抖音小程序开发教程
一、基本信息
开发平台地址:https://microapp.bytedance.com/
官方文档地址:https://microapp.bytedance.com/docs/intro/create.html
技术文档地址:https://microapp.bytedance.com/docs/api/
二、创建小程序
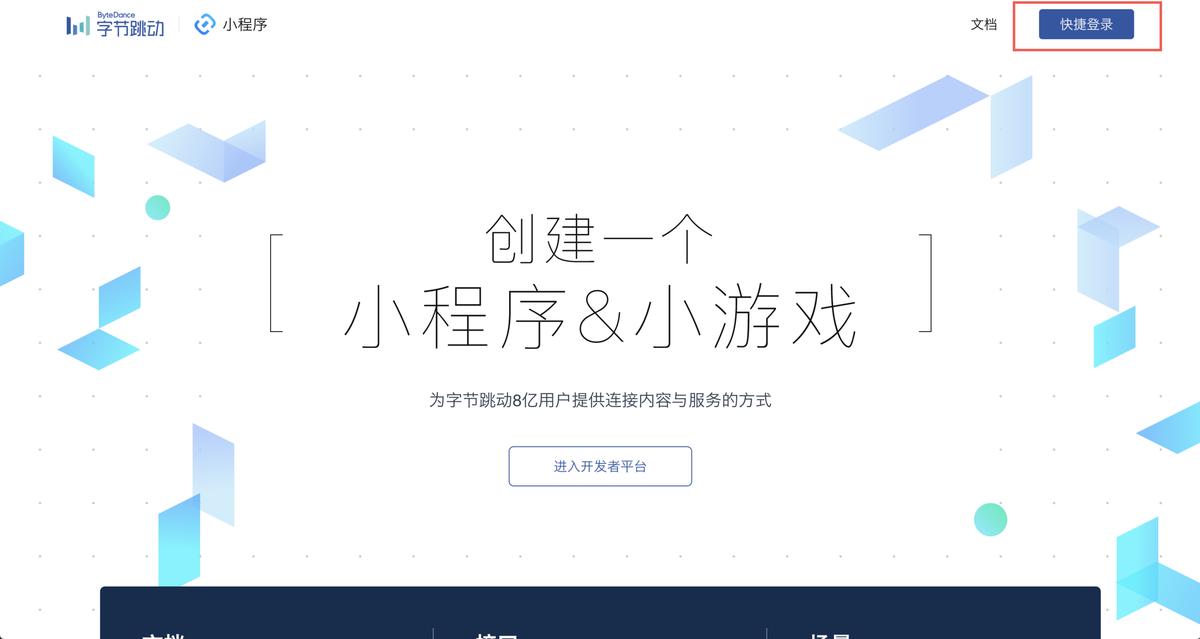
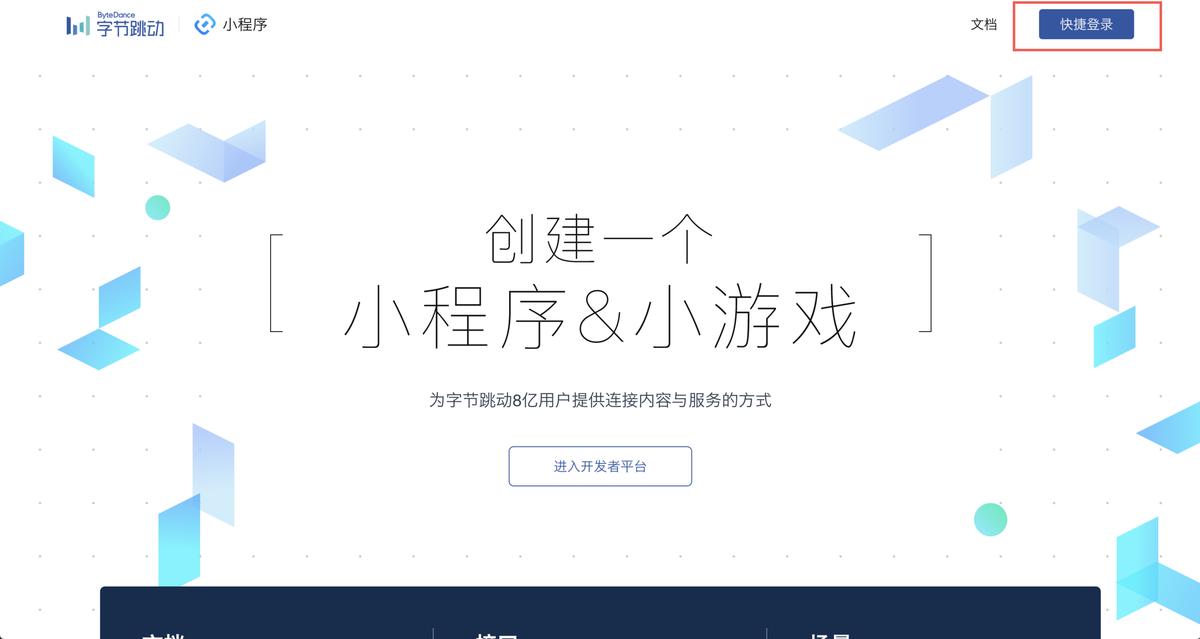
登录开发者平台:https://developer.toutiao.com/
 点击快捷登录 登录后进行创建
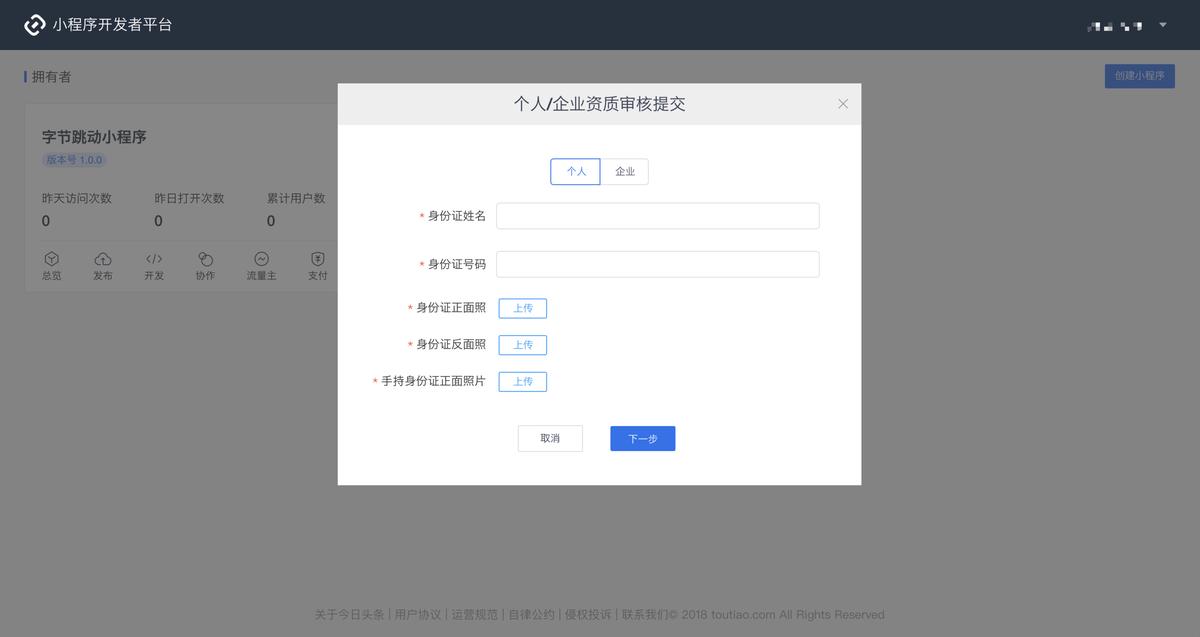
