游戏开发(八) 之 cocos2dx终极屏幕适配方案(实战讲解)
简单说下之前我使用的适配方案,也让大家了解下发展史,后面会贴出具体的操作设置,以及lua代码
2013年左右那基本属于很早期cocos了,那个时候我经历过3种关于适配的方法
纯代码写界面,刚入行的时候,算是纯苦力输出了 使用cocosbuild,布局ui,虽然少打了不少UI代码,但还是需要手动调整ui 使用cocosstudio,同一个场景,导出3份配置文件,根据不同宽高比,代码调用不同配置文件,进行满屏缩放重点说下第三点:
当时主流机型主要有以下3种比例:
1.333
1.5
1.777
因为主流只有这几个比例,所以部分小众分辨率就没有考虑,如果不满足上面比例,就使用最接近比例的配置文件,进行不等比占满屏缩放,弊端就是那些小众的分辨率机型就有拉伸的情况.
回到2020年做适配的时候,我第一件事就是去找了下当前主流机型的宽高比,发现多了个比例:
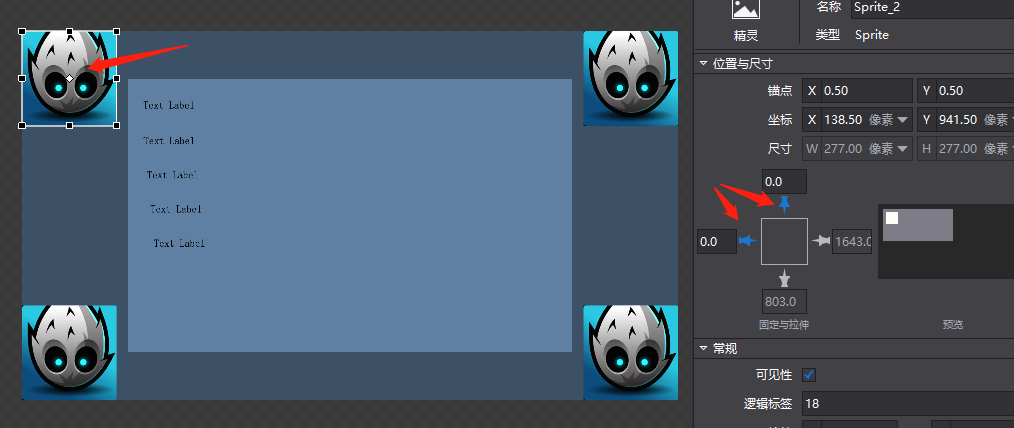
2.165 2436 x 1125(iphone X)本想考虑之前的适配方法,但是因为近几年用的unity,收到启发,所以特意翻阅了下资料,发现cocos出了两个新的适配方案:FIXED_HEIGHT 和 FIXED_WIDTH . 而且cocosstudio 也出了个停靠的功能,如下图:

那适配起来简直不要太简单.(其中不懂的可留言,或自行翻阅资料)
解决方案
1.思路我大概看了下主流机型的分辨率,1080p是标配了
(排除掉 ipad pro ,这个分辨率大的恐怖,所以不考虑图片在pro上清晰度的问题,如果是有针对性的app,可单独出图)
所以我针对不同比例,拿了几个适中的分辨率比例:
1.333 2048 x 1536 1.5 1920 x 1280 1.777 1920 x 1080 2.165 2436 x 1125(iphone X)以横屏游戏为例:决定使用的设计分辨率为: 1920 x 1280,适配方案:FIXED_HEIGHT ,因为针对不通比例,这个宽高值相对适中,不会出现图片,也就是说美术按这个分辨率来出图,然后你的cocosstudio中的界面使用这个尺寸来拼UI,唯一要注意的就是背景图. 这个背景图一定要做到最大尺寸上铺满,可以做缩放,平铺,或者超大尺寸.
2.CocosStudio设置场景文件的第一个控件使用 ,剩下的都是这个容器的child,然后UI控件都是使用停靠关系来设置
,剩下的都是这个容器的child,然后UI控件都是使用停靠关系来设置

