安卓实现仿系统设置界面
安卓实现仿系统设置界面
前言
作者:〆懒羊羊、
这几天在做项目的空闲时间突然对界面产生了及其浓厚的兴趣,也许是从进公司以来都是我一人来进行安卓开发,所以界面也是只能我一个人来搞,所以闲暇时间还要研究研究一下界面的,这不,昨天闲来无事翻手机,突然进入到了系统的设置界面,然后突然觉得还挺美观的,然后就仿了一个差不多的界面。这里做一个记录,以便往后翻看,其次,如果能够帮助到一些需要帮助的同行,那真是再好不过了。
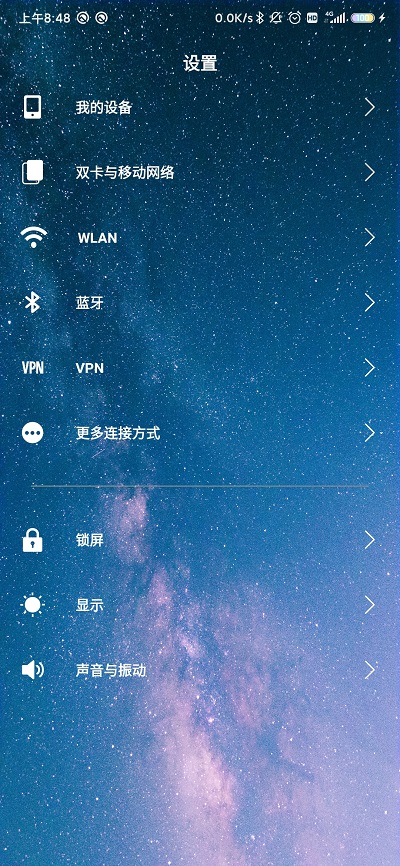
先上效果图 注意:这里所有的图标可以看的以前的博文进行获取添加。传送门Android开发图标适配手机方案
注意:这里所有的图标可以看的以前的博文进行获取添加。传送门Android开发图标适配手机方案
② 后台代码MainActivity.class:
package com.example.backgroundtestdemo01;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.widget.TextView;
import com.leaf.library.StatusBarUtil;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
private Toolbar toolbar;
//ToolBar的居中标题栏
private TextView tv_toolbar_title;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取到toolbar的控件实例
toolbar = (Toolbar) findViewById(R.id.toolbar);
//设置系统的Actionbar为toolbar
setSupportActionBar(toolbar);
tv_toolbar_title = (TextView) findViewById(R.id.tv_toolbar_title);
//设置toolbar的居中标题栏文本
tv_toolbar_title.setText("设置");
//将toolbar同状态栏合为一体
StatusBarUtil.setTransparentForWindow(this);
//这里要根据背景图的整体色调是亮色还是暗色来进行选择状态栏字体的色调
//设置状态栏的字体颜色为亮色
StatusBarUtil.setLightMode(this);
//设置状态栏的字体颜色为暗色
//StatusBarUtil.setDarkMode(this);
//获取到toolbar
ActionBar actionBar = getSupportActionBar();
if(actionBar != null)
{
//取消到toolbar原本不能居中的标题栏
actionBar.setDisplayShowTitleEnabled(false);
}
}
}
注意:
① 要将软件的风格改为NoActionbar的风格。如何更改在安卓利用ToolBar实现控件实现仿QQ顶部渐变色效果可以找到。
② 要使用StatusBarUtil.setTransparentForWindow(this);方法前要先导入一个包,导入方法在安卓利用ToolBar实现控件实现仿QQ顶部渐变色效果可以找到。
//所要导入的包
implementation 'com.github.Ye-Miao:StatusBarUtil:1.7.5'
好啦,做完这些我们就可以看到一个比较精美的设置界面了,不再会像以前那像有点拿不出手了。如果你看到了这,那么恭喜你,你的经验又增长了一丢丢,离升级又近了一步。这里希望正在努力奋斗的同伴可以一直勇往无前,最终到达自己成功的彼岸!加油!
作者:〆懒羊羊、
相关文章
Chynna
2021-04-13
Iris
2020-06-15
Irina
2020-10-29
Damara
2023-05-12
Glory
2023-05-12
Rosalia
2023-05-12
Rhea
2023-05-12
Katherine
2023-05-12
Diane
2023-05-13
Chipo
2023-05-13
Fawn
2023-05-17
Oria
2023-07-17
Malina
2023-07-20
Iria
2023-07-20
Bianca
2023-07-20
Jacuqeline
2023-07-20
Bonita
2023-07-21
Glory
2023-07-21
Valentina
2023-07-21