jquery使用echarts实现有向图可视化功能示例
本文实例讲述了jquery使用echarts实现有向图可视化功能。分享给大家供大家参考,具体如下:
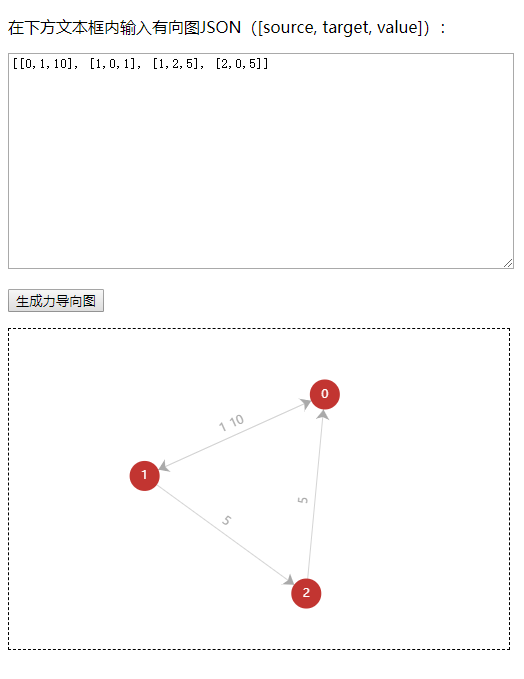
先来看看效果图:

源码如下(force-directed-graph.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8"></meta>
<script src="http://cdn.bootcss.com/echarts/3.2.2/echarts.js"></script>
<script src="http://lib.sinaapp.com/js/jquery/1.10.2/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
function draw(){
var text = $("#graph-input").val();
var data = eval(text);
var graph = data2Graph(data);
drawGraph(graph);
}
function data2Graph(data) {
var graph = {}
var vertices = {}
var links = [];
for (var i = 0; i < data.length; i++) {
var s = String(data[i][0]);
var t = String(data[i][1]);
var v = data[i][2];
vertices[s] = s;
vertices[t] = t;
links.push({'source' : s, 'target' : t, 'value' : v});
}
var nodes = [];
$.each(vertices, function(k, v) {
nodes.push({'name' : v, 'value' : v});
});
graph['links'] = links;
graph['data'] = nodes;
return graph;
}
function drawGraph(graph) {
var myChart = echarts.init(document.getElementById("echarts-main"));
var option = {
tooltip: {},
series : [
{
type: 'graph',
layout: 'force',
symbolSize: 30,
edgeSymbol: ['none', 'arrow'],
data: graph.data,
links: graph.links,
roam: true,
label: {
normal: {
show: true,
formatter: function (e) {
return e['data']['value'];
}
}
},
edgeLabel: {
normal: {
show: true,
position: 'middle'
}
},
force: {
repulsion: 1000,
edgeLength: 200
}
}
]
};
myChart.setOption(option);
}
$(document).ready(function(){
draw();
$("#gen-btn").on("click", function(){
draw();
});
});
</script>
</head>
<body>
<p>在下方文本框内输入有向图JSON([source, target, value]):</p>
<textarea id="graph-input" style="height:210px;width:500px">
[[0,1,10], [1,0,1], [1,2,5], [2,0,5]]
</textarea>
<p><button id="gen-btn">生成力导向图</button></p>
<div id="echarts-main" style="height:320px;width:500px;border:1px dashed;"></div>
</body>
</html>
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery切换特效与技巧总结》、《jQuery遍历算法与技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。