javaScript中变量的案例和值类型和引用类型的传递的案例










案例1
//案例1
function fn1(){
//在函数中,没有使用var关键字声明的变量是全局变量
//在函数中,使用var关键字声明的变量是局部变量
//变量b和变量c是全局变量,变量a是局部变量
var a = b = c = 20;
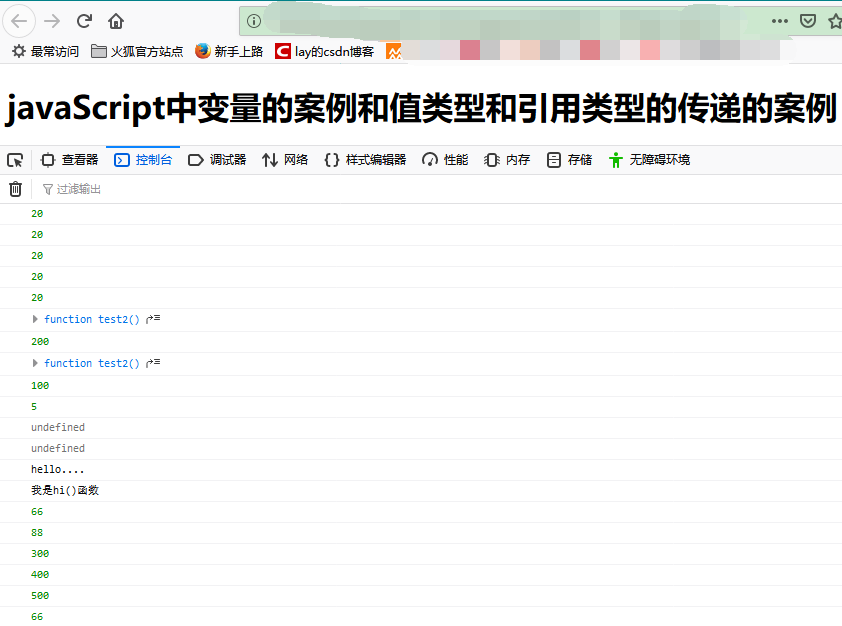
console.log(a); //20
console.log(b); //20
console.log(c); //20
}
fn1();
console.log(c); //20
console.log(b); //20
//a是局部变量,函数外部访问不到变量a
// console.log(a); //ReferenceError: a is not defined
案例2
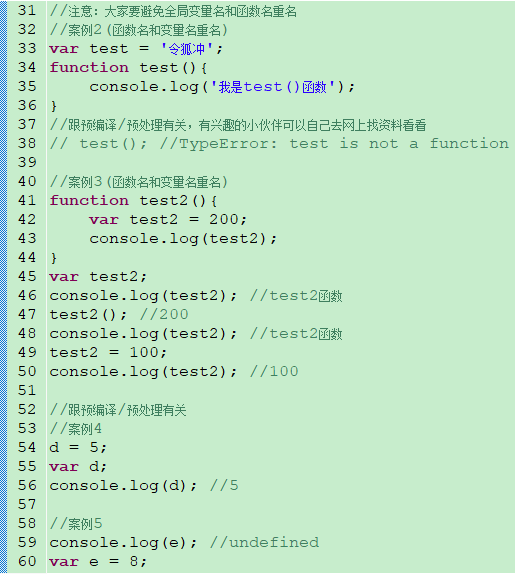
//注意:大家要避免全局变量名和函数名重名
//案例2(函数名和变量名重名)
var test = '令狐冲';
function test(){
console.log('我是test()函数');
}
//跟预编译/预处理有关,有兴趣的小伙伴可以自己去网上找资料看看
// test(); //TypeError: test is not a function
案例3
//案例3(函数名和变量名重名)
function test2(){
var test2 = 200;
console.log(test2);
}
var test2;
console.log(test2); //test2函数
test2(); //200
console.log(test2); //test2函数
test2 = 100;
console.log(test2); //100
案例4
//跟预编译/预处理有关
//案例4
d = 5;
var d;
