深入了解javascript原型和原型链
一、什么是原型
二、prototype
三、__proto__
四、constructor
五、实例与原型
六、原型的原型
七、原型链
一、什么是原型原型:每一个javascript对象(除null外)创建的时候,都会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。
例如
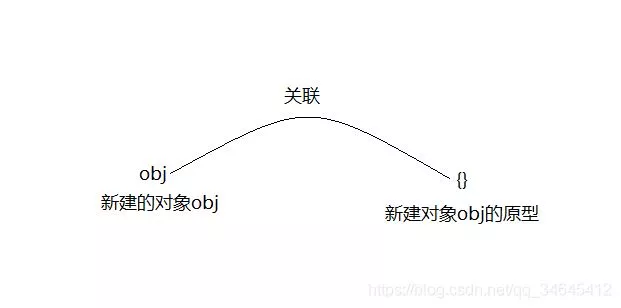
var obj = new Object();
创建一个对象的时候都会同时关联一个对象,如图,关联的这个对象就是新建的对象obj的原型

在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。(ps:函数其实也是一个对象,所以与上述一、中的例子不冲突)
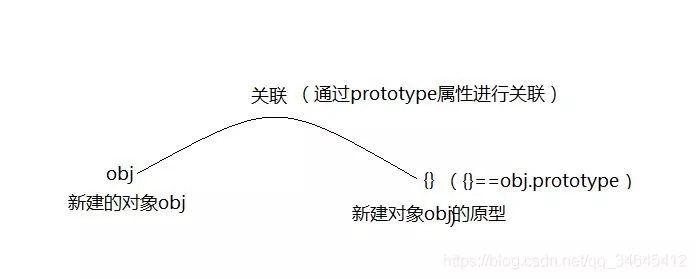
var obj = new Object();
所谓的prototype其实就是对象与对象的原型关联的属性,如图

例如:
function Animal(weight) {
this.weight = weight
}
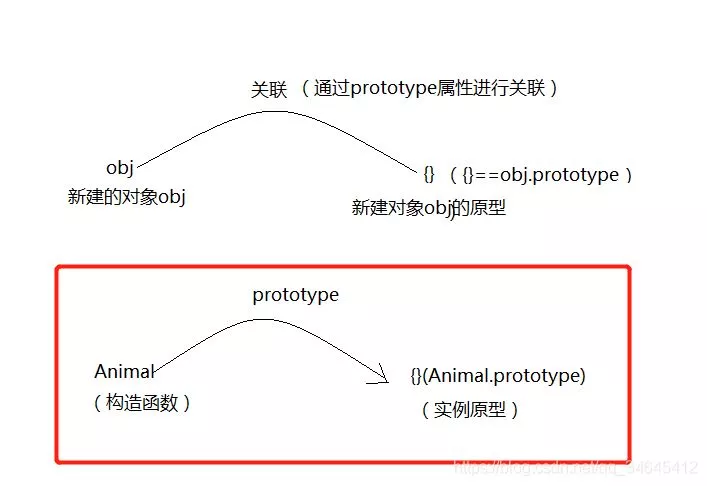
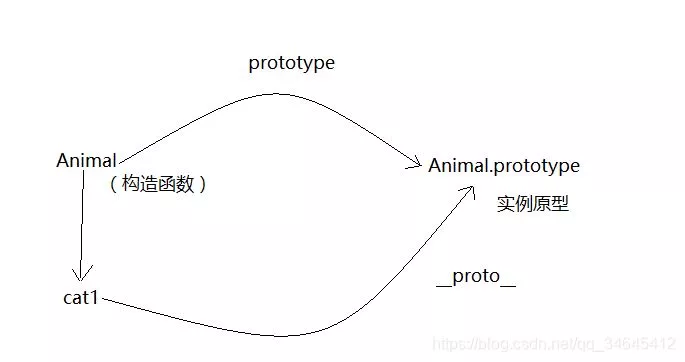
如图表示对象与原型的关联:

每一个对象都会从原型中“继承”属性
例如:cat1和cagt2实例化了Animal,在cat1和cagt2本身是没有hieght属性的,但是能打印出height的值均为10,其实是在cat1和cagt2继承了原型Animal.prototype中的height属性
function Animal(weight) {
this.weight = weight
}
Animal.prototype.height = 10
var cat1 = new Animal()
var cat2 = new Animal()
console.log('cat1',cat1.height)//10
console.log('cat2',cat2.height)//10
三、__proto__
这是每个对象(除null外)都会有的属性,叫做__proto__,这个属性会指向该对象的原型。
function Animal(weight) {
this.weight = weight
}
Animal.prototype.height = 10
var cat1 = new Animal()
var cat2 = new Animal()
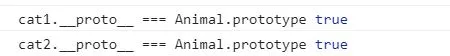
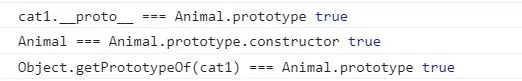
console.log('cat1.__proto__ === Animal.prototype',cat1.__proto__ === Animal.prototype)
console.log('cat2.__proto__ === Animal.prototype',cat2.__proto__ === Animal.prototype)

__proto__和prototype
__proto__是实例指向原型的属性
prototype是对象或者构造函数指向原型的属性

每个原型都有一个constructor属性,指向该关联的构造函数。
function Animal(weight) {
this.weight = weight
}
Animal.prototype.height = 10
var cat1 = new Animal()
var cat2 = new Animal()
console.log('cat1.__proto__ === Animal.prototype',cat1.__proto__ === Animal.prototype)
console.log('Animal===Animal.prototype.constructor',Animal===Animal.prototype.constructor)
// 获取原型对象
console.log('Object.getPrototypeOf(cat1) === Animal.prototype',Object.getPrototypeOf(cat1) === Animal.prototype)

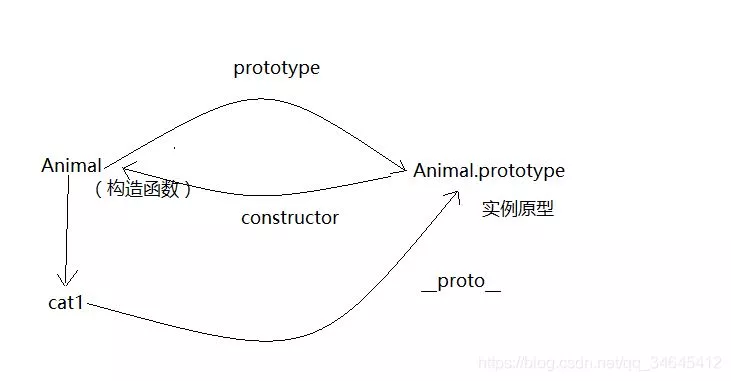
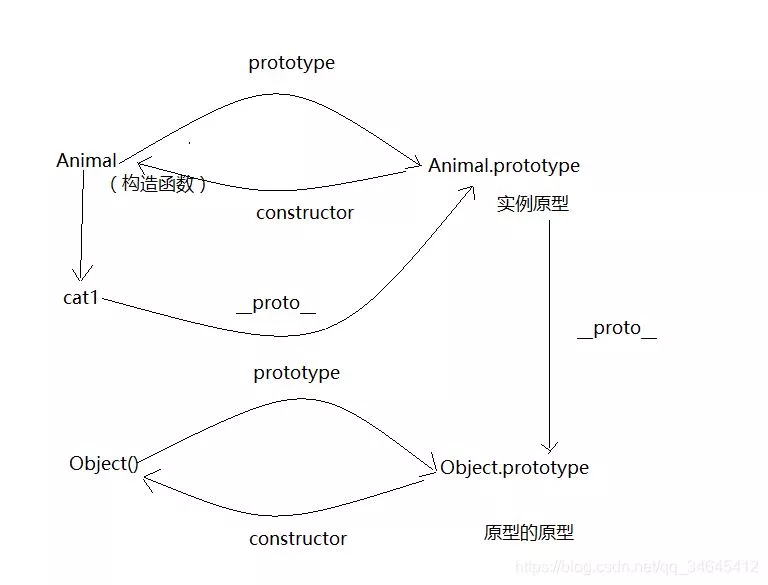
更新关系图

cat1.__proto__ === Animal.prototype
Animal === Animal.prototype.constructor
那么cat1.constructor === Animal为true 吗?答案是true,因为每一个对象都会从原型中“继承”属性,cat1中并没有属性constructor ,但是它的原型cat1.__proto__ 指向的是Animal.prototype,然而Animal.prototype原型中是有属性constructor的,于是cat1的constructor属性继承与原型中的constructor属性。这里便能看出一点点原型链的影子了,我们接着看
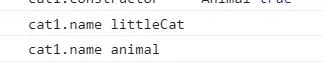
因此cat1.constructor === Animal 也是 true
五、实例与原型当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。这样就形成了原型链
function Animal(weight) {
this.weight = weight
}
Animal.prototype.name = 'animal'
var cat1 = new Animal()
cat1.name = 'littleCat'
console.log('cat1.name',cat1.name)
delete cat1.name;
console.log('cat1.name',cat1.name)

