五分钟教你使用vue-cli3创建项目(新手入门)
一、搭建vue环境
二、Vue脚手架工具
三、创建项目
四、选择manually select (enter键确认,并进入下一步)
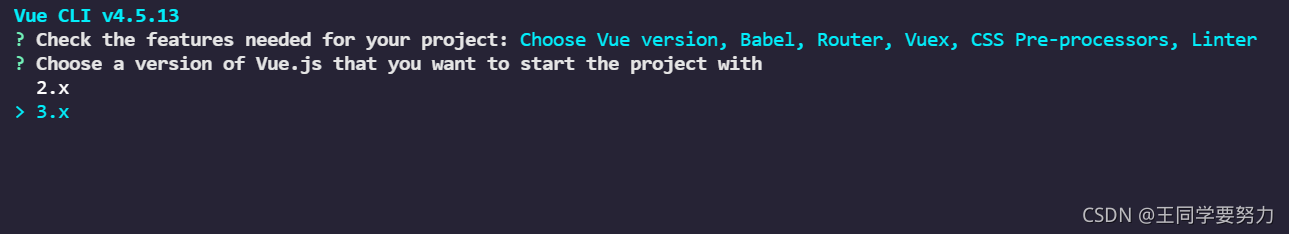
五、选择完成之后回车 这里我们选择3.x的
六、完成之后回车 出现以下界面
七、回车 出现以下界面
八、回车出现以下界面
九、回车出现以下界面
十、回车出现以下界面
十一、回车出现以下界面
十二、根据提示,启动项目
一、搭建vue环境安装Nodejs 官网下载Nodejs,如果希望稳定的开发环境则下LTS(Long Time Support)长期支持版,稳定。
点我进入node官网
安装好后cmd输入node -v查询是否安装成功,如下出现版本号即为成功。

全局安装vue-cli,命令行中输入:
npm install --g vue-cli
国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝镜像或者yarn
淘宝镜像的安装如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
//安装成功后 使用 cnpm i xxx 代替 npm install xxx
三、创建项目
vue create 项目名
vue create code //其中code为你的项目目录名称 (enter键确认,并进入下一步)
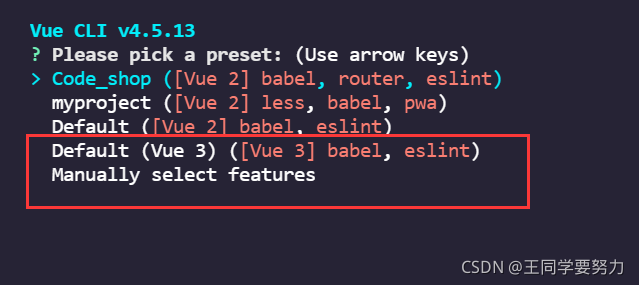
最开始回车会出现下面两项

Default (Vue 3) ([Vue 3] babel, eslint)(默认配置 提供babel或者eslint支持)
Manually select features(手动选择项目特性)
我们可以通过上下键,空格来选择我们需要的,一般我们都会选择手动配置
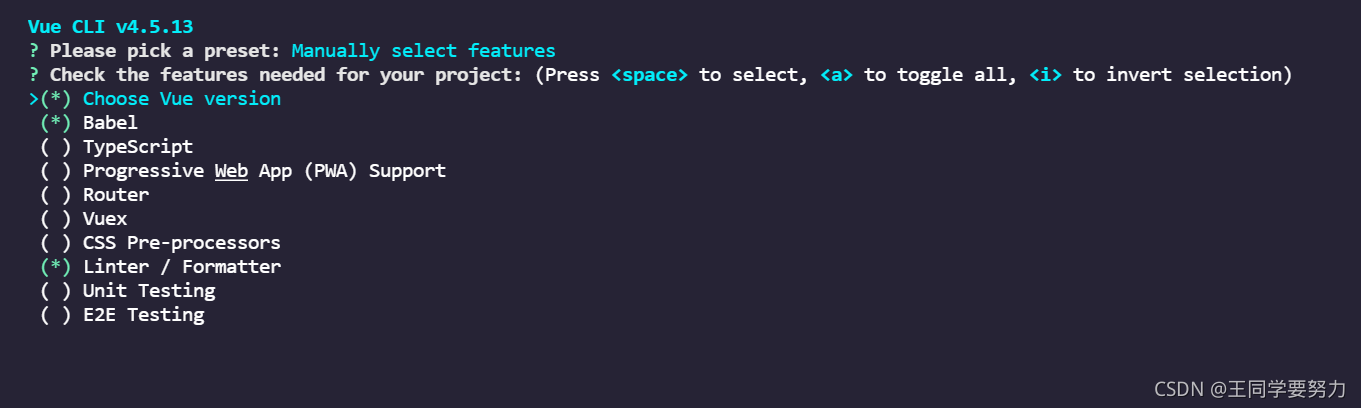
四、选择manually select (enter键确认,并进入下一步)
对于每一项的功能,王同学做一个简单的描述:
Babel 主要是对es6语法转换成兼容的js (选上)
TypeScript 支持使用TypeScript语法来编写代码
Progressive Web App (PWA) Support [把网页做的更像原生app]
Router 支持vue路由配置插件(一般都会选择)
Vuex 支持vue程序状态管理模式 (一般都会选择)
CSS Pre-processors 支持css预处理器 (一般都会选择)
Linter / Formatter 支持代码风格检查和格式化 (选上)
Unit Testing 单元测试
E2E Testing E2E测试
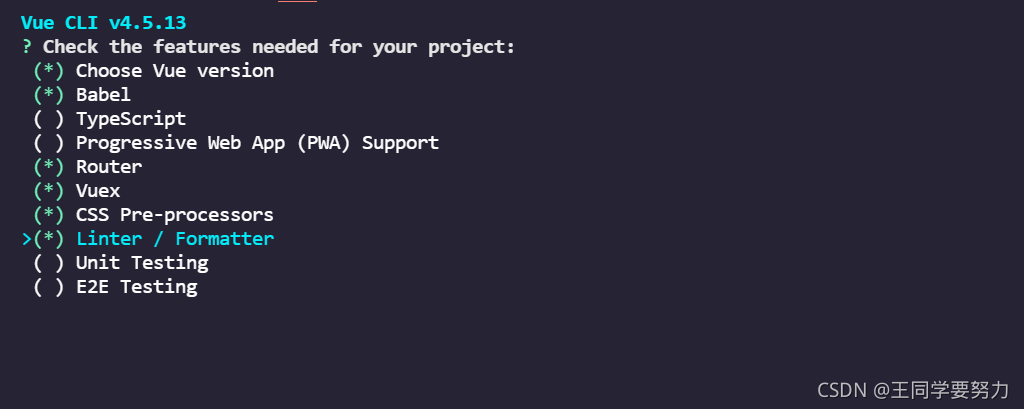
常见的项目选择如下



