阿西河前端教程学习心得随记——HTML5 有哪些新特性?_声明方式
最近看了一些与html基础相关的入门教学视频,心得感悟只有:不同特性的标签记住就好了!但理智告诉我,一切还未正式开始。肿么办?-_-#
是不是可以根据具体html的面试问题对理论知识进行认知拓展与实践练习呢?待到将所有的html面试题过了一遍后,应该便有信心继续其它知识的学习了吧?好吧,那就从内容系统且全面的阿西河前端教程——HTML的面试题开始吧。
为了享受这个过程,我会首先滑动鼠标中键,大概浏览下Up主博客的篇幅及其一级标题和二级标题(篇幅当然是越短越喜欢啦,嘻嘻~),而Up主提到的“核心”部分便重点记忆。
学习内容:HTML5 有哪些新特性? html5的新特性主要表现在五个方面,分别是:声明方式、语义化标签、音频/视频、表单控件、5个API(本地存储/画布/地理/拖拽释放/Web Workers)。so,开始吧。
HTML5 有哪些新特性?_声明方式html5的第一个新特性表现在声明方式上。首先找到“核心”部分的内容,不管理不理解,先硬生生读几遍再说……
当不过脑子的读了5遍左右后,我发现我根本不知道这段话在讲什么(以下是我的心里独白,完全是蒙的,看得见的概念,摸不着的思维。如有雷同,纯属无奈。)

作为入门的自己并不担心未来会遇到多大困难,但尴尬的是一出门就摔倒了。没办法,带着疑惑继续往下看,毕竟这个部分还没有完整看完,对吧。

这段描述让我对于“严格”、“过渡”、“框架集”这三个关键字,终于形成了一个相较于刚才具体多了的形象:哈,它们有对应的英文单词呀。好嘞,记单词时间到!严格是Strict。Strict,Strict,Strict;过渡是Transitional。Transitional,Transitional,Transitional;框架集是Frameset。Frameset,Frameset,Frameset。然后,继续往下看。


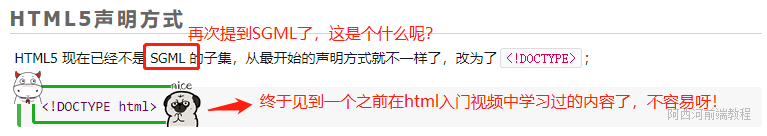
还是比较熟悉标签的,因为这个标签几乎是html基础视频必讲内容之一。大部分老师均会强调:每当开始一个html项目前或第一行,这个标签是必写的,但却很少提到这个标签称为声明。看到这里,我不禁感慨:原来,类似于这样并处于首行位置的标签叫做声明呀。
所以,我刚刚知道了什么呢?
1. 声明是什么?(在html文件中类似于标签,通常写在文件的最前面或第一行,不能省略。)
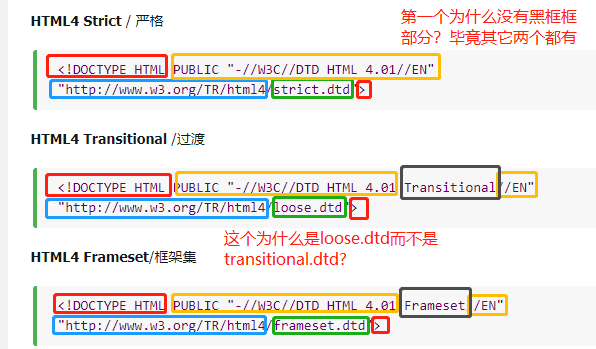
2. 所谓的严格模式,过渡模式,程序集模式是什么?(html4.01中html文件在三种模式下的声明方式,相比较html5的声明方式而言,html5的声明方式明显简洁许多,不是SGML的子集。)
3. SGML是什么?(目前就剩下这一个问题了。什么是SGML呢?待我知乎和必应一下,对了,之前的一篇博客也记录类似的内容……SGML,Standard Generalized Markup Language,标准通用标记语言。它是一种很强大但很复杂的标记语言,HTML、XML 就是从中衍生出来的。)
4. 核心内容记忆。

Up主的博客接着下面便拓展了三个阅读,现在有没有必要看拓展的三个部分内容呢?如下:

不自觉的滑动鼠标中键,快速浏览了剩下几个内容的介绍。千呐,还有语义化标签、音频/视频、表单控件、5个API(本地存储/画布/地理/拖拽释放/Web Workers),这么多!!!算了,先把这个题的其它内容看完再根据需求回头决定看不看吧。所以,继续进军语义化标签,gogogo!!!
注意:UP主博客中拓展的三个部分内容(未看)。
作者:Eagler_PMZ