使用CSS3实现选项卡切换的方法
:target是什么?
MDN是这样描述的::target
The :target pseudo-class represents the unique element, if any, with an id matching the fragment identifier of the URI of the document.
在document中,可以设置锚链接,举个例子:
CSS Code复制内容到剪贴板 <a href="#tab">Test :target</a> <a href="#tab2">Test 2:target</a> <div id="tab">This is a tab.</div> <div id="tab2">This is another tab.</div>上面存在两个锚链接:#tab和t#ab2。当点击锚链接时,就会跳到对应的div,则::target就是给这些div用的。添加一下CSS
CSS Code复制内容到剪贴板 :target{ color:red; } #tab:target::after{ content:"tab1" }点击锚链接,对应链接的div的文本变成红色,另外,给#tab后面插入一个文本。
效果猛戳:https://jsfiddle.net/dwqs/cL8rawov/
应该大致明白了:target的含义了吧~
:target可以做什么
最简单的用处:利用:target实现选项卡切换。
HTML:
XML/HTML Code复制内容到剪贴板 <div class="tab-control"> <a href="#tab1">tab1</a> <a href="#tab2">tab2</a> <a href="#tab3">tab3</a> </div> <div class="tabs"> <div id="tab1" class="tab">This is a tab1</div> <div id="tab2" class="tab">This is a tab2</div> <div id="tab3" class="tab">This is a tab3</div> </div>
CSS:
CSS Code复制内容到剪贴板 .tab-control a{ display:inline-block; text-decoration:none; color:#FFF; height:20px; width:40px; text-align:center; line-height:20px; background:rgba(70,121,189,0.75); } .tab-control a:hover{ background:rgba(70,121,189,1); } .tabs{ position:relative; border:1px solid red; height:200px; width:135px; overflow:hidden; } .tab{ height:100%; width:100%; } :target{ display:block; }看看效果:Demo
当然,:target的功能不仅局限于此。隐藏元素、创建lightbox 等。MDN上给了很多个demo:more demo.
你自己也可以脑洞大开一下,哈哈。
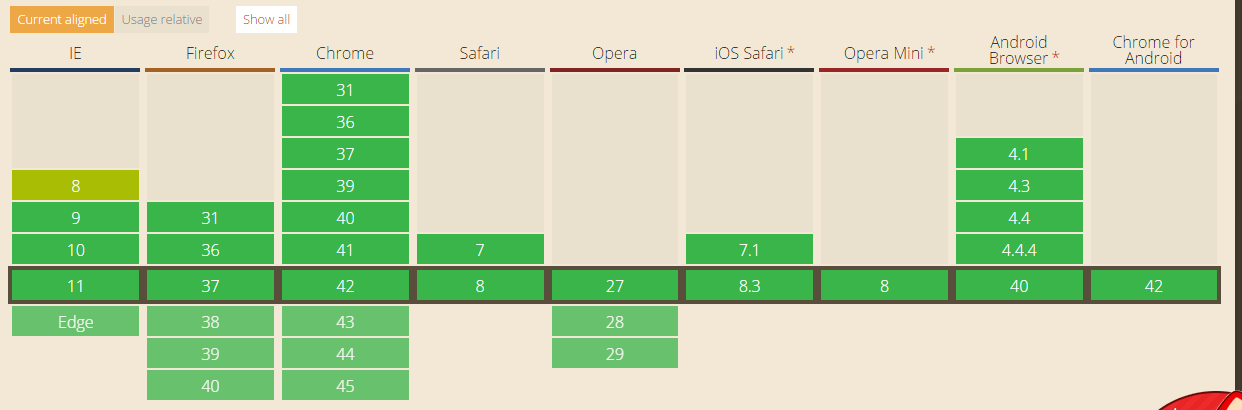
浏览器支持
对于:target伪类,浏览器支持情况还是不错的。 
相关文章
Laurie
2020-11-30
Antonia
2023-02-26
Elina
2023-02-26
Thalia
2023-02-26
Olinda
2023-02-26
Bunny
2023-02-26
Kefira
2023-02-26
Jacinthe
2023-02-26
Viridis
2023-02-26
Tertia
2023-02-26
Elina
2023-03-29
Querida
2023-04-14
Serafina
2023-04-19
Rhea
2023-04-19
Malinda
2023-04-19
Kathy
2023-04-19
Nora
2023-04-19
Pandora
2023-04-19
Tani
2023-04-19