THREE实战1_代码重构点、线、面
THREE.JS的右手坐标系
作者:yma16
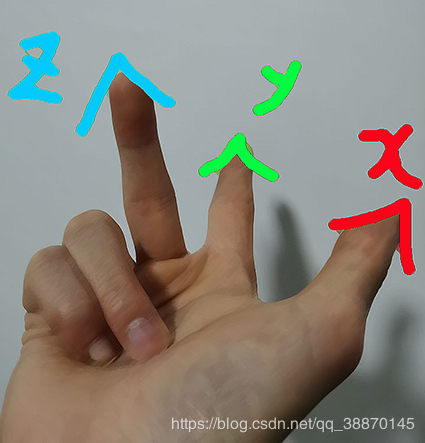
右手大拇指指向X轴,食指指向Y轴,中指指向Z轴。
酷!

知识点1:渲染器函数
renderer.render(scene, camera);
render( scene, camera, renderTarget, forceClear );
| 参数变量 | 类型解释 |
|---|---|
| scene | 渲染的场景对象 |
| camera | 需要相机视角 |
| renderTarget | 渲染目标 |
| forceClear | 清除画布canvas对象 |
知识点2:循环渲染
function render()
{
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
requestAnimationFrame(render);
}
重点:
requestAnimationFrame函数让浏览器执行一次参数中的函数,回调render形成游戏循环
case1:绘制点
var point1=new THREE.Vector3(0,20,0);
var point2=new THREE.Vector3(20,0,0);
var point3=new THREE.Vector3(30,0,0);//三维向量
case2:绘制线
var geometry = new THREE.Geometry();
//材质
var materail = new THREE.LineBasicMaterial({vertexColors:true});//加上渐变色
var materail1 = new THREE.LineBasicMaterial({color:0x0000FF});//加上纯色
var color1 = new THREE.Color(0x00FF00);//颜色里面大小写不敏感
var color2 = new THREE.Color(0xFF0000);
//定义的三个能构成三角形的点
var p1 = new THREE.Vector3(0,20,0);
var p2 = new THREE.Vector3(20,0,0);
var p3=new THREE.Vector3(30,0,0);
//连接点
geometry.vertices.push(p1);
geometry.vertices.push(p2);
geometry.vertices.push(p3);
geometry.vertices.push(p1);//回到起始点
geometry.colors.push(color1);
geometry.colors.push(color2);
geometry.colors.push(color1);
var line = new THREE.Line(geometry,materail,THREE.LineSegments);
scene.add(line);//添加到场景

case3:绘制面
var geometry = new THREE.Geometry();
var materail = new THREE.LineBasicMaterial({vertexColors:true});//加上渐变色
var materail1 = new THREE.LineBasicMaterial({color:0x0000FF});//加上纯色
var color1 = new THREE.Color(0x00FF00);//颜色里面大小写不敏感,绿色
var color2 = new THREE.Color(0xFF0000);//红色
var p1 = new THREE.Vector3(0,20,0);
var p2 = new THREE.Vector3(20,0,0);
var p3=new THREE.Vector3(30,0,0);
geometry.vertices.push(p1);
geometry.vertices.push(p2);
geometry.vertices.push(p3);
geometry.vertices.push(p1);//回到起始点
geometry.colors.push(color1);
geometry.colors.push(color2);
geometry.colors.push(color1);
//线
var line = new THREE.Line(geometry,materail,THREE.LineSegments);
scene.add(line);
//绘制面
mesh=new THREE.Mesh(geometry,materail);//点围成的面
mesh.postion=new THREE.Vector3(0,0,0);//
scene.add(mesh);

html中body的onload 属性在对象已加载时触发。
js //开始入口
function threeStart() {
initThree(); // 初始化渲染器
initCamera(); // 照像机设置
initScene(); // 场景设置
initLight(); // 灯光设置
initObject(); // 几何体(物体)设置
// render(); // 开始渲染
// animation_camera();//ok!
animation_model();
}
function start(){
if (WEBGL.isWebGLAvailable()) {
// Initiate function or other initializations here
threeStart();
} else {
var warning = WEBGL.getWebGLErrorMessage();
document.getElementById('container').appendChild(warning);
}
}
html
渲染重点:函数不断递归,我理解为回溯。
最后我还是喜欢蓝色的深沉神秘,嘻嘻!

作者:yma16