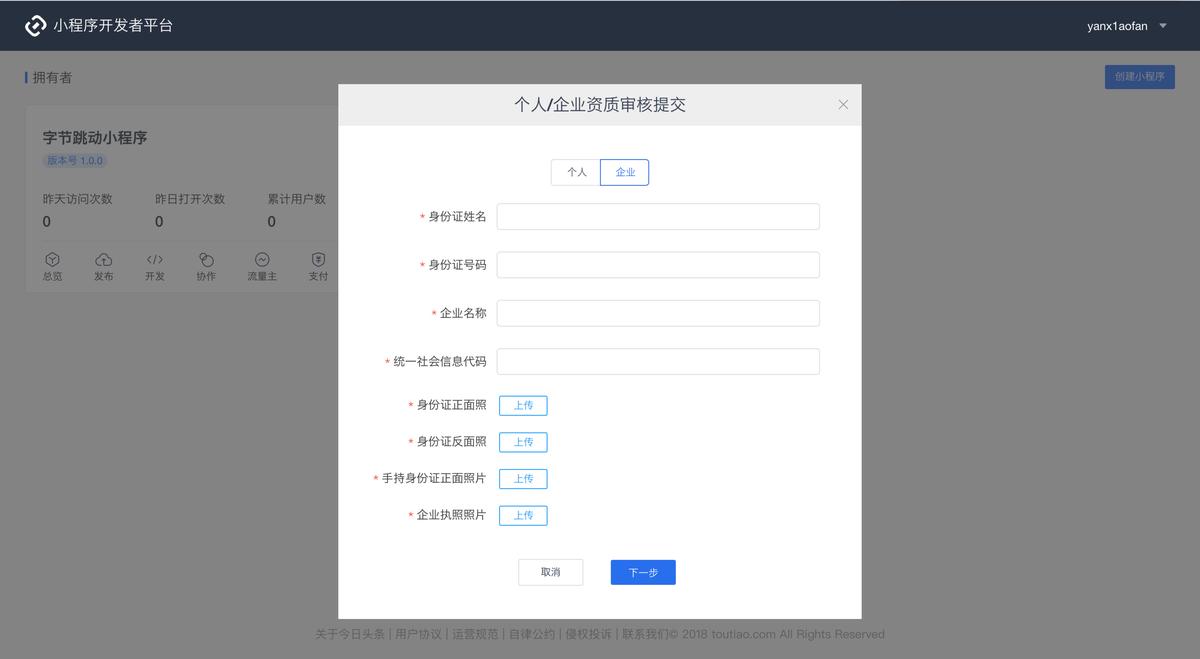
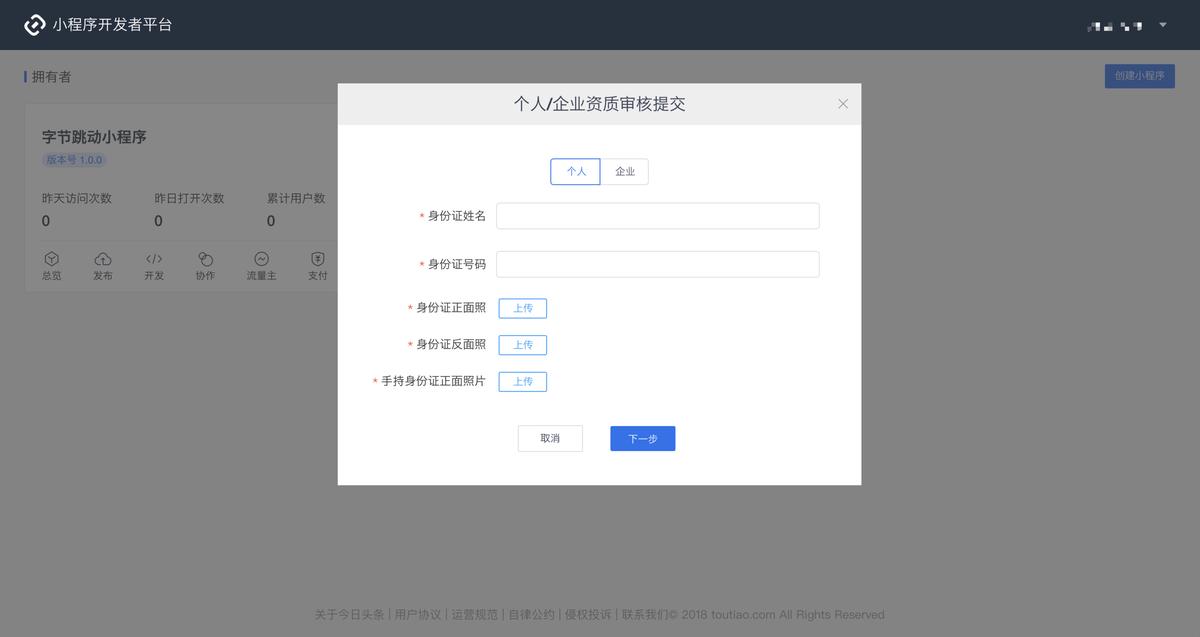
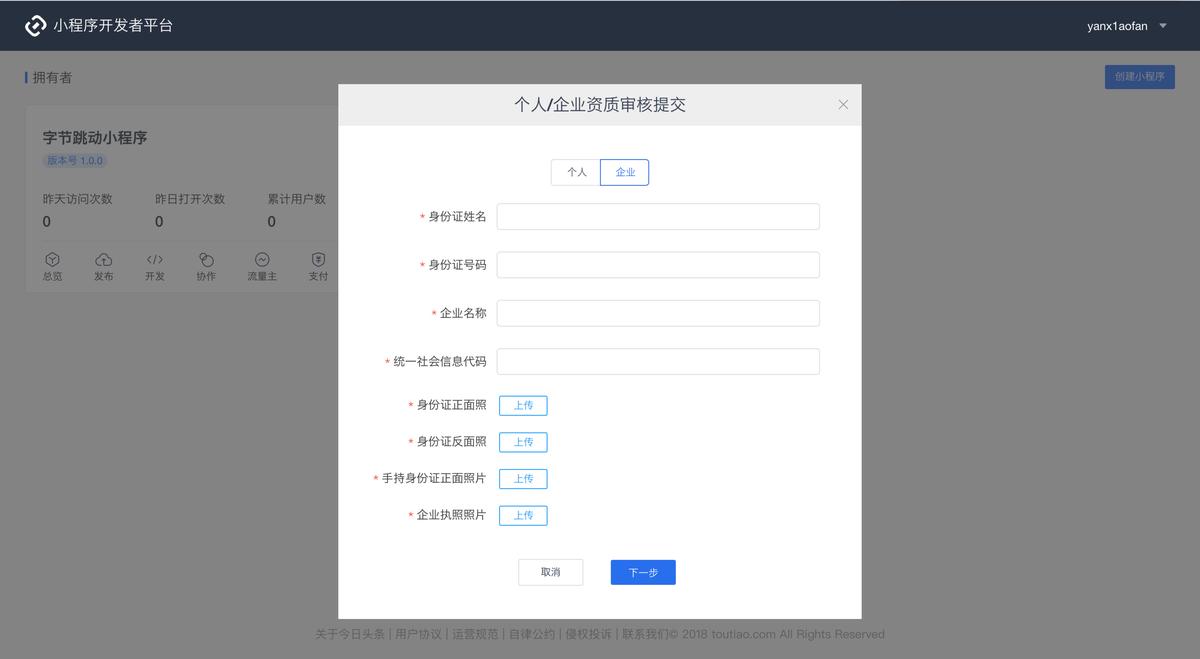
第一步:个人/企业资质审核提交
