iOS自定义日期和数据源选择控件
需求
App开发中经常会有日期选择(如生日、睡眠定时等)或者省市区选择等此类功能,通常UI中不会单独使用UI中的控件,而是在UIPickerView的基础上增加一个取消和确定按钮
特点
1、支持常见的选择型的数据格式
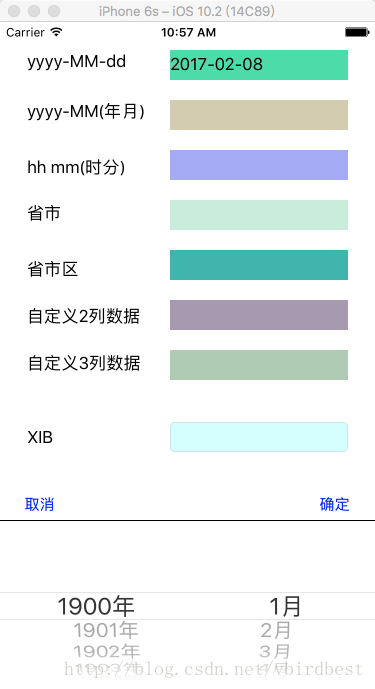
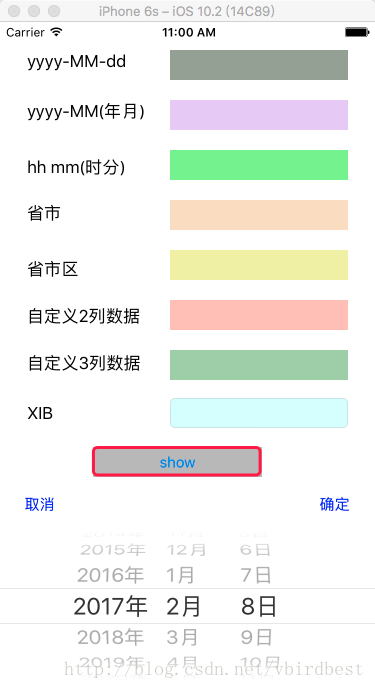
该控件集成了 yyyy-MM-dd、yyyy-MM、hh mm、省市级联、省市区级联、自定义数据源(2列)、自定义数据源(3列)等多种格式
2、即支持UITextField又支持事件触发机制
3、即支持XIB也支持纯代码
效果图











GitHub:XXPickerView
集成
首先将XXPickerView文件夹拖入到工程中
纯代码(选择任意一种模式)
#import "ViewController.h"
#import "XXTextField.h"
#define random(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:(a)/255.0]
#define RandomColor random(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256))
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
CGFloat x = 170;
CGFloat width = 178;
CGFloat height = 30;
CGFloat margin = 50;
// 模式一
XXTextField *textField = [[XXTextField alloc] init];
textField.frame = CGRectMake(x, 28, width, height);
textField.mode = XXPickerViewModeDate;
textField.backgroundColor = RandomColor;
[self.view addSubview:textField];
// 模式二
XXTextField *textField2 = [[XXTextField alloc] init];
textField2.frame = CGRectMake(x, textField.frame.origin.y + margin, width, height);
textField2.mode = XXPickerViewModeYearAndMonth;
textField2.backgroundColor = RandomColor;
[self.view addSubview:textField2];
// 模式三
XXTextField *textField3 = [[XXTextField alloc] init];
textField3.frame = CGRectMake(x, textField2.frame.origin.y + margin, width, height);
textField3.mode = XXPickerViewModeHourAndMinute;
textField3.backgroundColor = RandomColor;
[self.view addSubview:textField3];
// 模式四
XXTextField *textField4 = [[XXTextField alloc] init];
textField4.frame = CGRectMake(x, textField3.frame.origin.y + margin, width, height);
textField4.mode = XXPickerViewModeProvinceCity;
textField4.backgroundColor = RandomColor;
[self.view addSubview:textField4];
// 模式五
XXTextField *textField5 = [[XXTextField alloc] init];
textField5.frame = CGRectMake(x, textField4.frame.origin.y + margin, width, height);
textField5.mode = XXPickerViewModeProvinceCityAreas;
textField5.backgroundColor = RandomColor;
[self.view addSubview:textField5];
// 模式六
XXTextField *textField6 = [[XXTextField alloc] init];
textField6.frame = CGRectMake(x, textField5.frame.origin.y + margin, width, height);
textField6.mode = XXPickerViewModeDataSourceFor2Column;
textField6.dataSource = [dataSourceFor2Column mutableCopy];
textField6.backgroundColor = RandomColor;
[self.view addSubview:textField6];
// 模式七
XXTextField *textField7 = [[XXTextField alloc] init];
textField7.frame = CGRectMake(x, textField6.frame.origin.y + margin, width, height);;
textField7.mode = XXPickerViewModeDataSourceFor3Column;
textField7.dataSource = [dataSourceFor3Column mutableCopy];
textField7.backgroundColor = RandomColor;
[self.view addSubview:textField7];
}
@end
XIB方式
1、绑定自定义类

2、拖线并设置模式
@interface ViewController ()
@property (weak, nonatomic) IBOutlet XXTextField *textField;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_textField.mode = XXPickerViewModeDate;
}
@end
事件方式
#import "ViewController.h"
#import "XXInputView.h"
@interface ViewController ()
@property (weak, nonatomic) XXInputView *inputView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (IBAction)showClicked:(id)sender {
[self.inputView show];
}
- (XXInputView *)inputView {
if (_inputView == nil) {
XXInputView *inputView = [[XXInputView alloc] initWithFrame:CGRectMake(0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.width, 200) mode:XXPickerViewModeDate dataSource:nil];
inputView.hideSeparator = YES;
inputView.completeBlock = ^(NSString *dateString){
NSLog(@"selected data : %@", dateString);
};
[self.view addSubview:inputView];
self.inputView = inputView;
}
return _inputView;
}
@end
您可能感兴趣的文章:iOS自定义UIDatePicker日期选择器视图iOS自定义UIDatepicker日期选择器视图分享iOS如何获取当前日期前后N天的时间示例代码iOS自定义日期demo分享iOS获取某个日期后n个月的日期iOS自定义日期、时间、城市选择器实例代码iOS实现自定义日期选择器示例iOS 获取公历、农历日期的年月日的实例代码Android开发中实现IOS风格底部选择器(支持时间 日期 自定义)iOS计算上次日期距离现在多久的代码
相关文章
Pythia
2021-03-11
Viridis
2023-07-20
Gella
2023-07-20
Grizelda
2023-07-20
Janna
2023-07-20
Ophelia
2023-07-21
Crystal
2023-07-21
Laila
2023-07-21
Aine
2023-07-21
Bliss
2023-07-21
Lillian
2023-07-21
Tertia
2023-07-21
Olive
2023-07-21
Eleanor
2023-07-21
Angie
2023-07-21
Laila
2023-07-21
Nora
2023-07-24