize、text,保存以后,
R文件它会同上面那样,进行变化添加


2、attrs.xml 文件重点注意
(1)declare-styleable子元素
declare-styleable子元素,定义一个 styleable对象,每个 styleable对象就是一组 attr属性的集合。
注意:这里的 name属性并不是一定要和自定义类名相同,只是为了好区分对应类的属性而已。
(2)attrs.xml 文件只做属性的描述
上面的属性资源文件定义了好属性之后,那么到底哪个自定义 View组件来使用该属性?该属性到底能发挥什么作用?
这个就不归该属性资源文件管了,attrs.xml 文件只做属性的描述。
具体属性做什么用途?它不管,具体要看你的代码怎么去写。
也就是说属性资源所定义的属性,到底可以返回什么作用?取决于自定义组件的代码实现。
如:你设置是谁的颜色、尺寸、文本?这个需要我们通过具体 java代码去控制。
也就是说这个属性资源文件是个公共的,大家都可以用。
但是为了方便管理,一般都是一个自定义 View里的属性,写成一个 declare-styleable集合。
步骤2:写自定义类
在自定义类里引用 attrs文件里定义的属性,为自己的属性设置值
这里我们继承最原始的 View,很多东西都需要自己画,然后渲染到屏幕上。
View里面会有一个 onDraw方法,当初始化这个自定义对象,就会自动调用 onDraw方法。
package com.example.attrstest;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* 自定义组件
* @author luminal
* 基本写法:
* 步骤1:重写2个构造方法。一个不带属性的构造方法,一个是带属性的构造方法。
* 步骤2:在带属性的构造方法中,获取到属性,为属性设置值。
* 步骤3:重写onDraw方法,进行绘制。
* 步骤4:使用自定义组件,在Layout布局里面:R.layout.activity_main 进行调用
*
*/
public class MyView extends View{
private Paint paint;//画笔
private String text;
private static final String TAG="MyView@@@";
/**
* 不带属性的构造方法
* @param context
*/
public MyView(Context context) {
super(context);
Log.v(TAG, "***MyView不带属性的构造方法");
paint = new Paint();//初始化画笔
paint.setColor(Color.BLACK);//画笔颜色-黑色
paint.setTextSize(20);//画笔尺寸
}
/**
* 带属性的构造方法
* @param context
* @param attrs
*/
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
Log.v(TAG, "***MyView带属性的构造方法");
paint = new Paint();//初始化画笔
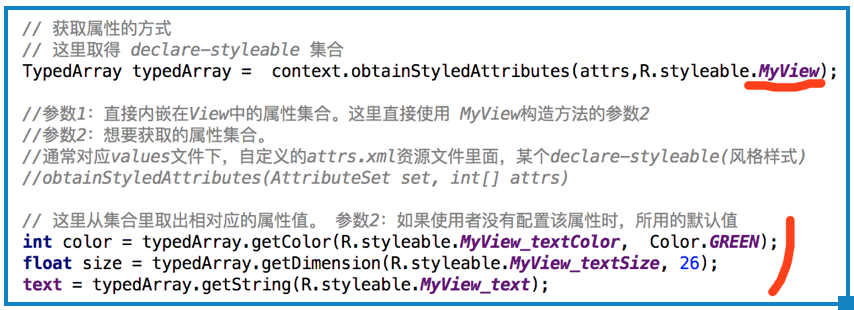
// 获取属性的方式
// 这里取得 declare-styleable 集合
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.myView);
//参数1:直接内嵌在View中的属性集合。这里直接使用 MyView构造方法的参数2
//参数2:想要获取的属性集合。
//通常对应values文件下,自定义的attrs.xml资源文件里面,某个declare-styleable(风格样式)
//obtainStyledAttributes(AttributeSet set, int[] attrs)
// 这里从集合里取出相对应的属性值。 参数2:如果使用者没有配置该属性时,所用的默认值
int color = typedArray.getColor(R.styleable.myView_textColor, Color.GREEN);
float size = typedArray.getDimension(R.styleable.myView_textSize, 26);
text = typedArray.getString(R.styleable.myView_text);
paint.setTextSize(size);//设置自己的类成员变量
paint.setColor(color);//画笔颜色-绿色
typedArray.recycle();//关闭资源
}
/**
* 初始化组件的时候,被触发,进行组件的渲染
* Canvas canva 画布
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.v(TAG, "***onDraw方法");
paint.setStyle(Style.FILL);//设置画笔的风格-实心
canvas.drawRect(new Rect(10, 10, 90, 90), paint);//绘制矩形
paint.setColor(Color.BLUE);//画笔颜色-蓝色
canvas.drawText(text,15, 120, paint);//绘制文本
}
}
步骤3:使用自定义组件、自定义属性
布局文件 R.layout.activity_main 里面进行调用,如下:
三、效果展示-简单小结
1、效果展示
运行效果,如下图:

