Android用PopupWindow实现新浪微博的分组信息实例
最近看到新浪微博顶部栏的微博分组效果很炫,从网上查了一些资料明白原来是用PopupWindow实现的,今天自己也写了一个例子实现了这种效果,希望对大家有帮助。
PopupWindow就是弹出窗口的意思,类似windows下面的开始按钮。PopupWindow可以实现浮层效果,而且可以自定义显示位置,出现和退出时的动画.
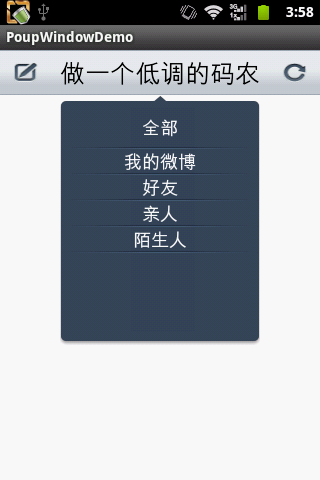
效果如下:

实现思路:
在一个PopupWindow里放一个ListView,从而来达到分组信息的实现!
具体主要实现代码:
group_list.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="0.0px"
android:background="@drawable/group_bg"
android:orientation="vertical"
android:paddingLeft="0.0sp"
android:paddingRight="0.0sp" >
<TextView
android:id="@+id/groupAll"
style="@style/grouplist_item_textview"
android:layout_width="fill_parent"
android:layout_height="@dimen/group_item_height"
android:background="@drawable/grouplist_fixed_item_bg"
android:gravity="center"
android:text="全部" />
<ImageView
android:id="@+id/iv_group_list_bg_divider"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="0.0px"
android:background="@drawable/group_divider"
android:padding="0.0px" />
<ListView
android:id="@+id/lvGroup"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="0.0"
android:cacheColorHint="#00000000"
android:divider="@drawable/group_divider"
android:dividerHeight="2.0px"
android:drawSelectorOnTop="true"
android:fadingEdgeLength="0.0sp"
android:listSelector="@drawable/grouplist_item_bg" />
</LinearLayout>
group_item_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="@dimen/group_item_height"
android:orientation="vertical" >
<TextView
android:id="@+id/groupItem"
style="@style/grouplist_item_textview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center" />
</LinearLayout>
Activity中的代码:
package com.jiahui.popwindow;
import java.util.ArrayList;
import java.util.List;
import com.jiahui.adapter.GroupAdapter;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class PoupWindowDemoActivity extends Activity {
private PopupWindow popupWindow;
private ListView lv_group;
private View view;
private View top_title;
private TextView tvtitle;
private List<String> groups;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
top_title = this.findViewById(R.id.top_title);
tvtitle = (TextView) top_title.findViewById(R.id.tvtitle);
tvtitle.setText("做一个低调的码农");
tvtitle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showWindow(v);
}
});
}
/**
* 显示
*
* @param parent
*/
private void showWindow(View parent) {
if (popupWindow == null) {
LayoutInflater layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(R.layout.group_list, null);
lv_group = (ListView) view.findViewById(R.id.lvGroup);
// 加载数据
groups = new ArrayList<String>();
groups.add("我的微博");
groups.add("好友");
groups.add("亲人");
groups.add("陌生人");
GroupAdapter groupAdapter = new GroupAdapter(this, groups);
lv_group.setAdapter(groupAdapter);
// 创建一个PopuWidow对象
popupWindow = new PopupWindow(view, 200, 250);
}
// 使其聚集
popupWindow.setFocusable(true);
// 设置允许在外点击消失
popupWindow.setOutsideTouchable(true);
// 这个是为了点击“返回Back”也能使其消失,并且并不会影响你的背景
popupWindow.setBackgroundDrawable(new BitmapDrawable());
WindowManager windowManager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
// 显示的位置为:屏幕的宽度的一半-PopupWindow的高度的一半
int xPos = windowManager.getDefaultDisplay().getWidth() / 2
- popupWindow.getWidth() / 2;
Log.i("coder", "windowManager.getDefaultDisplay().getWidth()/2:"
+ windowManager.getDefaultDisplay().getWidth() / 2);
//
Log.i("coder", "popupWindow.getWidth()/2:" + popupWindow.getWidth() / 2);
Log.i("coder", "xPos:" + xPos);
popupWindow.showAsDropDown(parent, xPos, 0);
lv_group.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view,
int position, long id) {
Toast.makeText(PoupWindowDemoActivity.this,
"groups.get(position)" + groups.get(position), 1000)
.show();
if (popupWindow != null) {
popupWindow.dismiss();
}
}
});
}
}
您可能感兴趣的文章:Android仿新浪微博发布微博界面设计(5)Android仿新浪微博自定义ListView下拉刷新(4)Android仿新浪微博分页管理界面(3)Android仿新浪微博oauth2.0授权界面实现代码(2)Android仿新浪微博启动界面或登陆界面(1)Android仿新浪微博、QQ空间等帖子显示(2)Android仿新浪微博、QQ空间等帖子显示(1)Android仿新浪微博/QQ空间滑动自动播放视频功能Android集成新浪微博第三方登录的方法Android仿新浪微博个人信息界面及其他效果
相关文章
Vala
2020-03-25
Rosalba
2021-01-02
Isoke
2020-12-11
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21