小程序笔记—性能测试下的定时器:setTimeout与setInterval
小程序中有两个定时器:setTimeout与setInterval
setTimeout:可延时回调
setInterval:可定时循环回调
第一次这样使用:
setTimeout(function(){
console.log("延时1秒回调")
},1000)
setInterval(function(){
console.log("每隔2秒回调一次")
},2000)
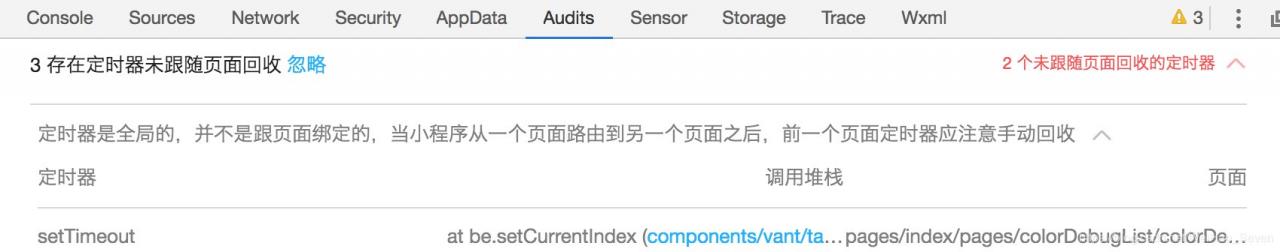
但性能测试后发现存在定时器未跟随页面回收的问题,这个可能并不影响使用,但优秀的代码,怎能视而不见,同时这个又关系到小程序的评测指标。

仔细阅读文档后,发现定时器是可回收的,需要以下代码
setTimeout
startTimer(){
var timerName = setTimeout(function(){
console.log("延时1秒回调")
},1000)
this.setData({
timerName:timerName
})
},
//在定时器使用完毕后调用此方法
closeTimer(){
clearTimeout(timerName)
}
setInterval
startInterval(){
var intervalName = setInterval(function(){
console.log("每隔2秒回调一次")
},1000)
this.setData({
intervalName:intervalName
})
},
//在定时器使用完毕后调用此方法
closeInterval(){
clearInterval(intervalName)
}

作者:玩烂小程序
相关文章
Miette
2020-06-07
Kamilia
2021-03-11
Acacia
2021-06-08
Aurora
2021-06-23
Petra
2020-04-04
Olathe
2023-07-20
Valora
2023-07-20
Vanna
2023-07-20
Alexandra
2023-07-20
Octavia
2023-07-20
Vala
2023-07-20
Rayna
2023-07-20
Adelle
2023-07-20
Leona
2023-07-20
Danica
2023-07-21
Bonita
2023-07-21
Tesia
2023-07-22