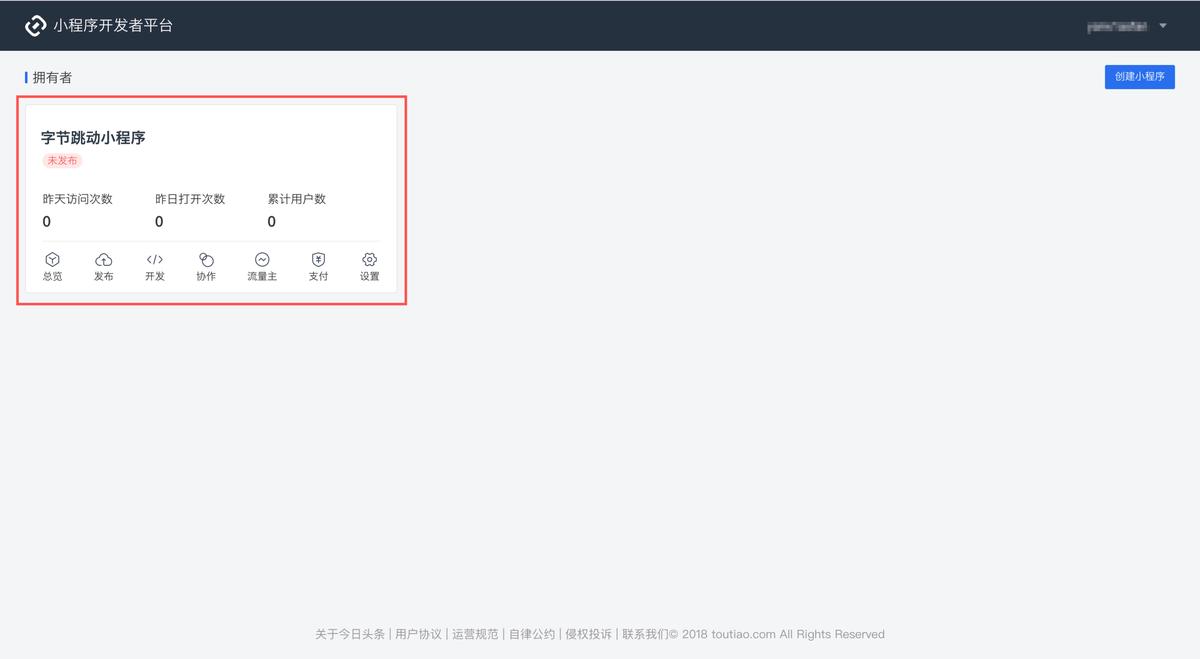
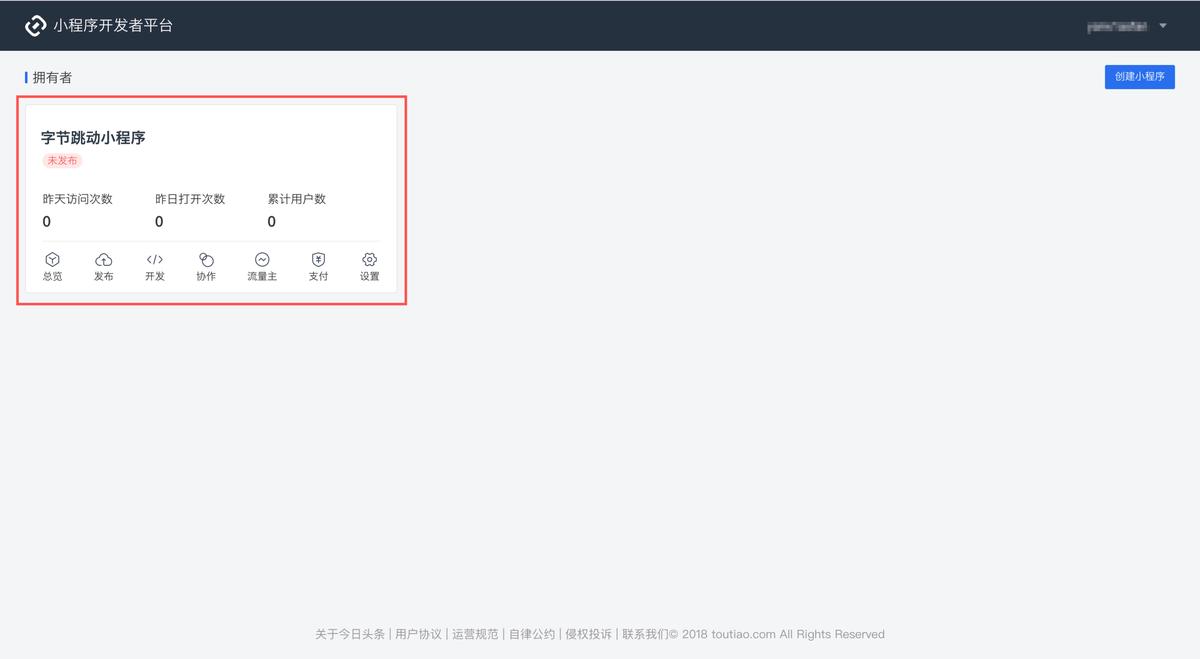
登录成功后,【进入开发者平台】,点击【创建小程序】开始创建。
每次创建小程序会进行【个人/企业资质审核提交】操作,开发者根据业务需要选择资质类型。
个人主体:个人开发者。
