html最基本知识--写给想要学习html的同学们
**1.什么是html**
他是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
他是一种超文本标记语言,英文名为:Hyper(超级) Text(文本) Markup(标记) Language(语言),缩写为HTML,标准通用标记语言下的一个应用。*HTML不是一种编程语言,而是一种超文本标记语言 (markup language),是网页制作所必备的工具。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素(后缀名为: .mp3,.jpg,.png,.mp4,.gif等等)。
“标记”指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
超文本标记语言(或超文本标签语言)的结构包括“头”部分和“主体”部分,其中头”部提供关于网页的信息,“主体”部分提供网页的具体内容。

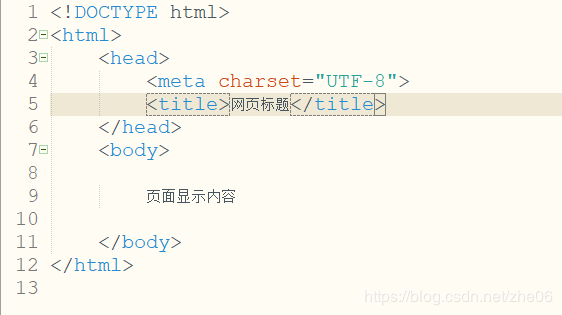
html的基本结构
 第一行是文档声明。
第一行是文档声明。
第二行“html”标签和最后一行“/html”两个html定义了html文档的整体。(注意再一些网站里面第二行的“html”标签中会有代码‘lang=“en”或者“lang=”zh-CN",前一个’定义网页的语言为英文,后一个定义成中文是,不定义也没什么影响,它一般作为分析统计用。
第三行往后“head”标签和“body”标签是它的第一层子元素,“head”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等(这些是html5中最重要的三项技术,以后会讲到),设置的内容不会显示在网页上,标题的内容会显示在标题栏,“body”到“/body”内编写网页上显示的内容。
在这里先说一个小知识点:
在第四行 meta charset=“UTF-8”>,写这行代码的意义是告诉给浏览器用什么方式来读这页代码。如果你的网页里面出现了中文,在头部没有这一句 的话,将会导致中文乱码。utf-8是目前最常用的编码格式,因为它几乎支持所有语言。
到这里为止,我对于html这个概念的介绍以及基本结构已经讲解完了。下面我讲说一下我的一些想法:
HTML相对于后端要简单很多,在入门阶段,它们看起来就好像是乐高玩具或炉石传说这款游戏,入门很容易,每次学到新的代码都是自己变强的工具,可是,做到高级,仍然要考验设计师的想象力的。并不是人人都可以用乐高制作一把乐高重机枪不是,这需要背很多知识和想象力才能完成的。前端也是一样的,想成要成为专业的html5工程师,要不断努力提升自己。
 注:
注:
本人学习所用的软件是HBuilder(并非广告),
本篇有哪些需要更正的地方希望大家可以指正给我,错误的地方我会及时的进行修改,谢谢大家。
html只是基础中的。接下来有时间的话,我可以紧跟着更新语法部分。

作者:哲*