angular8 | 网易云音乐项目实战(一)
视频教程原地址:https://www.bilibili.com/video/av70355308
本文为学习笔记
css样式:https://github.com/lycHub/ng-wyy
网易云音乐接口:https://github.com/Binaryify/NeteaseCloudMusicApi
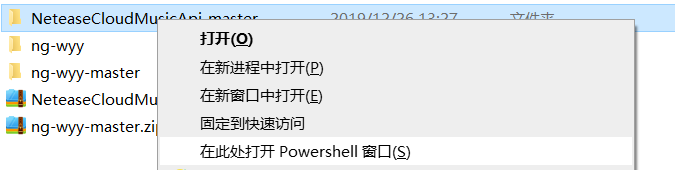
编译运行网易云接口shift+右键单击NeteaseCloudMusicApi-master,选择“在此处打开Powershell窗口”

输入npm start并回车
如果遇到annot find module '某模块'的情况,则输入npm install 某模块并回车
以此来安装该项目中需要但缺少的模块
全局安装angular :npm install -g angular-cli
设置淘宝代理:
npm config rm proxy
npm config rm https-proxy
npm install cnpm -g --registry=https://registry.npm.taobao.org
在指定文件夹下新建一个项目:
ng new ng-wyy --style=less --routing -S
ng-wyy是项目名(自动生成一个以此命名的文件夹,新生成的文件存放在里面)
--style=less是指生成的样式类型是less
--routing是指生成一个路径文件
-S是指不生成调试文件
在vs code里打开ng-wyy文件夹,并依次选择