2、执行流程
MainActivity--->activity_main--->MyView类--->MyView带属性的构造方法--->onDraw方法进行绘制

3、可以不写 attrs.xml 文件
有的时候我们可以不写 attrs.xml 文件,那么什么时候可以不写呢?
我们不需要自定义属性,默认提供的属性已经足够使用,这种情况我们可以不写 attrs.xml 文件,来定义自己的属性。
4、问题
Eclipse中自定义的控件,在xml文件写属性时没有智能提示了?
这个未解决。
因为现在开发工具都用的 Android Studio,下面会把代码转移到 Android Studio中去,所以整理的时候就没有去解决这个问题了。
四、把代码移植到 Android Studio中去

1、Android Studio中自定义的控件,在xml文件写属性时没有智能提示了?
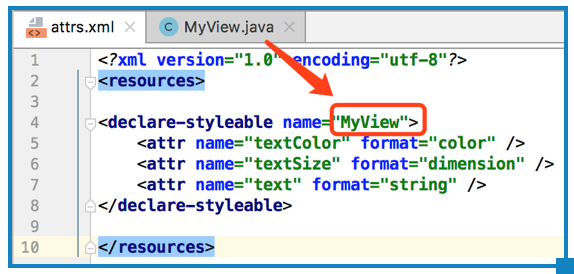
把 declare-styleable标签的 name改成和自定义类 一样就行了,

自定义类 MyView这些地方,即调用的位置要相应改变

这个在 Eclipse上面测试不管用,Android Studio上测试是可行的,如下图:

要移植代码,就先修改为 一样的名字了
2、移植自定义属性文件 attrs.xml
3、移植自定义类 MyView.java
package com.yyh.attrstest;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* 自定义组件
* @author luminal
* 基本写法:
* 步骤1:重写2个构造方法。一个不带属性的构造方法,一个是带属性的构造方法。
* 步骤2:在带属性的构造方法中,获取到属性,为属性设置值。
* 步骤3:重写onDraw方法,进行绘制。
* 步骤4:使用自定义组件,在Layout布局里面:R.layout.activity_main 进行调用
*
*/
public class MyView extends View{
private Paint paint;//画笔
private String text;
private static final String TAG="MyView@@@";
/**
* 不带属性的构造方法
* @param context
*/
public MyView(Context context) {
super(context);
Log.v(TAG, "***MyView不带属性的构造方法");
paint = new Paint();//初始化画笔
paint.setColor(Color.BLACK);//画笔颜色-黑色
paint.setTextSize(20);//画笔尺寸
}
/**
* 带属性的构造方法
* @param context
* @param attrs
*/
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
Log.v(TAG, "***MyView带属性的构造方法");
paint = new Paint();//初始化画笔
// 获取属性的方式
// 这里取得 declare-styleable 集合
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.MyView);
//参数1:直接内嵌在View中的属性集合。这里直接使用 MyView构造方法的参数2
//参数2:想要获取的属性集合。
//通常对应values文件下,自定义的attrs.xml资源文件里面,某个declare-styleable(风格样式)
//obtainStyledAttributes(AttributeSet set, int[] attrs)
// 这里从集合里取出相对应的属性值。 参数2:如果使用者没有配置该属性时,所用的默认值
int color = typedArray.getColor(R.styleable.MyView_textColor, Color.GREEN);
float size = typedArray.getDimension(R.styleable.MyView_textSize, 26);
text = typedArray.getString(R.styleable.MyView_text);
paint.setTextSize(size);//设置自己的类成员变量
paint.setColor(color);//画笔颜色-绿色
typedArray.recycle();//关闭资源
}
/**
* 初始化组件的时候,被触发,进行组件的渲染
* Canvas canva 画布
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.v(TAG, "***onDraw方法");
paint.setStyle(Style.FILL);//设置画笔的风格-实心
canvas.drawRect(new Rect(10, 10, 90, 90), paint);//绘制矩形
paint.setColor(Color.BLUE);//画笔颜色-蓝色
canvas.drawText(text,15, 120, paint);//绘制文本
}
}
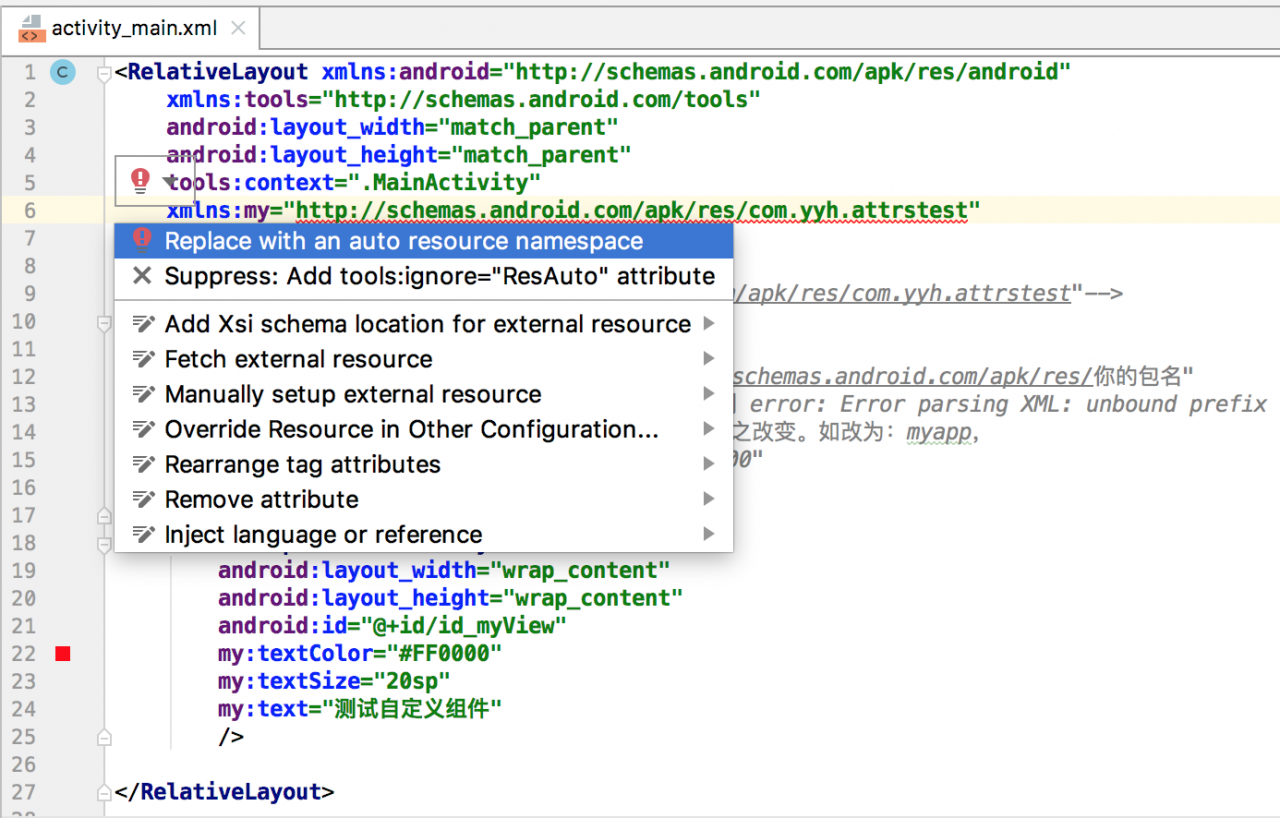
4、移植调用位置,布局文件 R.layout.activity_main
调用的时候需要修改命名空间,如下图

也就是把下面代码
xmlns:my="http://schemas.android.com/apk/res/com.yyh.attrstest"
替换为:
xmlns:my="http://schemas.android.com/apk/res-auto"
具体代码如下:
作者:luminal_Andy