Scss和sass的学习前的准备
官网地址: https://www.sass.hk/
我选择官方推荐最简单方案,最靠谱那个方案。
方案:写一个scss文件,实时编译生成一个css文件,一个html引进去再开个服务,浏览器中看的见写的效果。这样子后就可以继续学习了。否则看不到效果一切白搭。
首先安装个Visual Studio Code 下载地址 https://code.visualstudio.com/
Visual Studio Code 现在也是前端流行编辑器。
Live Sass Compiler

安装成功后


然后把下边这段配置放上去
"liveSassCompile.settings.formats":[
// 扩展
{
"format": "compact",//可定制的出口CSS样式(expanded,compact,compressed,nested)
"extensionName": ".min.css",//编译后缀名
"savePath": null//编译保存的路径
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
]

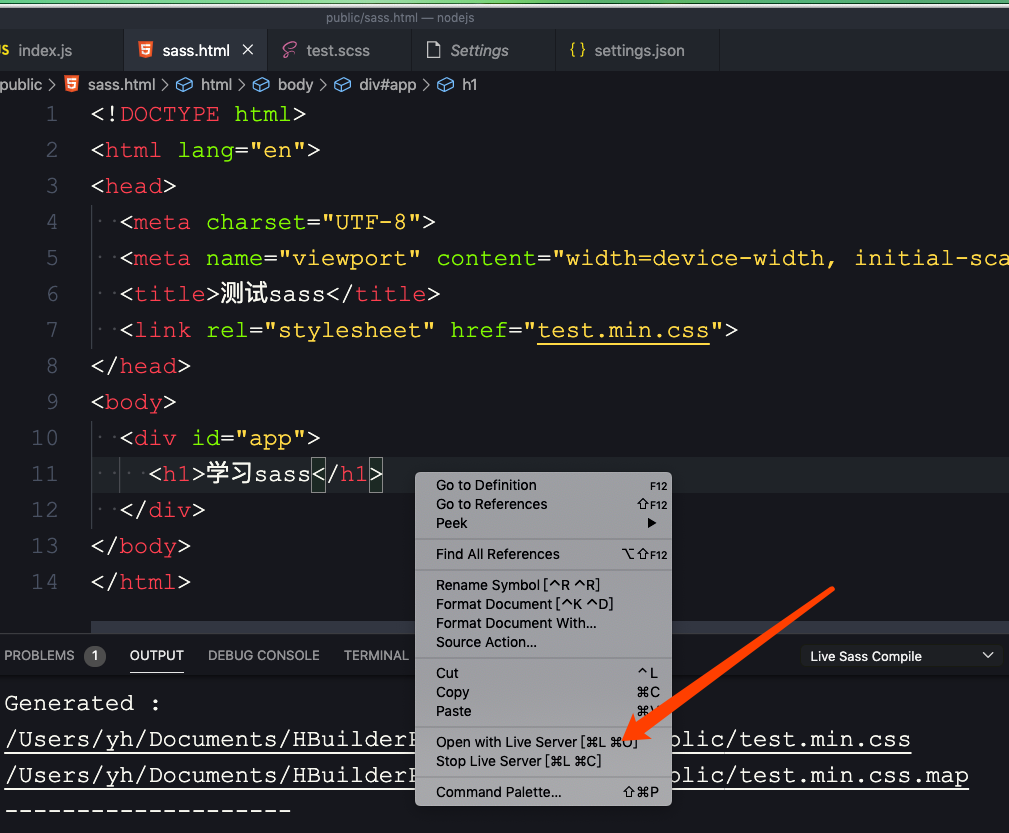
接下来新建个文件夹,然后在里边新建一个html 文件 scss文件(看我箭头指的,忽略其他文件)

在vscode中 按下F1 搜索 Live Sass: Watch Sass

点击之后
控制台显示

此时你刚才新建的文件夹内多了个 .css的文件
去你新建的html里引入这个css文件
测试sass
学习sass
在test.scss中先写个简单的
body {
background: blue;
}
接下来就是起个服务在浏览器里看了。
点开你的html文件 在文件上右键

然后浏览器就被打开了。
看看是不是瓦蓝瓦蓝的。。。

生效了。。
接下来就可以安心看文档测试了。
 Army-海军
Army-海军
 原创文章 110获赞 132访问量 4万+
关注
私信
展开阅读全文
原创文章 110获赞 132访问量 4万+
关注
私信
展开阅读全文
作者:Army-海军