企业主体:以企业、个体工商户、企业相关品牌身份进行开发,可以使用支付功能、配置业务域名。
点击快捷登录 登录后进行创建
第一步:个人/企业资质审核提交
登录成功后,【进入开发者平台】,点击【创建小程序】开始创建。
每次创建小程序会进行【个人/企业资质审核提交】操作,开发者根据业务需要选择资质类型。
个人主体:个人开发者。
企业主体:以企业、个体工商户、企业相关品牌身份进行开发,可以使用支付功能、配置业务域名。


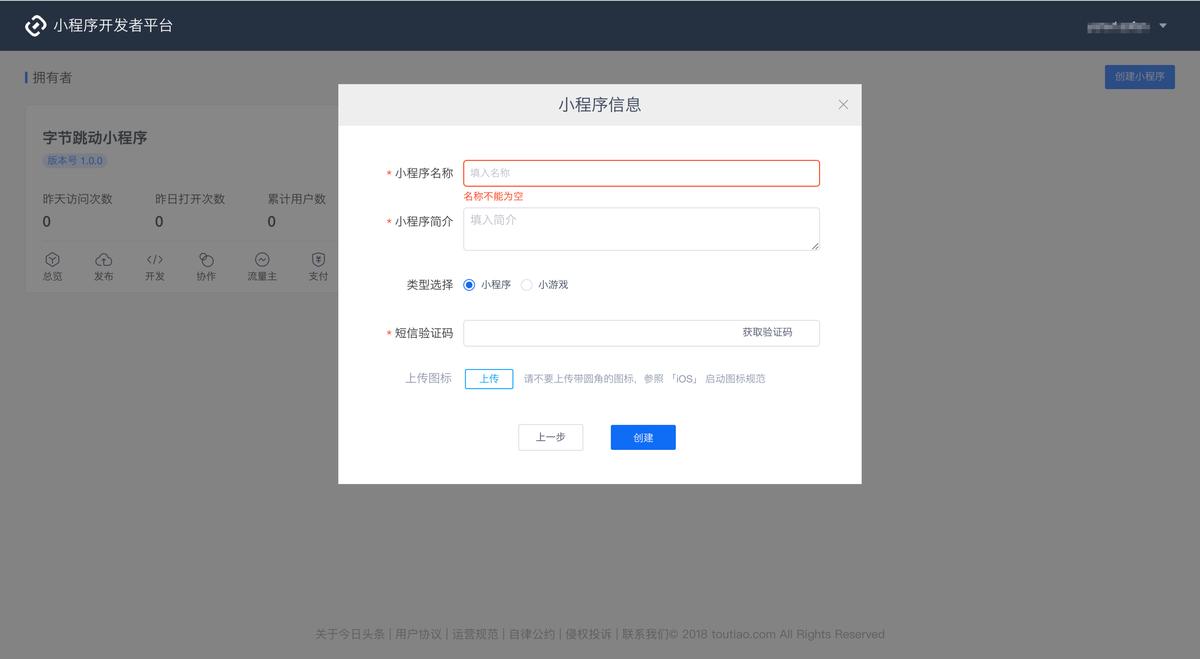
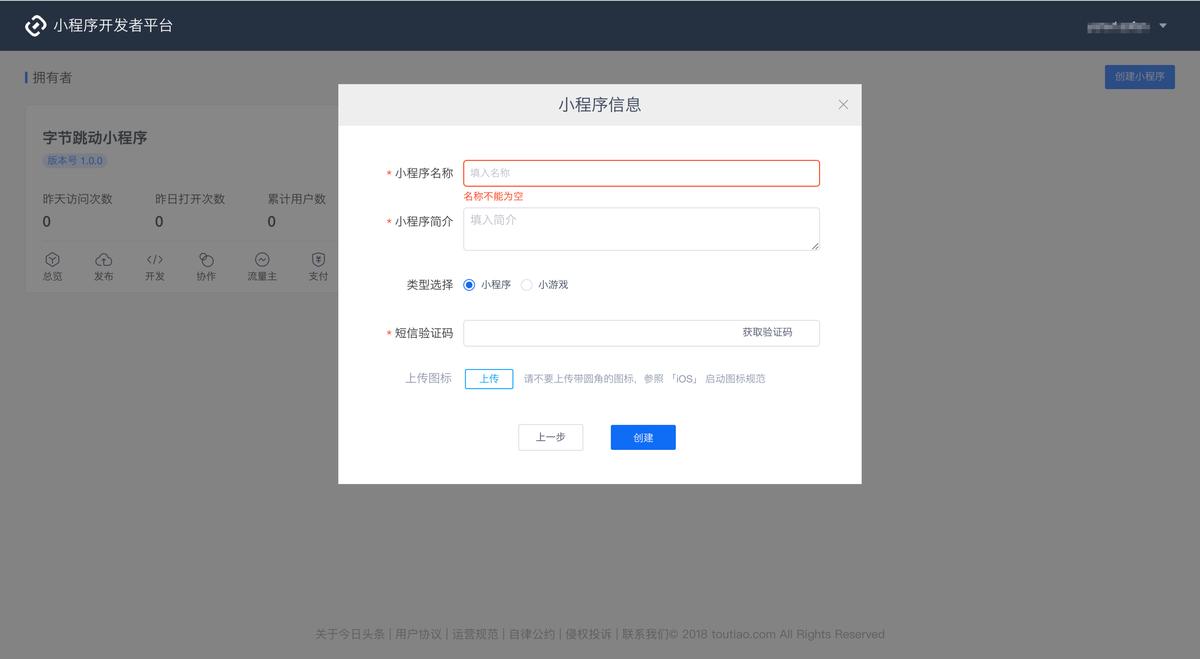
 第二步:填写小程序信息并提交
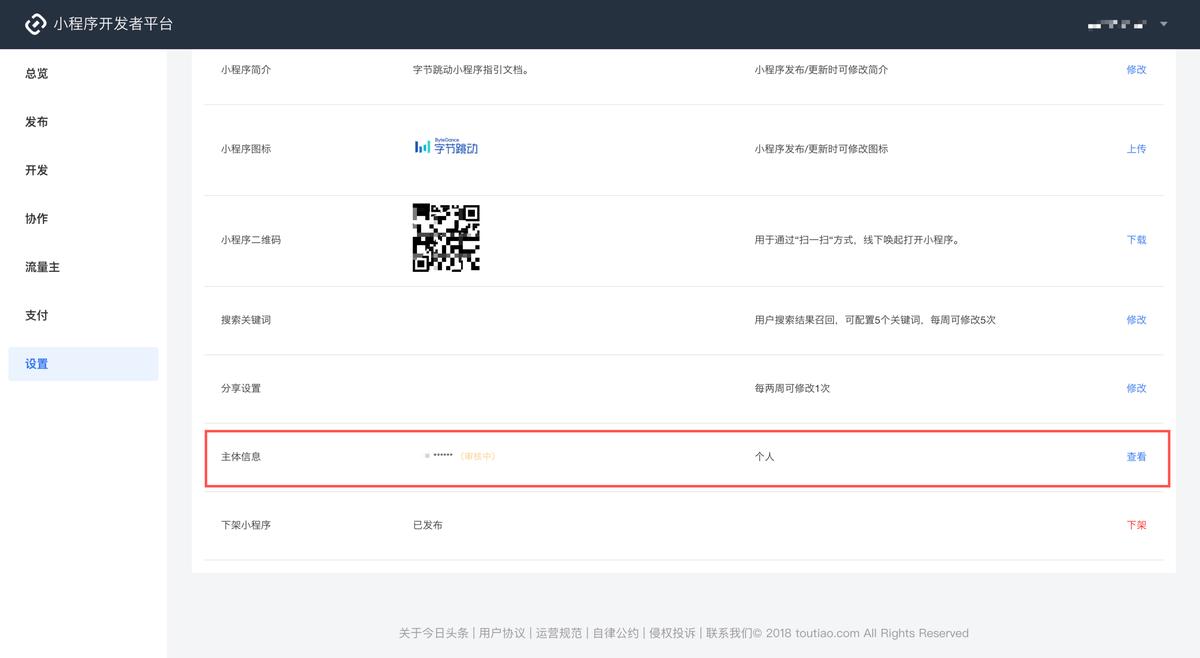