console.log(d); //5
案例5
//案例5
console.log(e); //undefined
var e = 8;
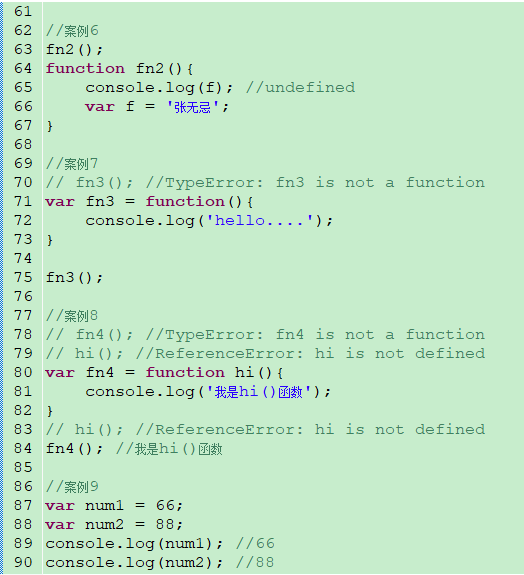
案例6
//案例6
fn2();
function fn2(){
console.log(f); //undefined
var f = '张无忌';
}
案例7
//案例7
// fn3(); //TypeError: fn3 is not a function
var fn3 = function(){
console.log('hello....');
}
fn3();
案例8
//案例8
// fn4(); //TypeError: fn4 is not a function
// hi(); //ReferenceError: hi is not defined
var fn4 = function hi(){
console.log('我是hi()函数');
}
// hi(); //ReferenceError: hi is not defined
fn4(); //我是hi()函数
案例9
//案例9
var num1 = 66;
var num2 = 88;
console.log(num1); //66
console.log(num2); //88
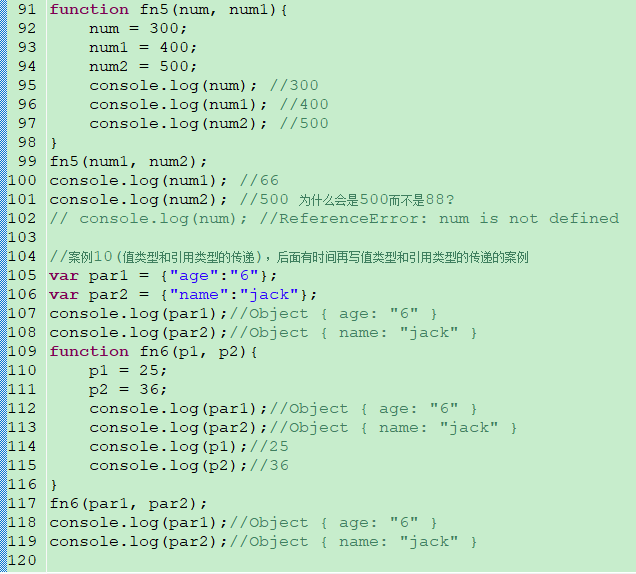
function fn5(num, num1){
num = 300;
num1 = 400;
num2 = 500;
console.log(num); //300
console.log(num1); //400
console.log(num2); //500
}
fn5(num1, num2);
console.log(num1); //66
console.log(num2); //500 为什么会是500而不是88?
