安卓作业----慕课移动应用开发作业14之自定义Dialog对话框
此篇介绍了如何继承Dialog自定义对话框,内容比较简单,所以我在后面补充了如何使用一款非常优秀的安卓ui框架实现自定义对话框。
同时这也是中国大学慕课移动终端应用开发的网课作业14,我会持续更新我的作业,如果有需要关注一下吧
说明本篇的重点不是作业内容,而是介绍一款优秀的ui框架–XUI
项目源地址在这里:一个简洁而优雅的Android原生UI框架,解放你的双手!
项目作者的博客在这里:xuexiangjys
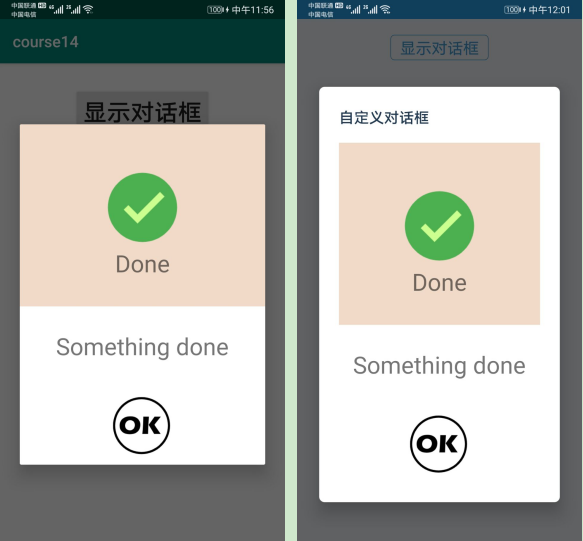
效果图左未使用框架,右使用框架(这里我只是简单演示)
 子布局dialog_view1.xml
子布局dialog_view1.xml
下面是安利阶段
点击以下地址进入项目的GitHub主页:一个简洁而优雅的Android原生UI框架,解放你的双手!
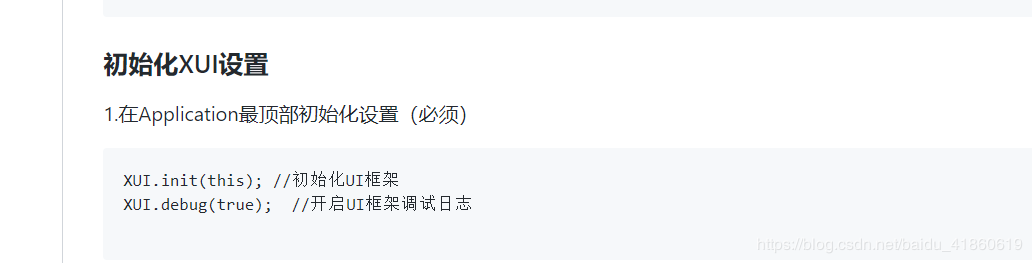
在底下的readme.md文件中,作者详细的说明了此框架的使用方法

因为非常详细,我也就不多赘述,跟着步骤走就行。引用框架的时候如果遇到什么问题可以私聊我。这个ui框架涉及了许多方面,对以后项目的ui搭建会起到很大作用。如果碰巧你有github账号,也可以star支持以下那位大神作者。

这里指的是下面这个地方
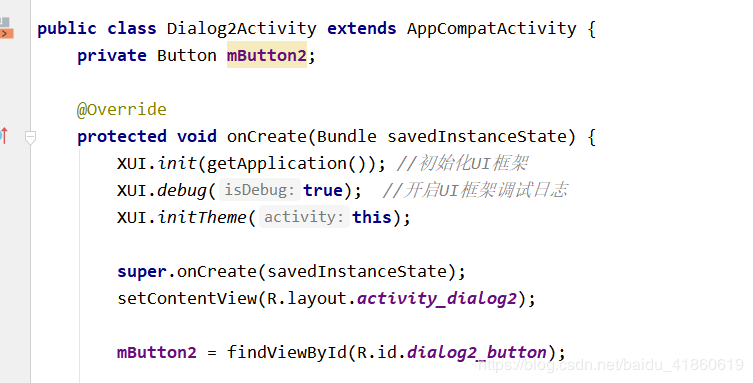
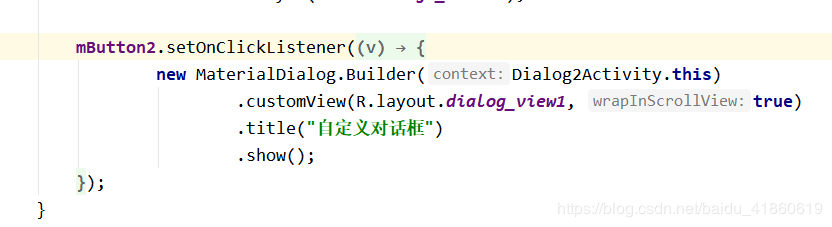
只要简单粗暴的把UI框架内的示例代码放进去就能实现效果,当然将项目源码下载到自己本地,研究如何实现更下饭哦

码字不易,若有帮助,给个关注和赞呗

作者:大青儿