vue 搭建后台系统模块化开发详解
本文主要介绍了vue 搭建后台系统模块化开发,分享给大家,具体如下:
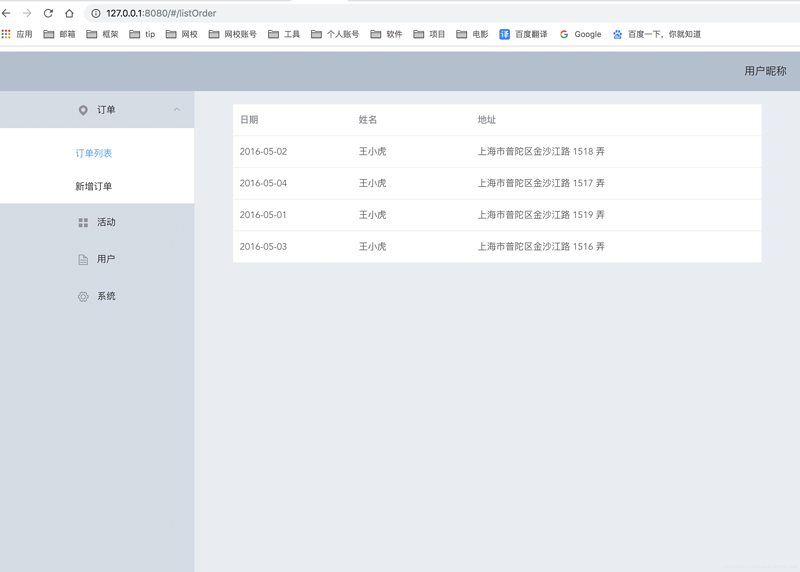
效果

目录结构
├── README.md
├── build
│ ├── build.js
│ ├── check-versions.js
│ ├── logo.png
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config
│ ├── dev.env.js
│ ├── index.js
│ └── prod.env.js
├── index.html
├── package-lock.json
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ ├── HelloWorld.vue
│ │ ├── header.vue
│ │ ├── home.vue
│ │ └── leftBanner.vue
│ ├── main.js
│ ├── router
│ │ └── index.js
│ └── views
│ ├── active.vue
│ ├── listOrder.vue
│ ├── newOrder.vue
│ ├── system.vue
│ └── user.vue
└── static
实现方法:
第一步:使用vue-cli 脚手架初始化项目文件,具体步骤参考
vue.js 项目 环境搭建、运行、打包发布(常规版)
第二步:封装头部、侧边栏和公共容器组件
头部:用户信息等
侧边栏:用的elment-ui 的导航栏
公共容器:使用router-view 引入其他子页面,达到所有页面公用头部和侧边栏的效果
<template>
<div>
<el-container>
<el-header>
<temHeader></temHeader>
</el-header>
<el-container>
<el-aside>
<temLeftBanner></temLeftBanner>
</el-aside>
<el-main >
<transition name="move" mode="out-in">
<router-view class="main-container"></router-view>
</transition>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import temHeader from './header.vue'
import temLeftBanner from './leftBanner.vue'
export default {
data () {
return {
}
},
components: { // 组件
temHeader,
temLeftBanner
},
computed: { // 计算
},
methods: { // 方法事件
},
mounted () { // 加载完成
},
created () { // 创建
}
}
</script>
<style lang='less'>
.el-container{
height: 100vh;
}
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
}
.main-container{
max-width: 800px;
margin: 0 auto;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
第三步:内容页面
│ └── views
│ ├── active.vue
│ ├── listOrder.vue
│ ├── newOrder.vue
│ ├── system.vue
│ └── user.vue
第四步:路由
使用children来区分路由地址
import Vue from 'vue'
import Router from 'vue-router'
import home from '@/components/home'
import listOrder from '@/views/listOrder'
import newOrder from '@/views/newOrder'
import active from '@/views/active'
import system from '@/views/system'
import user from '@/views/user'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: '/listOrder'
},
{
path: '/',
name: 'home',
component: home,
children: [
{
path: '/listOrder',
name: 'listOrder',
component: listOrder
},
{
path: '/newOrder',
name: 'newOrder',
component: newOrder
},
{
path: '/active',
name: 'active',
component: active
},
{
path: '/system',
name: 'system',
component: system
},
{
path: '/user',
name: 'user',
component: user
}
]
}]
})
项目地址:https://github.com/Aimee1608/vueCommonModule
相关文章
Chynna
2021-04-13
Lana
2020-03-12
Ivie
2021-01-22
Claire
2021-05-21
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Vala
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Jacuqeline
2023-07-20