Vue Element前端应用开发之前端API接口的封装
1、ABP框架API接口的回顾
2、基于ES6的JS业务类的封装
1、ABP框架API接口的回顾ABP是ASP.NET Boilerplate的简称,ABP是一个开源且文档友好的应用程序框架。ABP不仅仅是一个框架,它还提供了一个最徍实践的基于领域驱动设计(DDD)的体系结构模型。
启动Host的项目,我们可以看到Swagger的管理界面如下所示。

上图就是ABP后端框架的API接口的查看页面,从上图可以看到,一般业务对象,都有Get、GetAll、Create、Update、Delete等常见接口,由于这些接口是给前端进行调用的。
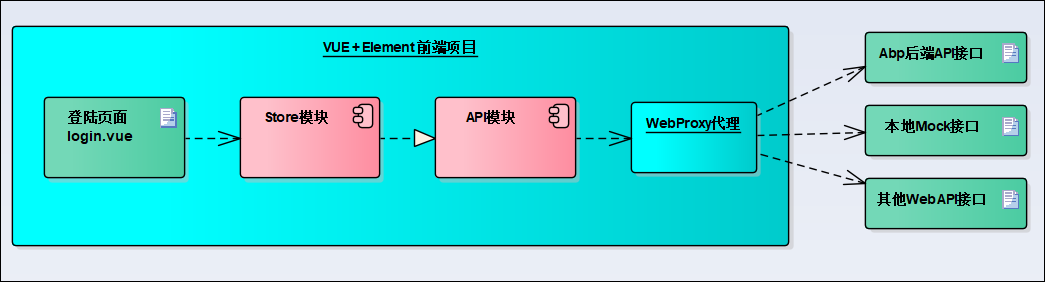
Vue + Element前端项目的视图、Store模块、API模块、Web API之间关系如下所示。

前面介绍了,一般前端调用,通过前端API类的封装,即可发起对后端API接口的调用,如系统登录API定义如下代码所示。
export function getInfo(id) {
return request({
url: '/abp/services/app/User/Get',
method: 'get',
params: {
id
}
})
}
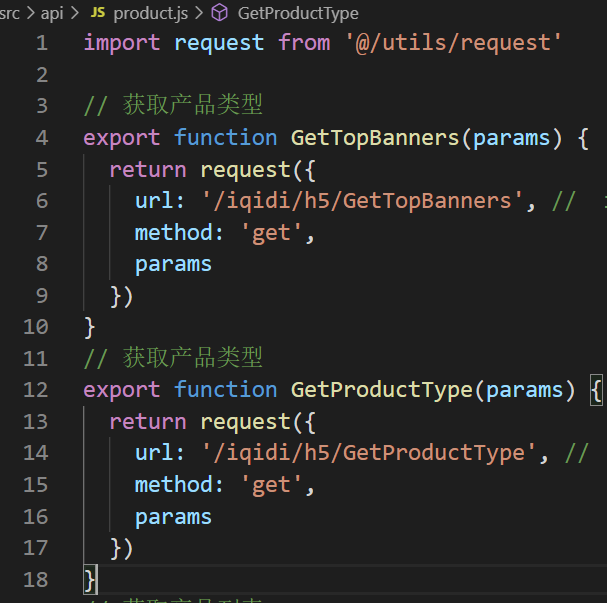
按照常规的API类的处理,我们对应的业务类,就需要定义很多这样的函数,如之前介绍产品信息处理的API接口一样。

由于常规的增删改查,都是标准的API接口,那么如果我们按照每个API类都需要重复定义这些API,显然不妥,太臃肿。
如果是常规的JS,那么就以公布函数方式定义API接口,不过我们可以引入ES6的处理方式,在JS中引入类和继承的概念进行处理相同的API接口封装。
2、基于ES6的JS业务类的封装关于ES6,大家可以有空了解一下《ES6 入门教程》,可以全面了解ES6很多语法和相关概念。
不过这里只需要了解一下JS里面关于类的定义和继承的处理关系即可。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。上面的代码用 ES6 的class改写,就是下面这样。
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。也就是说,ES5 的构造函数Point,对应 ES6 的Point类的构造方法。
Point类除了构造方法,还定义了一个toString方法。注意,定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
Class 可以通过extends关键字实现继承,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多。
class Point {
}
class ColorPoint extends Point {
}
上面代码定义了一个ColorPoint类,该类通过extends关键字,继承了Point类的所有属性和方法。
有了这些知识准备,那么我们来定义一个API接口的封装类,如下 base-api.js 代码所示。
// 定义框架里面常用的API接口:Get/GetAll/Create/Update/Delete/Count等
export default class BaseApi {
constructor(baseurl) {
this.baseurl = baseurl
}
// 获取指定的单个记录
Get(data) {
return request({
url: this.baseurl + 'Get',
method: 'get',
params: data
})
}
// 根据条件获取所有记录
GetAll(data) {
return request({
url: this.baseurl + 'GetAll',
method: 'get',
params: data
})
}
// 创建记录
Create(data) {
return request({
url: this.baseurl + 'Create',
method: 'post',
data: data
})
}
// 更新记录
Update(data) {
return request({
url: this.baseurl + 'Update',
method: 'put',
data: data
})
}
// 删除指定数据
Delete(data) {
return request({
url: this.baseurl + 'Delete',
method: 'delete',
params: data
})
}
// 获取条件记录数量
Count(data) {
return request({
url: this.baseurl + 'Count',
method: 'post',
data: data
})
}
}
以上我们定义了很多常规的ABP后端接口的封装处理,其中我们调用的地址通过组合的方式处理,而具体的地址则交由子类(业务对象API)进行赋值处理。
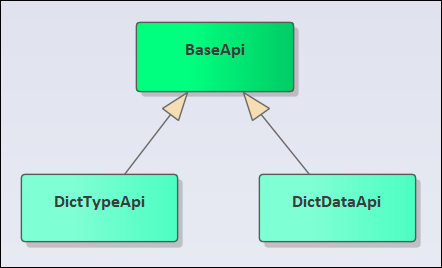
加入我们定义子类有DIctType、DictData等业务类,那么这些类继承BaseApi,就会具有相关的接口了,如下所示继承关系。