这里为了配合代码,这个layout要固定名字:root
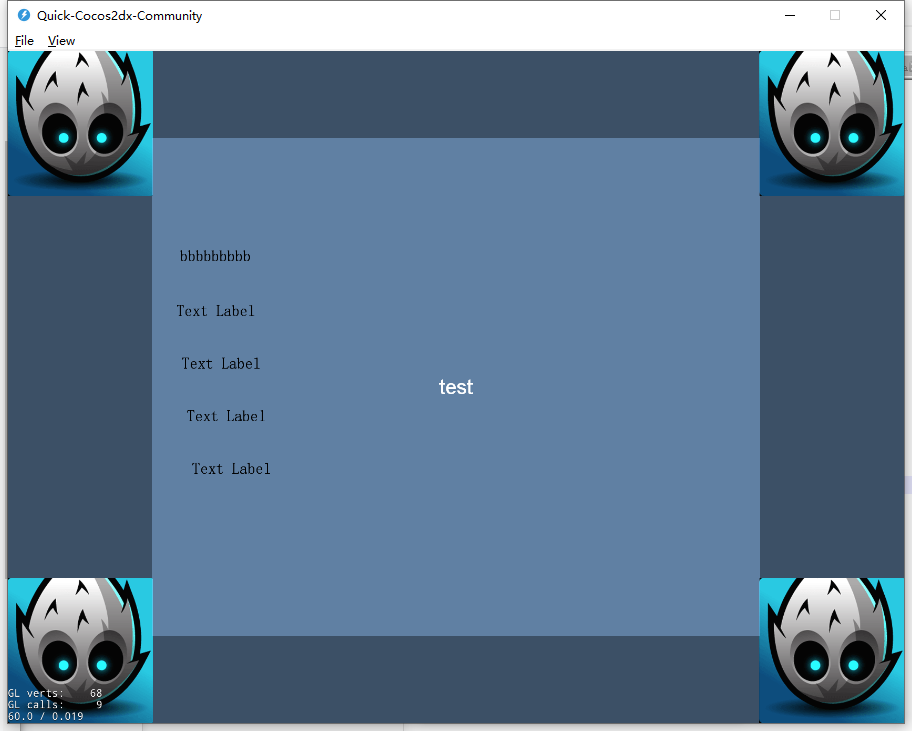
我先贴下上面那4种比例分变率的实际效果:
一:1920x1080 1.777


二:2048x1530 1.3333


三:2960x1400 2.114(与iphonex相近)


四:960x640 1.5


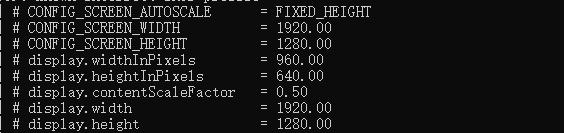
1.config.lua配置
-- design resolution
CONFIG_SCREEN_WIDTH = 1920
CONFIG_SCREEN_HEIGHT = 1280
-- auto scale mode
CONFIG_SCREEN_AUTOSCALE = "FIXED_HEIGHT"
2.加载使用的公共方法:
--获取csb场景
XXGetRoot = function(name,children,parent)
local path = XXConfig.CSBPath .. name .. ".csb"
local csbNode = cc.CSLoader:createNode(path)
local root = ccui.Helper:seekWidgetByName(csbNode,"root")
csbNode.XXChildren = {}
csbNode.XXChildren["root"] = root
for _,key in ipairs(children) do
local child = ccui.Helper:seekWidgetByName(csbNode,key)
if child ~= nil then
csbNode.XXChildren[key] = child
else
XXLogError("csb:" .. name .. ",child is not find ")
end
end
csbNode:addTo(parent)
root:setContentSize(display.width,display.height)
ccui.Helper:doLayout(root)
return csbNode
end
一共三个参数:
name:csb的名字
children:你需要获取到实例的控件的名字,需要在cocosstudio设置
parent:父节点
大概流程就是通过引擎去调整我的设计分辨率,然后代码设置我们root节点的大小,跟设计分辨率相同
重点就是这个ccui.Helper:doLayout(root) ,这个会根据你当前父节点的大小,重新布局你设置的那些停靠位置.
3.代码的调用
function testV1View:onCreate()
local root = XXGetRoot("sizeTest",{"Text_1"},self)
root.XXChildren["Text_1"]:setString("bbbbbbbbb")
end
我找了个label设置name为"Text_1"
使用的时候就是第一行的代码就可以将ui加载出来了,这里在结合我之前写的mvc,剩下的工作就是设置按钮回调啊,update的数值更新了.
4.其他
目前只是根据经验做出来的效果,还没有进行实际开发,后续如果遇到问题,我会回来更新解决方案的.
还有个要说下,目前这些都只是UI相关的东西,中间区域其实是游戏性的内容,要根据不同类型游戏做不同处理,如果你有问题可以留言,我尽量解答.
2020年5月6日02:09:52...
(¦3[▓▓] 晚安
 奋斗ing
奋斗ing
 原创文章 19获赞 1访问量 799
关注
私信
展开阅读全文
原创文章 19获赞 1访问量 799
关注
私信
展开阅读全文
作者:奋斗ing