根据提示填写所对应的身份信息后,点击【下一步】,进行【小程序信息】的填写,请准确填写小程序相关信息,提交后信息修改受规则限制。
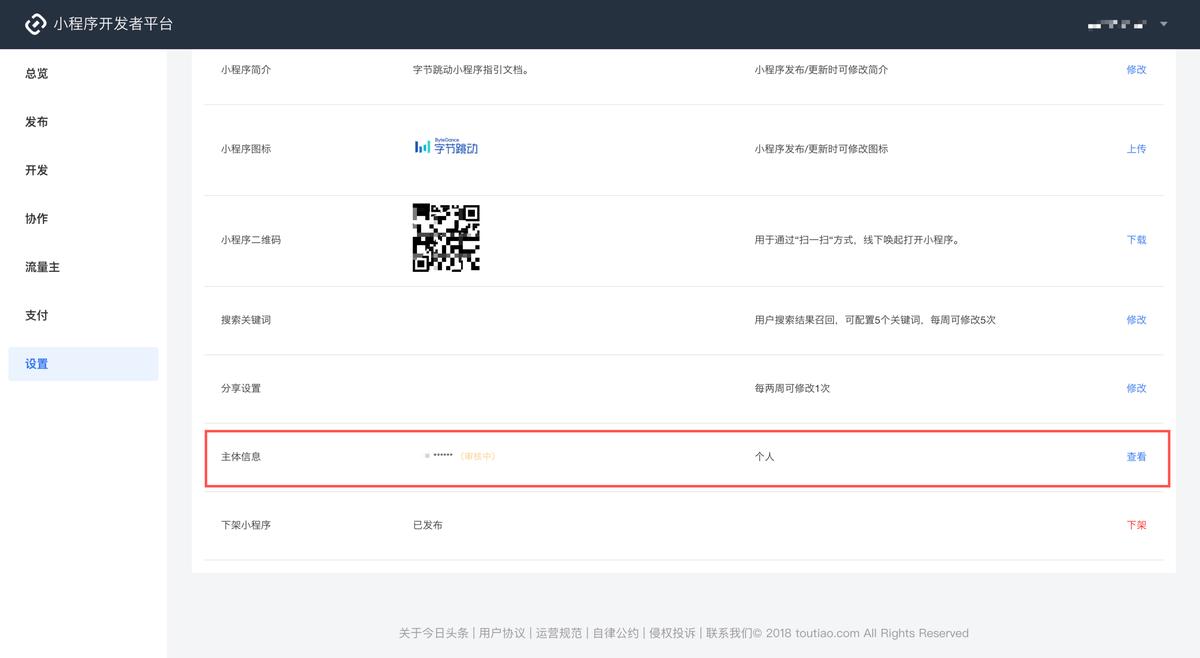
小程序名称:在小程序发布/更新时可修改,每年可以修改两次。
小程序简介/小程序图标:小程序发布/更新时可修改简介。
第二步:填写小程序信息并提交
