学习笔记编写vue的第一个程序
目录
1、编写一个html,第一个vue程序
注意视图模板和数据
判断循环
事件
787原则
el属性
data属性
template属性
methods属性
render属性
computed属性
watch属性

这里使用官方文档的cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
1、编写一个html,第一个vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
{{message}}
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//model:数据
data:{
message:"hello,vue"
}
});
</script>
</body>
</html>
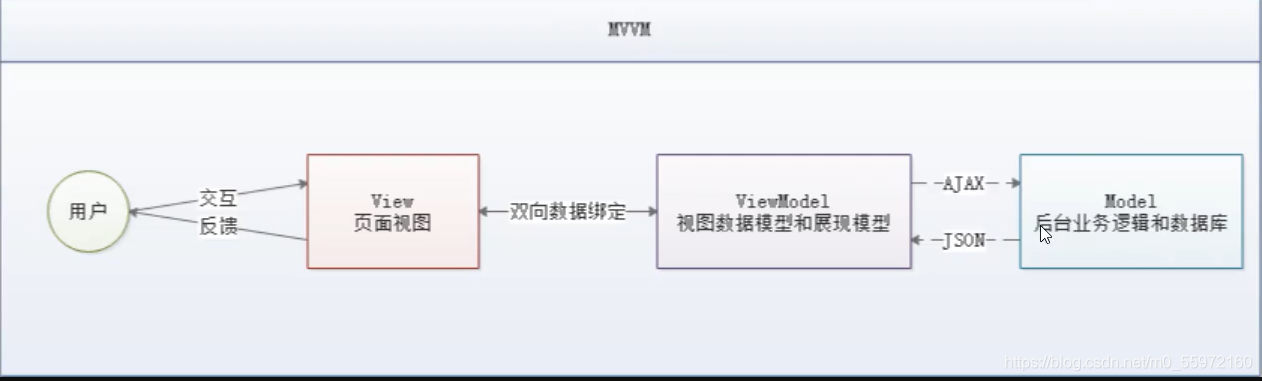
注意视图模板和数据
View视图
Model模型
ViewModel:双向绑定就是 你们前端数据改变 你们data中的数据也会改变

可以在页面不刷新的情况下改变数据然后同步到前端显示


if
for
on
学习vue我们必须知道它的7个属性,8个 方法,以及7个指令
el属性用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
data属性用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
template属性用来设置模板,会替换页面元素,包括占位符。
methods属性放置页面中的业务逻辑,js方法一般都放置在methods中
render属性创建真正的Virtual Dom
computed属性用来计算
watch属性
watch:function(new,old){}
监听data中数据的变化
两个参数,一个返回新值,一个返回旧值
以上就是学习笔记vue的第一个程序的详细内容,更多关于vue程序的资料请关注软件开发网其它相关文章!
相关文章
Iris
2021-08-03
Acacia
2021-06-08
Halima
2021-06-19
Claire
2021-05-21
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Rayna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Kirima
2023-07-20
Adelle
2023-07-20
Fawn
2023-07-21