CSS 还能这样玩?奇思妙想渐变的艺术
在之前的这篇文章 -- 一行 CSS 代码的魅力 中,我们介绍了一种使用一行 CSS 代码就能够生成的一种美妙(也许奇怪更合适)的背景。
本文,将继续介绍背景的一些有意思的知识,利用一些极小的单位,只需要短短几行代码,就能够产生出美妙而又有意思的背景效果~
数量级对背景图形的影响本文的主角主要是:
多重径向渐变(repeating-radial-gradient)
多重角向渐变(repeating-conic-gradient)
什么是数量级对背景图形呢?我们来看这样一种有意思的现象:
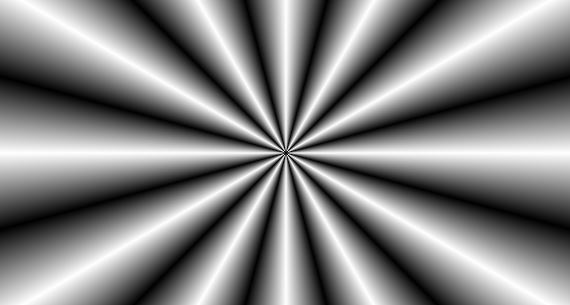
我们使用 repeating-conic-gradient 多重角向渐变实现一个图形,代码非常的简单,示意如下:
<div></div>
div {
width: 100vw;
height: 100vh;
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}

将 30deg 替换为 0.1deg
然后,我们用一个非常小的值去替换上述代码中的 30deg,类似于这样:
{
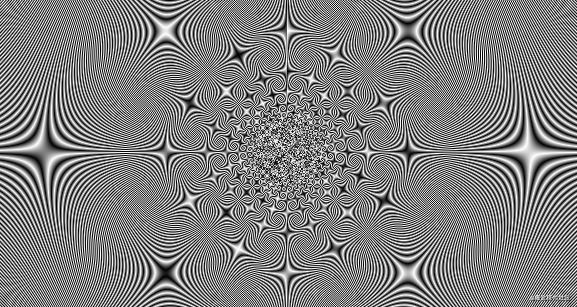
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
}
这是什么玩意?脑补一下,这行代码绘制出来的图形会是什么样子?
看看效果:

Wow,不可思议。这里 0.1deg 非常关键,这里的角度越小(小于 1deg 为佳),图形越酷炫,也就是我们说的数量级对背景图形的影响。
CodePen -- One Line CSS Pattern
借助 CSS @property 观察变化过程在之前,如果我们直接写下述的过渡代码,是无法得到补间过渡动画的,只会有逐帧动画:
div{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
transition: background 1s;
}
div:hover {
background: repeating-conic-gradient(#fff, #000, #fff 30deg);
}
只能得到这样的效果,原因在于 CSS 不支持对这种复杂的渐变进行直接的过渡动画:

OK,接下来,运用在这篇文章 --CSS @property,让不可能变可能 介绍的 CSS @property 的知识,我们可以利用 CSS @property 观察一下它们两种状态变化的过程。
简单改造下代码,核心代码如下:
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0.1deg;
}
div{
background: repeating-conic-gradient(#fff, #000, #fff var(--angle));
transition: --angle 2s;
}
html:hover {
--angle: 30deg;
}

Wow,本着寻找不同数量级单位对这个图形的影响,却歪打正着得到了一个看着很魔幻的过渡动画效果。强烈建议你点进 DEMO 感受下变换的效果:
CodePen -- repeating-conic-gradient CSS Pattern Transition(Only Chrome 85+)
通过 CSS @property 实现的补间过渡动画,看到从 30deg 到 0.1deg 的变化过程,我们大致可以看出小单位 0.1deg 是如何去影响图形的。
同时,这个单位越小,图片的细节越多,具体的可以自己再尝试。
多重径向渐变 & 多重角向渐变 配合小单位实现有意思的背景
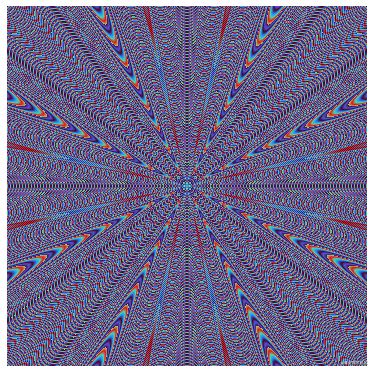
利用上述的一些小技巧,我们利用多重径向渐变(repeating-radial-gradient)、多重角向渐变(repeating-conic-gradient)就可以生成一些非常有意思的背景图片。
简单罗列一些:
div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(241, 43, 239),
rgb(239, 246, 244) 3px
);
}

div {
background-image: repeating-radial-gradient(
circle at 15% 30%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 2px
);
}

div {
background-image: repeating-radial-gradient(
circle at center center,
rgb(81, 9, 72),
rgb(72, 90, 223),
rgb(80, 0, 34),
rgb(34, 134, 255),
rgb(65, 217, 176),
rgb(241, 15, 15),
rgb(148, 213, 118) 0.1px
);
}