// console.log(num); //ReferenceError: num is not defined
案例10
//案例10(值类型和引用类型的传递),后面有时间再写值类型和引用类型的传递的案例
var par1 = {"age":"6"};
var par2 = {"name":"jack"};
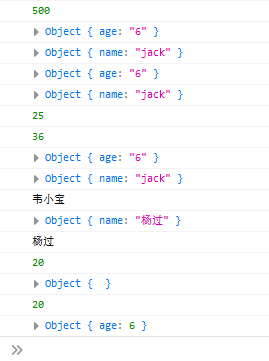
console.log(par1);//Object { age: "6" }
console.log(par2);//Object { name: "jack" }
function fn6(p1, p2){
p1 = 25;
p2 = 36;
console.log(par1);//Object { age: "6" }
console.log(par2);//Object { name: "jack" }
console.log(p1);//25
console.log(p2);//36
}
fn6(par1, par2);
console.log(par1);//Object { age: "6" }
console.log(par2);//Object { name: "jack" }
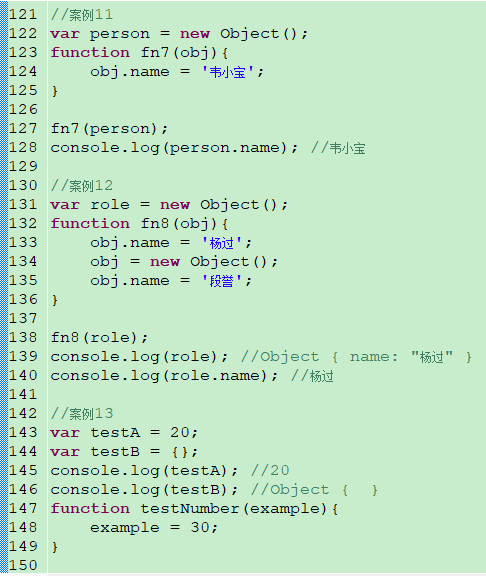
案例11
//案例11
var person = new Object();
function fn7(obj){
obj.name = '韦小宝';
}
fn7(person);
console.log(person.name); //韦小宝
案例12
//案例12
var role = new Object();
function fn8(obj){
obj.name = '杨过';
obj = new Object();
obj.name = '段誉';
}
fn8(role);
console.log(role); //Object { name: "杨过" }
console.log(role.name); //杨过
案例13
//案例13
var testA = 20;
var testB = {};
console.log(testA); //20
console.log(testB); //Object { }
function testNumber(example){
example = 30;
}
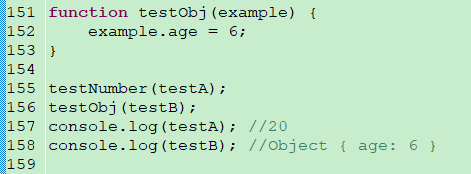
function testObj(example) {
example.age = 6;
}
testNumber(testA);
testObj(testB);
console.log(testA); //20
console.log(testB); //Object { age: 6 }
案例14
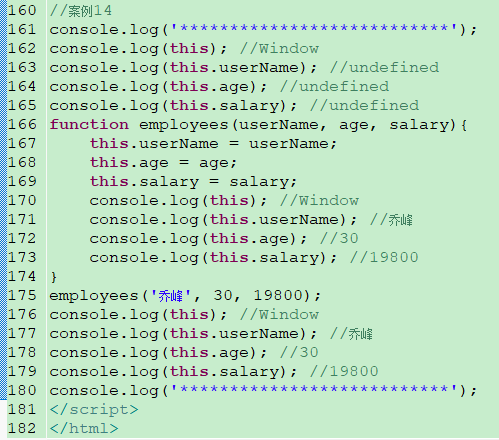
//案例14
console.log('***************************');
console.log(this); //Window
console.log(this.userName); //undefined
console.log(this.age); //undefined
console.log(this.salary); //undefined
function employees(userName, age, salary){
this.userName = userName;
this.age = age;
this.salary = salary;
console.log(this); //Window
console.log(this.userName); //乔峰
console.log(this.age); //30
console.log(this.salary); //19800
}
employees('乔峰', 30, 19800);
console.log(this); //Window
console.log(this.userName); //乔峰
console.log(this.age); //30
console.log(this.salary); //19800
console.log('***************************');
以下是全部源码
javaScript中变量的案例和值类型和引用类型的传递的案例
javaScript中变量的案例和值类型和引用类型的传递的案例
/*
函数声明和变量声明都会被提升。但是一个值得注意的细节是函数会首先被提升,然后才是变量
*/
//案例1
function fn1(){
//在函数中,没有使用var关键字声明的变量是全局变量
//在函数中,使用var关键字声明的变量是局部变量
//变量b和变量c是全局变量,变量a是局部变量
var a = b = c = 20;
console.log(a); //20
console.log(b); //20
console.log(c); //20
}
fn1();
console.log(c); //20
console.log(b); //20
//a是局部变量,函数外部访问不到变量a
// console.log(a); //ReferenceError: a is not defined
//注意:大家要避免全局变量名和函数名重名
//案例2(函数名和变量名重名)
var test = '令狐冲';
function test(){
console.log('我是test()函数');
}
//跟预编译/预处理有关,有兴趣的小伙伴可以自己去网上找资料看看
// test(); //TypeError: test is not a function
//案例3(函数名和变量名重名)
function test2(){
var test2 = 200;
console.log(test2);
}
var test2;