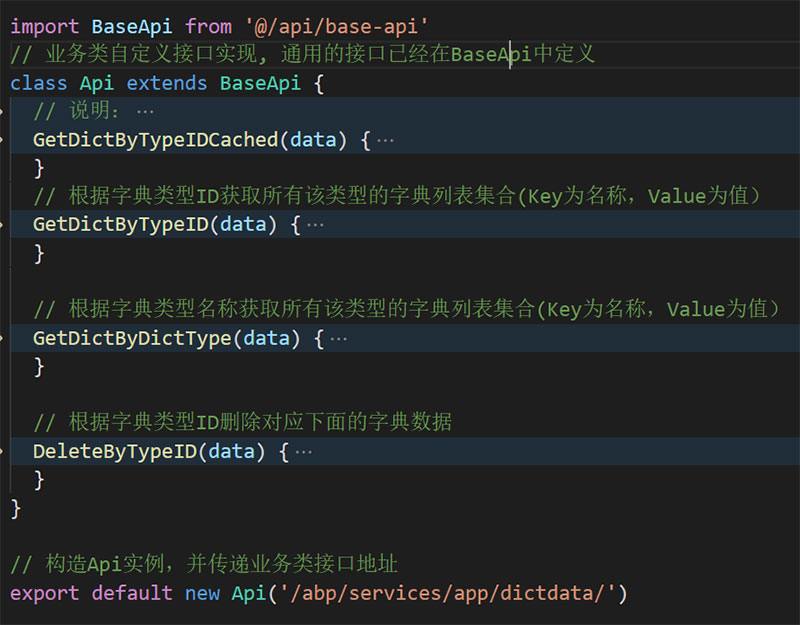
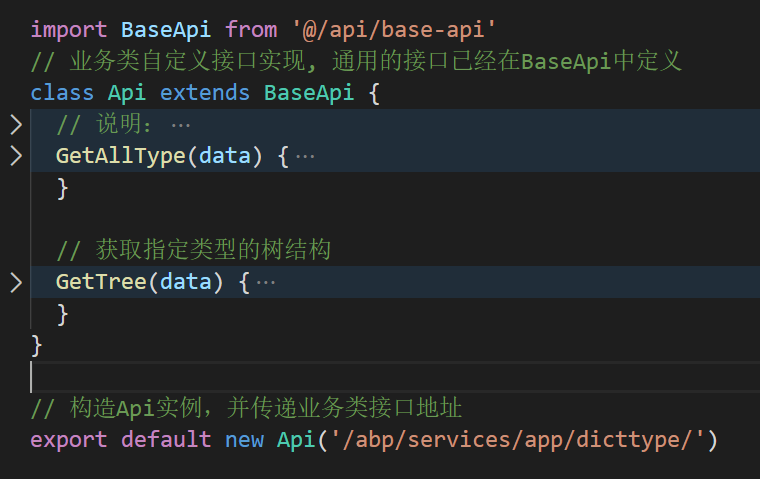
例如,我们对于DictDataApi的JS类定义如下所示。

通过一行代码exportdefaultnewApi('/abp/services/app/dictdata/') 就可以构造一个子类实例供使用了。
对于DictTypeApi来说,处理方式也是类似,继承自基类,并增加一些自己的接口实现即可。

这些API类的文件视图如下所示。

有了这些准备,我们就可以在视图页面类中导入这些定义,并使用JS类了。
// 业务API对象
import dicttype from '@/api/dicttype'
import dictdata from '@/api/dictdata'
加入我们要在视图页面中查询结果,直接就可以通过使用dictdata或者dicttype对象来实现对应的API调用,如下代码所示。
getlist() {
// 构造常规的分页查询条件
var param = {
SkipCount: (this.pageinfo.pageindex - 1) * this.pageinfo.pagesize,
MaxResultCount: this.pageinfo.pagesize,
// 过滤条件
Name: this.searchForm.name,
Remark: this.searchForm.remark,
DictType_ID: this.searchForm.dictType_ID
};
// 获取产品列表,绑定到模型上,并修改分页数量
this.listLoading = true
dictdata.GetAll(param).then(data => {
this.list = data.result.items
this.pageinfo.total = data.result.totalCount
this.listLoading = false
})
}
或者如下代码所示。
// 删除指定字典类型
deleteDictType() {
if (!this.searchForm.dictType_ID || typeof (this.searchForm.dictType_ID) === 'undefined') {
return;
}
this.$confirm('您确认删除选定类型吗?', '操作提示',
{
type: 'warning' // success,error,info,warning
// confirmButtonText: '确定',
// cancelButtonText: '取消'
}
).then(() => {
var param = { id: this.searchForm.dictType_ID }
dicttype.Delete(param).then(data => {
if (data.success) {
// 提示信息
this.$message({
type: 'success',
message: '删除成功!'
})
// 刷新数据
this.getTree();
}
})
})
}
最后我们来看看使用这些接口处理,对字典管理界面的实现。



以上就是Vue Element前端应用开发之前端API接口的封装的详细内容,更多关于Vue Element之前端API接口的封装的资料请关注软件开发网其它相关文章!