这里的意思是问你本次项目是否采用history模式,如果选择Y,需要后台配置具体看vueRouter官网解释,这里我门选择 n
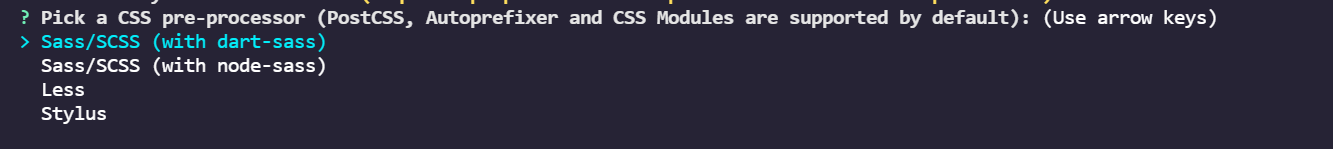
七、回车 出现以下界面
这里的意思是问你选择哪一种CSS预处理语言,我的项目中一般使用的是SCSS我选择第一个
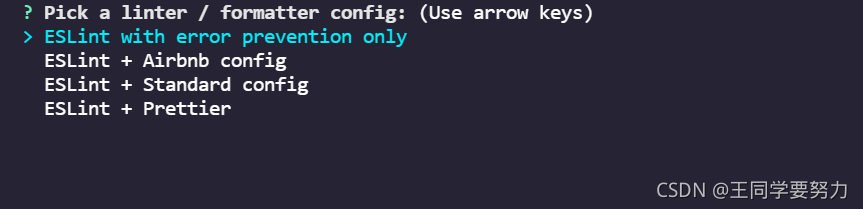
八、回车出现以下界面
这里的意思是选择一种格式化代码方式:我一般选择 ESLint + Prettier
九、回车出现以下界面
这里的意思是问你什么时候进行代码规则检测,我一般会选择保存就检测,也就是Lint on Save
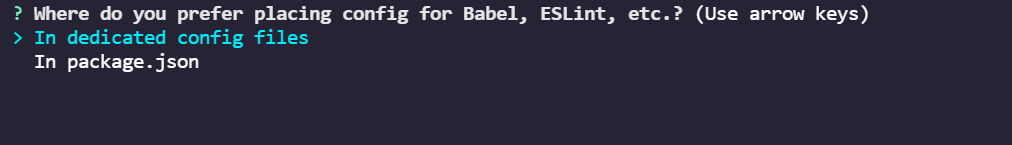
十、回车出现以下界面
这里的意思是将Babel,PostCSS,ESLint这些配置文件放哪,通常我们会选择放到独立位置,让package.json文件干净点,所以选择第一个
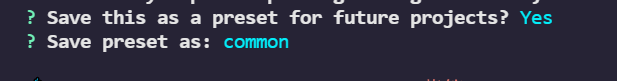
十一、回车出现以下界面
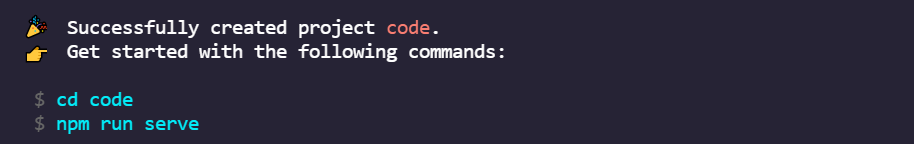
这里是问你是否记录这次配置选择,选择之后会让你为这次配置起一个名字,这样下次可以直接快速配置选择,最后回车后就会初始化项目了,完成后如下图:

根据指令提示 我们先执行cd code,然后执行npm run serve


十三、当我们需要自定义webpack相关配置的时候需要在项目根目录中创建vue.config.js文件,它会被@vue/cli-server自动加载,相关配置内容官网将的很详细,大家可以自己去官网看 好了,今天的内容就到这里了,本期结束 我们下期见!!!
到此这篇关于五分钟教你使用vue-cli3创建项目(新手入门)的文章就介绍到这了,更多相关vue-cli3创建项目内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!