可以看见,删除属性前,那么是littleCat,删除那么属性后,该实例没有了name属性,找不到name属性的时候,它就会去 它的对象原型中去找也就是去cat1.__proto__中也就是Animal.prototype中去寻找,而Animal.prototype中的name属性的值是animal,所以删除name属性后的值变成了原型中属性name的值animal
那么接着来看,如果cat1的原型中也没有name属性呢?会怎么办?去原型的原型中找?那么原型的原型是什么?
六、原型的原型我们说原型是对象创建的时候关联的另一个对象,那么原型也是一个对象,既然是对象那么原型也应该关联一个对象是原型的原型
那么原型对象创建的时候也会关联一个对象
var obj = new Object();
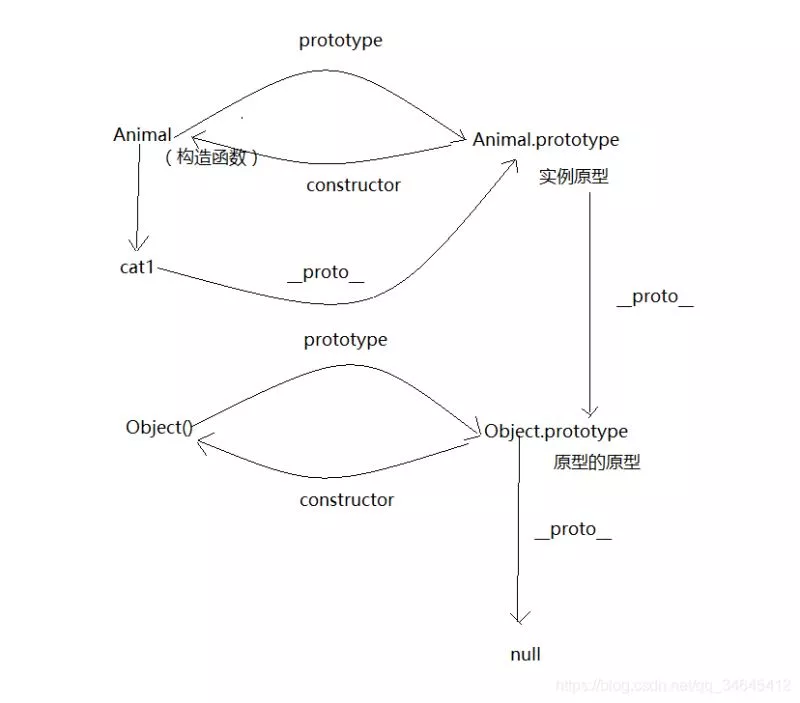
看关系图

那么Object.prototype的原型呢?
也就是 Object.prototype.__proto__是什么呢
console.log('Object.prototype.__proto__ === null',Object.prototype.__proto__ === null)
可以看到结果

也就说Object.prototype.__proto__ 的值为 null 即 Object.prototype 没有原型,所以可以想象在原型链中,当属性找到顶层原型都没有属性那就是没有这个属性

综上所述 ,将原型的实例赋值给另一个对象,另一个对象再赋值给其他的对象,在实际的代码中对对象不同的赋值,就会形成一条原型链。这样说可能很抽象,我们来看个例子
function Animal(weight) {
this.weight = weight
}
Animal.prototype.name = 'animal'
var cat1 = new Animal()
var pinkCat = cat1
console.log('pinkCat.name',pinkCat.name)
console.log('pinkCat.__proto__ === cat1.__proto__ == Animal.prototype',pinkCat.__proto__ === cat1.__proto__ == Animal.prototype)
var samllPinkCat = pinkCat
console.log('samllPinkCat.name',samllPinkCat.name)
console.log(samllPinkCat.__proto__ == pinkCat.__proto__ === cat1.__proto__ == Animal.prototype)

以上就是原型链一层一层链接上去形成一条链条就是所谓的原型链;以上cat1实例化了Animal,cat1赋值给了pinkCat,pinkCat又赋值给了samllPinkCat,就形成看原型链,从samllPinkCat,pinkCat到cat1最后到Animal
以上所述是小编给大家介绍的深入了解javascript原型和原型链,希望对大家有所帮助。在此也非常感谢大家对软件开发网网站的支持!