XML 树结构
XML 树结构

、、、。</p>
<br>
<p><br /> <script src="/upload/common/article_bottom1.js"></script></p>
<p class="info"><br /></p>
</div>
<div class="card-footer clearfix">
<div class="opts">
<a title="对我有帮助" data-count="1024" data-state="deactive" data-type="article" data-id="1682" class="likeable deactive digg" href="#"><i class='icon fa fa-thumbs-up'></i> <span>1024 个赞</span></a>
<div class="pull-right">
<div class="dropdown">
<a href="#" data-bs-toggle ="dropdown">
<i class='icon fa fa-ellipsis-v'></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a href="/user/article/1682" target="_blank">编辑</a>
<a href="/user/jubao/1682" target="_blank">举报</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="replies" class="card" data-last-floor="7">
<div class="items card-body">
</div>
</div>
<div class="card">
<div class="card-body" style="padding: 10px;overflow: hidden;white-space: nowrap">
<script src="/upload/common/article_bottom2.js"></script>
</div>
</div>
<div class="card">
<div class="card-body">
<div id="reply" class="form box">
<div style="padding:20px;" data-turbolinks-action="replace">
需要 <a href="/user/login" class="btn btn-primary">登录</a> 后方可回复, 如果你还没有账号请 <a href="/user/reg">注册新账号</a>
</div>
</div>
</div>
</div>
</div>
<div class="sidebar col-lg-3" id="sideright">
<div class="card">
<div class="card-body">
<a class="btn btn-primary btn-block" href="/user/tougao">我要提问</a>
</div>
</div>
<div class="card">
<script src="/upload/common/right.js"></script>
</div>
<div class="card">
<h3 class="card-header">致谢</h3>
<div class="card-body">
<p><b>帮助他人,成就自己。</b></p>
<p>人生最大成功就是伸出热情而温暖的双手,尽自己所能去帮助身边的每一个人,只要无私的奉献,就会收获到美好的生活。</p>
<p>1024问感谢每一位朋友的帮助和支持。</p>
软件开发网提供编程的基础软件技术培训教程,软件开发编程实例讲解Go,Node,HTML,CSS,Javascript,Python,Java,Ruby,C,PHP,MySQL等软件开发编程语言以及数据开发的基础知识,也提供大量的软件开发在线实例、从入门到精通就在1024问。
</div>
</div>
<div class="card">
<div class="card-body">
<div id="link">
<a href="https://www.pcbaby.cn/" target="_blank" >育儿网</a>
<a href="https://www.wys.net/" target="_blank" >微养生</a>
<a href="https://www.qqx.com/" target="_blank" >全球行</a>
<a href="https://www.msj.com/" target="_blank" >美食街</a>
<a href="http://www.baoerle.com/" target="_blank" >育儿</a>
<a href="https://www.3meishi.com/" target="_blank" >菜谱大全</a>
<a href="http://www.haihua365.com/" target="_blank" >海南旅游</a>
<a href="https://www.163lady.com/" target="_blank" >女性</a>
<a href="http://www.bubugou.com/" target="_blank" >养狗百科</a>
<a href="http://www.xingzuo8090.com/" target="_blank" >星座</a>
</div>
<script>
document.getElementById("l"+"i"+"n"+"k").style.display = "none";
</script>
<script src="/upload/common/right1.js"></script>
</div>
</div>
</div>
</div>
</div>
<footer class="footer" id="footer" data-turbolinks-permanent>
<div class="container">
<div class="media" data-turbolinks="false">
<div class="media-body">
<div class="copyright" style="margin-left: 15px">
© 2021 1024问 MIT <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备11031391号-29</a>
</div>
</div>
</div>
</div>
</footer>
<div class="zoom-overlay"></div>
<script src="/upload/static/js/tongji.js"></script>
<script>
document.getElementById("u"+"p"+"da"+"te").style.display = "none";
</script>
</body>
</html>
XML 文档形成了一种树结构,它从"根部"开始,然后扩展到"枝叶"。
一个 XML 文档实例XML 文档使用简单的具有自我描述性的语法:
Tove
Jani
Reminder
Don't forget me this weekend!
第一行是 XML 声明。它定义 XML 的版本(1.0)和所使用的编码(UTF-8 : 万国码, 可显示各种语言)。
下一行描述文档的根元素(像在说:"本文档是一个便签"):
接下来 4 行描述根的 4 个子元素(to, from, heading 以及 body):
Tove
Jani
Reminder
Don't forget me this weekend!
最后一行定义根元素的结尾:
您可以假设,从这个实例中,XML 文档包含了一张 Jani 写给 Tove 的便签。
XML 具有出色的自我描述性,您同意吗?
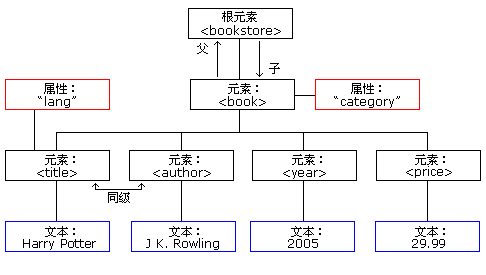
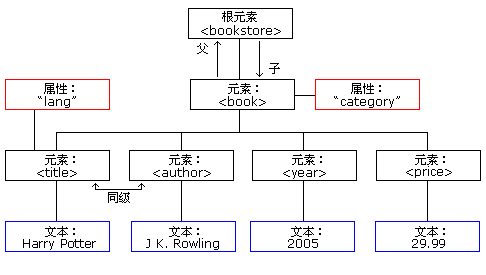
XML 文档形成一种树结构XML 文档必须包含根元素。该元素是所有其他元素的父元素。
XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
所有的元素都可以有子元素:
.....
父、子以及同胞等术语用于描述元素之间的关系。父元素拥有子元素。相同层级上的子元素成为同胞(兄弟或姐妹)。
所有的元素都可以有文本内容和属性(类似 HTML 中)。
实例:
上图表示下面的 XML 中的一本书:
XML 文档实例
Everyday Italian
Giada De Laurentiis
2005
30.00
Harry Potter
J K. Rowling
2005
29.99
Learning XML
Erik T. Ray
2003
39.95
实例中的根元素是 。文档中的所有 元素都被包含在 中。
元素有 4 个子元素: