vue下载文件以及文件重命名方式
目录
vue下载文件及文件重命名
vue项目如何改名
vue下载文件及文件重命名http Content-type对照表大家自行百度
/**
* 下载文件以及文件重命名
* @param item 文件在数据库中存储信息
* @param that this别名
*/
export function downFile(item, that) {
// xxx是后台接口, yyy是后台需要的数据
// {responseType: 'blob'}必须添加,否则下载的文件会出现乱码
that.$axios.post('xxx', {
yyy
},
{
responseType: 'blob'
}).then(res = >{
if (res.status === '0') {
let types = ''
// 判断文件类型,补充type
if (item.file_type === 'xlsx' || item.file_type === 'xls') {
types = 'application/vnd.ms-excel'
} else if (item.file_type === 'png') {
types = 'application/x-png'
} else if (item.file_type === 'jpg') {
types = 'application/x-jpg'
} else if (item.file_type === 'jpeg') {
types = 'image/jpeg'
}
// res.data是后台返回的二进制数据,type:types为下载的数据类型
const blob = new Blob([res.data], {
type: types
}) const downLoadEle = document.createElement('a') const href = URL.createObjectURL(blob) downLoadEle.href = href
// ooo为自定义文件名
downLoadEle.download = 'ooo'document.body.appendChild(downLoadEle) downLoadEle.click() document.body.removeChild(downLoadEle) window.URL.revokeObjectURL(href)
}
})
}
页面引用即可
import {downFile} from '.xx/xxx/xxx'
click(item) {
const that = this
downFile(item, that)
}
vue项目如何改名
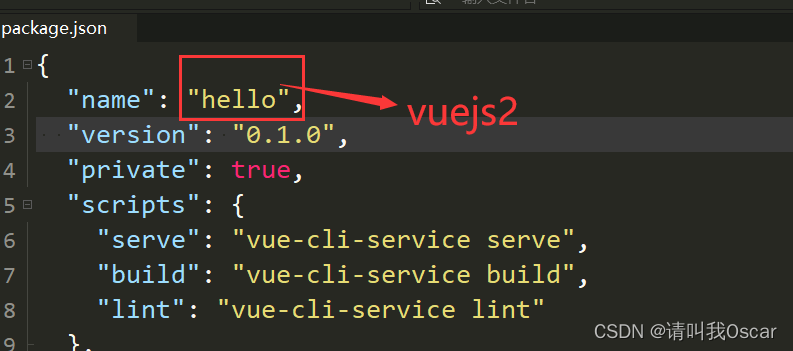
在对应的文件资源管理器中重命名到你想要更改的名字(比如这里从hello改成vuejs2)


把项目的node_modules文件夹删除(就是删掉你这个文件夹已有的依赖,别慌,过会可以重新下回来)
找到项目中的package.json文件,


然后重新加载一下依赖项,在对应目录的cmd输入npm install

等依赖加载完后,项目就成功重命名了!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Dorothy
2020-08-18
Peggy
2020-10-04
Claire
2021-05-21
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20