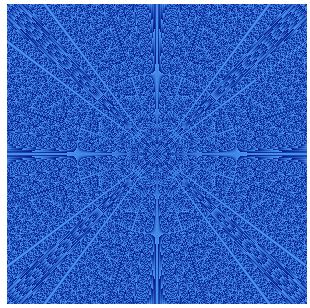
div {
background-image: repeating-radial-gradient(
ellipse at center center,
rgb(75, 154, 242),
rgb(64, 135, 228),
rgb(54, 117, 214),
rgb(43, 98, 200),
rgb(33, 79, 185),
rgb(22, 60, 171),
rgb(12, 42, 157),
rgb(1, 23, 143) 0.01px
);
}

嘿嘿,是不是别有一番意思,更多有意思的图形可以自己尝试尝试,完整的 DEMO 代码,你可以戳进这里看看:
CodePen Demo -- Magic Gradient Art
最小可以小到什么程度?repeating-radial-gradient 它类似于 radial-gradient() 并且采用相同的参数,但是它会在所有方向上重复颜色,以覆盖其整个容器。
以下述代码为例子,其中的单次绘制图形的终止点 1px,也就是本文的重点,它究竟可以小到什么程度呢?
:root {
--length: 1px
}
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) var(--length)
);
}
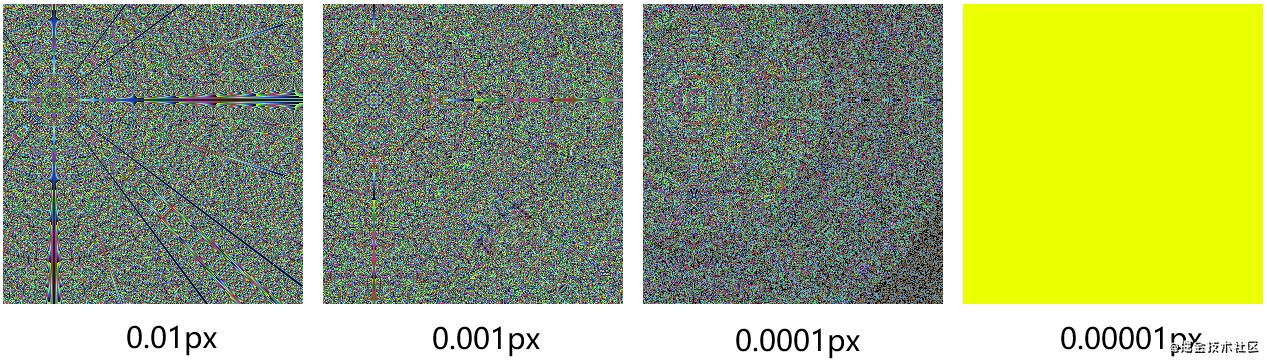
我从 100px 到 0.00001px 绘制了 8 张图形,作为比较:


在 0.001px 到 0.0001px 这个区间段,基本上图形已经退化为粒子图形,见不到径向渐变的轮廓了,而到了 0.00001px 这个级别,居然退化为了一张纯色图片!
CodePen Demo -- 不同级别长度单位对 repeating-radial-gradient 图形的影响
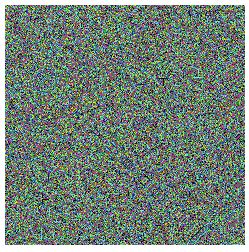
使用 repeating-radial-gradient 实现电视雪花噪声动画在上述 DEMO 中,我们发现,当在 0.001px 到 0.0001px 这个区间段,repeating-radial-gradient 基本退化为了粒子图形:
{
background-image: repeating-radial-gradient(
circle at 17% 32%,
rgb(4, 4, 0),
rgb(52, 72, 197),
rgb(115, 252, 224),
rgb(116, 71, 5),
rgb(223, 46, 169),
rgb(0, 160, 56),
rgb(234, 255, 0) 0.0008px
);
}

这不是非常类似电视雪花屏的效果么?微调 0.0008px 这个参数, 利用几帧不同的动画,我们就可以得到电视雪花噪声的动画了。

啊哈,非常的有意思,完整的源码你可以戳这里:
Copepen Demo -- PURE CSS TV NOISE EFFECT (Only Chrome 85+)
最后几行背景代码能干什么?肯定不止这些,当然,这不就是 CSS 的乐趣么。想 Get 到最有意思的 CSS 资讯,千万不要错过我的 iCSS 公众号 -- iCSS前端趣闻
好了,本文到此结束,希望对你有帮助 😃
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
到此这篇关于CSS 还能这样玩?奇思妙想渐变的艺术的文章就介绍到这了,更多相关css渐变内容请搜索软件开发网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持软件开发网!