Web页面性能测试工具浅析
做Web开发,难免要对自己开发的页面进行性能检测,自己写工具检测,工作量太大。网上有几款比较成熟的检测工具,以下介绍一下,与大家分享。 互联网现有工具 基于网页分析工具: 1.阿里测 2.百度应用性能检测中心 2.Web PageTest 3.PingDom Tools 4.GTmetrix 基于浏览器分析工具: 1.Chrome自带工具F12 2.Firefox插件:YSlow(Yahoo工具) 3.Page Speed(google) (以下以分析博客园网站为例)

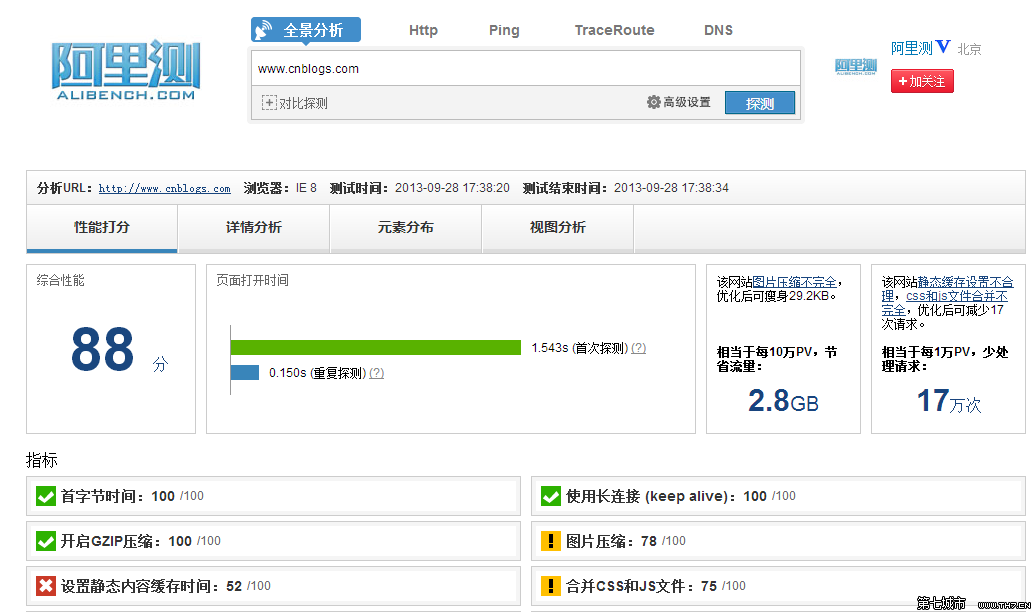
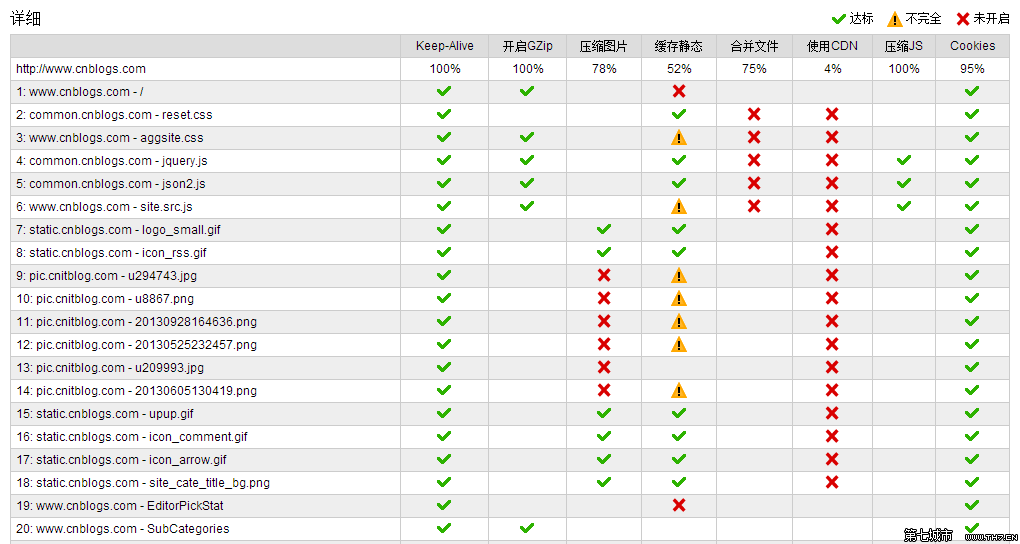
首页: 一、性能打分

a)首字节时间 指标解释:浏览器开始收到服务器响应数据的时间(后台处理时间+重定向时间) 评估方法:达标时间=DNS解析时间+创建连接时间+SSL认证时间+100ms. 比达标时间每慢10ms减1分. b)使用长连接(keep alive) 指标解释: 服务器开启长连接后针对同一域名的多个页面元素将会复用同一下载连接(socket) 评估方法:服务器是否返回了"Connection: keep-alive"HTTP响应头,或者浏览器通过同一连接下载了多个对象 c)开启GZIP压缩 指标解释:仅检查文本类型("text/*","*javascript*") 评估方法:服务器是否返回了"Transfer-encoding: gzip"响应头。假如全部压缩是满分,否则:得分=满分x(-全部gzip后节省的比例%) d)图片压缩