编译运行,即可在http://localhost:4200/中看到默认的项目已经运行
zorro-atnd,方便地安装第三方依赖:ng add ng-zorro-antd
是否添加图标资源 y
是否设置自定义样式文件 y
本土语言 zh_CN
模板 blank空模板
安装完成后,http://localhost:4200/中页面发生改变
由于项目中会用到很多全局的样式文件,所以把样式文件放在assets目录之下
在assets目录下新建styles文件夹 将原本在根目录下的styles.less剪切到styles文件夹中,并重命名为index.less(该文件中的样式是引入zorro-atnd后获得的,import中的../node_modules/可以直接用~代替)
更改angular.json中两个“styles”为src/assets/styles/index.less
将第一步下载好的样式文件项目中的assets文件夹直接覆盖到本项目中
index.less引入以下所有样式
zorro.less中存放安装zorro时自动添加的样式文件
varibles.less存放样式中的一些变量
mixins.less存放一些函数
layout.less存放常用的class文件
~minireset.css也是一个第三方的样式文件
安装:npm i minireset.css
此时如果更改html为
即可看到一个采用了新样式的button
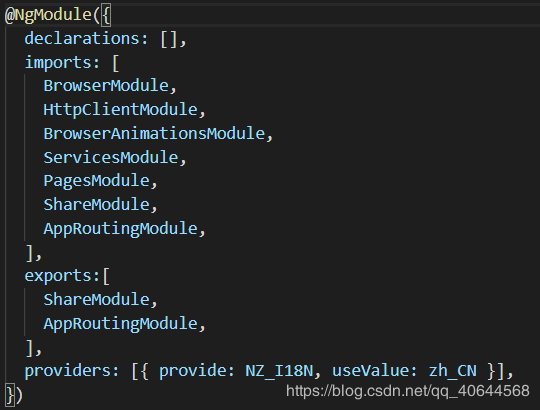
其中@NgModule会注入一些元数据
declarations数组中存放一些组件、指令、管道等一些类
imports数组中引入了一些依赖的模块
providers存放一些服务
bootstrap存放app入口的组件
如果所有的组件都放在这里,那么这里的压力太大了,需要创建一些其他的模块来分担压力。
使用ng g m core 会在app的目录下创建一个core模块,作为app的副经理,处理项目的大小事情。
由于 NgZorroAntdModule 和 FormsModule都是全局都会用到的ui组件,于是可以保留这两个,将其他模块都放入到core模块中,再在app模块中引入core模块。
core模块中默认引入的CommonModule可以去掉。
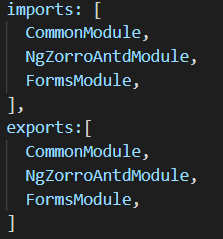
使用ng g m share 会在app的目录下创建一个share模块,存放全局都会用到的模块(指令组件等模块),将NgZorroAntdModule 和 FormsModule放到share模块中,再在app模块中引入share模块。
由于它存放共享的模块,所以要把这些模块导出,否则其他地方将无法用到,故写一个导出数组,将这些模块导出
exports:[
NgZorroAntdModule,
FormsModule,
]
同时,share模块也要在引入它的Core模块中导出,AppRoutingModule也是一样。
使用ng g m pages 会在app的目录下创建一个pages模块,管理所有的页面模块。把share模块引入,这样每一个页面都能共享到share模块中所引用到的模块
使用ng g m services 会在app的目录下创建一个services模块,主要用于引入http之类的服务。
把pages模块、services模块和share模块引入到core模块中。注意调整模块的顺序,使 AppRoutingModule放在最后,否则可能出现问题。
将根模块中的registerLocaleData(zh);及其相关的引入文件剪切到core模块中,删除根模块中已经不需要用到的import。
appModule的providers数组也可转移到core模块中
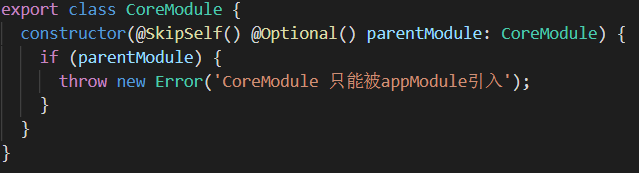
使core模块只能被appModule引入由于core模块只能被app模块引入,其他模块不应该引入这个模块,所以我们要让core模块在构造函数中注入它自己。
export class CoreModule {
constructor(@SkipSelf() @Optional() parentModule: CoreModule) {
if (parentModule) {
throw new Error('CoreModule 只能被appModule引入');
}
}
}
appModule对CoreModule的引入,是CoreModule第一次被引入。此时parentModule不存在,所以if语句会被跳过,可以正常执行。但是之后又其他模块又引入一次,那么if语句被执行,程序抛出一个错误。
但是如果CoreModule不断注入它自己,就会造成一个无限循环。
为了解决这个问题,添加一个skip装饰器@SkipSelf来修饰这个参数,在查找CoreModule这个类的时候,不查找自己,跳过CoreModule这个文件,去父Module里去找有没有CoreModule。
但是如果这个Module没有被找到,那么它将会抛出一个错误,而在第一次注入的时候,CoreModule肯定是没有的,所以我们允许CoreModule不存在,于是再加一个@Optional装饰器,在CoreModule没找到时,给parentModule赋值一个NULL,而不是抛出错误。
(我的理解是,在初始化CoreModule的时候,首先要初始化它的成员变量,但是由于CoreModule的成员变量类型就是CoreModule,不断初始化自己,则将造成无限循环。@SkipSelf的作用,就是在初始化CoreModule的成员变量parentModule时,由于成员变量的类型就是本身的类型,所以直接跳过这个成员变量,不做初始化,此时CoreModule还没初始化过,所以不存在。但当第二次初始化CoreModule时,CoreModule已经存在了,parentModule也已经在初始化成员变量的时候被初始化为CoreModule类型了,所以parentModule存在,第二次引入CoreModule抛出错误)。

core模块用于充当我们自己的“根模块”,引入了

,同时只允许被appModule引入:

pages模块用于管理页面,引入了ShareModule
services模块用于管理后期添加的一些服务
share模块用于引入共享的一些模块,包括

它引入的模块都要被导出,同时引入ShareModule的模块也要导出ShareModule
作者:paINTpai