移动开发【5】 Vue-cli 结构分析记录
文章目录package.jsonbabel.config.js.gitignorepublicnode_modulessrc比较完整的分析
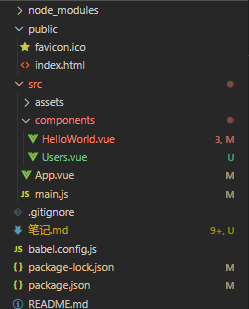
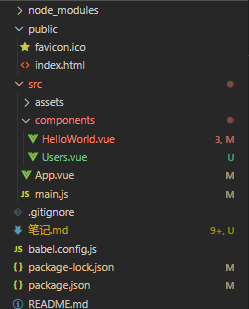
总体结构
 package.json
package.json
 package.json
package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
scripts可以用什么命令启动冒号后面的命令,比如serve,npm run serve = 启动,如果吧serve改成start(start比较特殊)则npm start即可
"dependencies": {
"core-js": "^3.6.4",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.3.0",
"@vue/cli-plugin-eslint": "~4.3.0",
"@vue/cli-service": "~4.3.0",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
}
项目的依赖
babel.config.js
es6等配置,暂时不懂,还没用到
.gitignore
git上传的时候忽略某些文件
public
favicon.ico :图标(小的那个)
index.html:入口
node_modules
依赖的包的存放位置,类似与Java中的library的性质
npm installor cnpm install= 找到package.json 中的dependencies和devDependencies,吧这些依赖转到node_modules里面去
src
assets:存放图片,css之类
components:组件
*.vue文件的组成, *.vue的结构:
// HTML结构,只能有一个根标签
相关文章
Laila
2020-02-13
Doris
2021-04-19
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20