Android自定义控件实现UC浏览器语音搜索效果
最近项目上要实现语音搜索功能,界面样式要模仿一下UC浏览器的样式,UC浏览器中有一个控件,会随着声音大小浮动,然后寻思偷个懒,百度一下,结果也没有找到类似的,只能自己动手了。
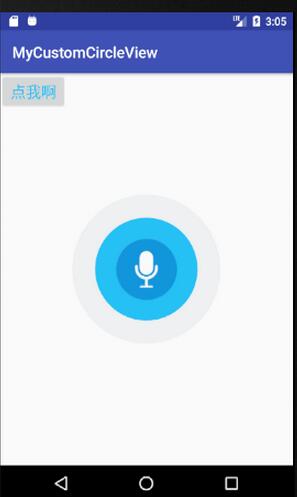
先上图看我实现的效果:

这是自定义控件的代码,里面注释也很明白,就不费话了
public class CustomCircleView extends View{
private Paint mPaint;
private int strokeWidth = 0; //圆环的宽度
private Bitmap bitmap = null; // 图片位图
private int nBitmapWidth = 0; // 图片的宽度
private int nBitmapHeight = 0; // 图片的高度
private int width; //view的宽度
private int height ; //view的高度
private int bigCircleColor =0; //view的高度
private int floatCircleColor =0; //view的高度
public CustomCircleView(Context context) {
this(context, null);
}
public CustomCircleView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomCircleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomCircleView, defStyleAttr, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.CustomCircleView_icon:
bitmap = BitmapFactory.decodeResource(getResources(), a.getResourceId(attr, 0));
break;
case R.styleable.CustomCircleView_bigCircleColor:
bigCircleColor = a.getColor(attr, Color.GRAY);
break;
case R.styleable.CustomCircleView_floatCircleColor:
floatCircleColor = a.getColor(attr,Color.GREEN);
break;
}
}
a.recycle();
mPaint = new Paint();
//如果布局中没有设置bigCircleColor和floatCircleColor的时候给他一个默认值
if (bigCircleColor==0){
bigCircleColor=Color.parseColor("#FFEEF0F1");
}
if (floatCircleColor==0){
floatCircleColor=Color.parseColor("#25c1f5");
}
// 获取图片高度和宽度
nBitmapWidth = bitmap.getWidth();
nBitmapHeight = bitmap.getHeight();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
//获取view的高度和宽度 这个view必须给精确值!!!!!!!!
if (widthMode == MeasureSpec.EXACTLY) {
width = widthSize;
}
if (heightMode == MeasureSpec.EXACTLY)
{
height = heightSize;
}
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setAntiAlias(true); // 消除锯齿
//绘制最外层灰色大圆
mPaint.setColor(bigCircleColor);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(height/2-nBitmapHeight/2);
//计算圆的半径稍微麻烦点,但是在图上画一下应该能明白 (height/2-nBitmapHeight/2)/2+nBitmapHeight/2
canvas.drawCircle(width/2, height/2, (height/2-nBitmapHeight/2)/2+nBitmapHeight/2, mPaint);
//绘制浮动的圆
mPaint.setColor(floatCircleColor);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(strokeWidth);
canvas.drawCircle(width/2, height/2, strokeWidth/2+nBitmapHeight/2, mPaint);
//绘制中间图标
canvas.drawBitmap(bitmap, width/2-nBitmapWidth/2, height/2-nBitmapHeight/2, mPaint);
}
//根据传入的宽度重新绘制
public void setStrokeWidth(int with){
this.strokeWidth=with;
invalidate();
}
}
在res/values 下建一个attrs文件 代码:
<resources>
<declare-styleable name="CustomCircleView">
<attr name="bigCircleColor" format="color" />
<attr name="floatCircleColor" format="color" />
<attr name="icon" format="reference" />
</declare-styleable>
</resources>
在布局中的使用:
<com.example.administrator.mycustomcircleview.CustomCircleView
android:id="@+id/customView"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
app:icon="@mipmap/voice_icon"
app:floatCircleColor="@color/colorAccent"
app:bigCircleColor="@color/colorPrimaryDark"
/>
高度宽度一定要给精确值,切记啊!!!颜色值可以不设定,默认就是我上面图的效果。
然后根据音量大小直接传入数值就可以了,很简单的使用方法,这里我用随机数代替了。
customView = ((CustomCircleView) findViewById(R.id.customView));
button = ((Button) findViewById(R.id.button));
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
Random random=new Random();
customView.setStrokeWidth(random.nextInt(100));
}
您可能感兴趣的文章:Android实现搜索功能并本地保存搜索历史记录Android文本框搜索和清空效果实现代码及简要概述Android拨号盘 支持T9搜索和号码搜索等拨号盘案例android实现读取、搜索联系人的代码Android百度地图实现搜索和定位及自定义图标绘制并点击时弹出泡泡Android 百度地图POI搜索功能实例代码Android实现带列表的地图POI周边搜索功能自定义搜索功能Android实现Android仿QQ附近的人搜索展示功能Android仿微信雷达辐射搜索好友(逻辑清晰实现简单)
相关文章
Vala
2020-03-25
Ebony
2020-09-01
Oprah
2020-06-27
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21