jQuery实现验证表单密码一致性及正则表达式验证邮箱、手机号的方法
本文实例讲述了jQuery实现验证表单密码一致性及正则表达式验证邮箱、手机号的方法。
jQuery 脚本
<script type="text/javascript">
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>
html 文件
<!DOCTYPE html>
<html>
<head>
<script src="jquery1.3.2.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册界面</title>
</head>
<body>
<center>
<h1>用户注册</h1>
<form action="" method="post">
<table width="400px" cellspacing="0px" cellpadding="0px" border="1px">
<tr>
<td>用户名</td>
<td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td>
</tr>
<tr>
<td>密 码</td>
<td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
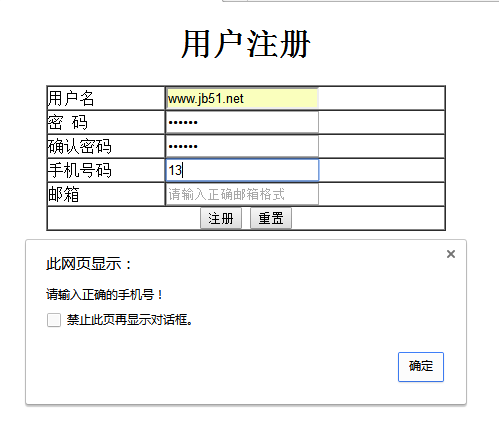
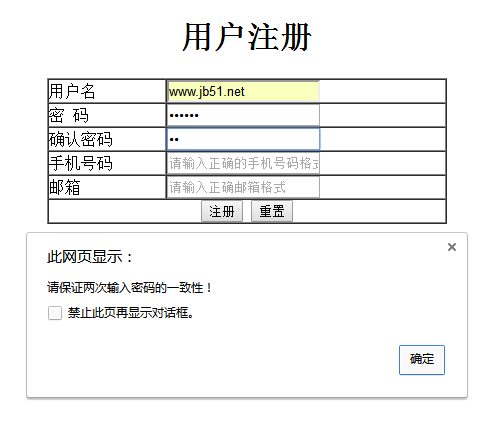
运行结果:


PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用:
JavaScript正则表达式在线测试工具:
http://tools.jb51.net/regex/javascript
正则表达式在线生成工具:
http://tools.jb51.net/regex/create_reg
更多关于jQuery相关内容可查看本站专题:《jQuery正则表达式用法总结》、《jQuery字符串操作技巧总结》、《jQuery操作xml技巧总结》、《jQuery扩展技巧总结》、《jquery选择器用法总结》及《jQuery常用插件及用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
相关文章
Diana
2020-03-31
Gail
2021-03-19
Grace
2021-01-07
Kefira
2020-08-13
Serwa
2020-03-20
Dawn
2020-01-16
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08