console.log(test2); //test2函数
test2(); //200
console.log(test2); //test2函数
test2 = 100;
console.log(test2); //100
//跟预编译/预处理有关
//案例4
d = 5;
var d;
console.log(d); //5
//案例5
console.log(e); //undefined
var e = 8;
//案例6
fn2();
function fn2(){
console.log(f); //undefined
var f = '张无忌';
}
//案例7
// fn3(); //TypeError: fn3 is not a function
var fn3 = function(){
console.log('hello....');
}
fn3();
//案例8
// fn4(); //TypeError: fn4 is not a function
// hi(); //ReferenceError: hi is not defined
var fn4 = function hi(){
console.log('我是hi()函数');
}
// hi(); //ReferenceError: hi is not defined
fn4(); //我是hi()函数
//案例9
var num1 = 66;
var num2 = 88;
console.log(num1); //66
console.log(num2); //88
function fn5(num, num1){
num = 300;
num1 = 400;
num2 = 500;
console.log(num); //300
console.log(num1); //400
console.log(num2); //500
}
fn5(num1, num2);
console.log(num1); //66
console.log(num2); //500 为什么会是500而不是88?
// console.log(num); //ReferenceError: num is not defined
//案例10(值类型和引用类型的传递),后面有时间再写值类型和引用类型的传递的案例
var par1 = {"age":"6"};
var par2 = {"name":"jack"};
console.log(par1);//Object { age: "6" }
console.log(par2);//Object { name: "jack" }
function fn6(p1, p2){
p1 = 25;
p2 = 36;
console.log(par1);//Object { age: "6" }
console.log(par2);//Object { name: "jack" }
console.log(p1);//25
console.log(p2);//36
}
fn6(par1, par2);
console.log(par1);//Object { age: "6" }
console.log(par2);//Object { name: "jack" }
//案例11
var person = new Object();
function fn7(obj){
obj.name = '韦小宝';
}
fn7(person);
console.log(person.name); //韦小宝
//案例12
var role = new Object();
function fn8(obj){
obj.name = '杨过';
obj = new Object();
obj.name = '段誉';
}
fn8(role);
console.log(role); //Object { name: "杨过" }
console.log(role.name); //杨过
//案例13
var testA = 20;
var testB = {};
console.log(testA); //20
console.log(testB); //Object { }
function testNumber(example){
example = 30;
}
function testObj(example) {
example.age = 6;
}
testNumber(testA);
testObj(testB);
console.log(testA); //20
console.log(testB); //Object { age: 6 }
//案例14
console.log('***************************');
console.log(this); //Window
console.log(this.userName); //undefined
console.log(this.age); //undefined
console.log(this.salary); //undefined
function employees(userName, age, salary){
this.userName = userName;
this.age = age;
this.salary = salary;
console.log(this); //Window
console.log(this.userName); //乔峰
console.log(this.age); //30
console.log(this.salary); //19800
}
employees('乔峰', 30, 19800);
console.log(this); //Window
console.log(this.userName); //乔峰
console.log(this.age); //30
console.log(this.salary); //19800
console.log('***************************');
作者:lay500