Vuejs仿网易云音乐实现听歌及搜索功能
前言
前端时间学了vue,一开始看了vue1.0,后来实在觉得技术总得实践,就直接上手vue2.0。然后花了将近一周时间做了一个网易云音乐的小项目。一开始觉得项目比较小,没必要用vuex所以就没有使用,但是后来发现数据流传输有点麻烦,后续会使用vuex。
技术栈
vue+vue-router(核心框架)
better-scroll(使移动端滑动体验更加流畅)
vue-lazyload(用户图片懒加载)
nprogress(用于加载过渡)
axios(请求)
功能分析与设计
首先我先参考了现有的一些APP的设计与开发,然后决定做了歌单和搜索两个模块,本身主要以前端为主,后端代码并没有研究,这里要感谢这位同学写的API。如果你没有API也没有关系,这并不影响我们的开发,你可以写如下形式的json数据进行模拟:

vuejs
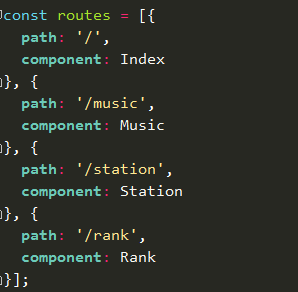
路由结构如下

以下是组件

1.歌单部分:
数据主要由API提供,源码中有具体地址。需要了解audio标签,不熟悉的同学看audio
2.搜索部分:
通过绑定@keydown来绑定事件,实现实时查询。
better-scroll
使用:
1.一定要用一个空层来承载
<div ref="helloWrapper">
<div>
//你的代码
</div>
</div>
2.在vue中使用前必须引入
import BScroll from 'better-scroll';
this.helloScroll = new BScroll(this.$refs.helloWrapper, {
click: true
});
一定要在数据渲染完成后使用better-scroll,
this.$nextTick(() => {
//调用
});
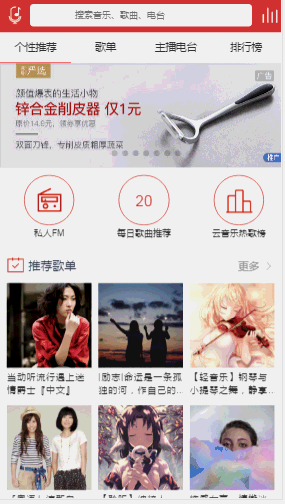
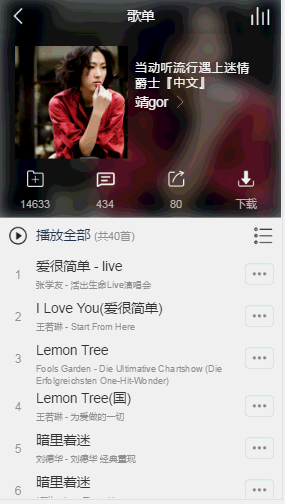
最后上几张效果图



github项目地址:https://github.com/hua1995116/musiccloudWebapp/
在线演示地址:http://qiufengh.com:8080/
以上所述是小编给大家介绍的Vuejs仿网易云音乐实现听歌及搜索功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
相关文章
Felicite
2020-07-20
Leona
2020-01-11
Sophia
2020-08-08
Fawziya
2022-10-24
Natalia
2022-10-24
Diane
2022-10-24
Viridis
2022-10-24
Mora
2022-10-24
Linnea
2022-10-24
Isleta
2022-10-25
Bree
2022-11-06
Mercia
2022-11-06
Ester
2022-11-06
Genet
2022-11-06
Malina
2022-11-16
Diane
2022-12-29
Tanisha
2023-02-02
Fawziya
2023-02-25