根据提示填写所对应的身份信息后,点击【下一步】,进行【小程序信息】的填写,请准确填写小程序相关信息,提交后信息修改受规则限制。
小程序名称:在小程序发布/更新时可修改,每年可以修改两次。
小程序简介/小程序图标:小程序发布/更新时可修改简介。

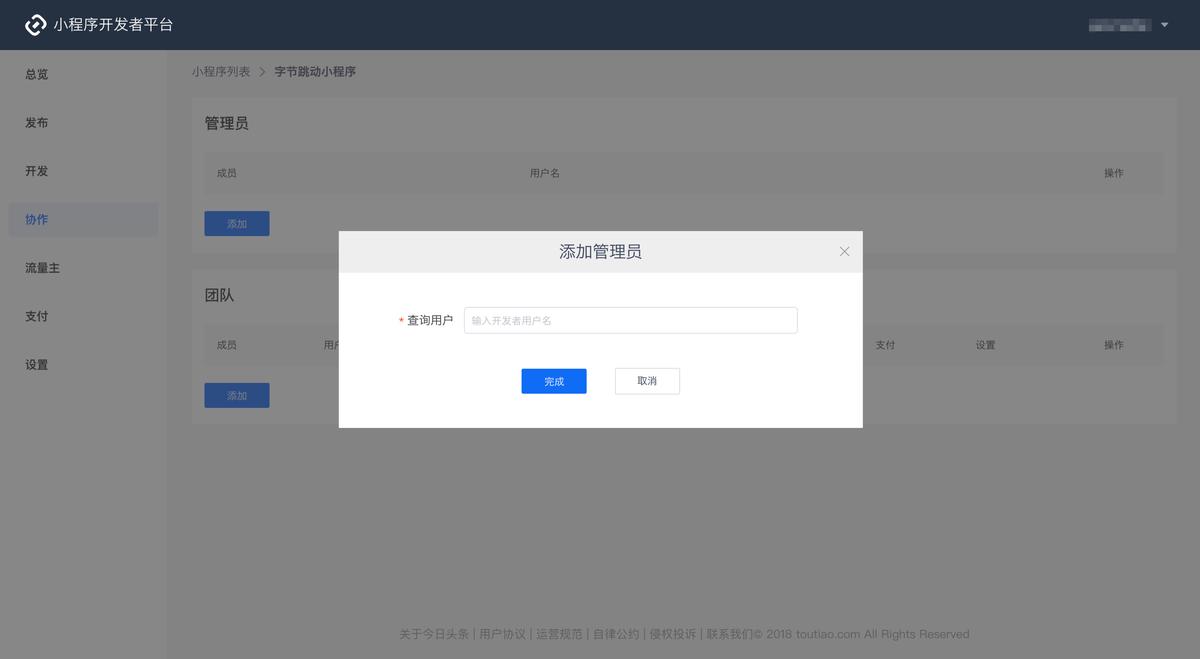
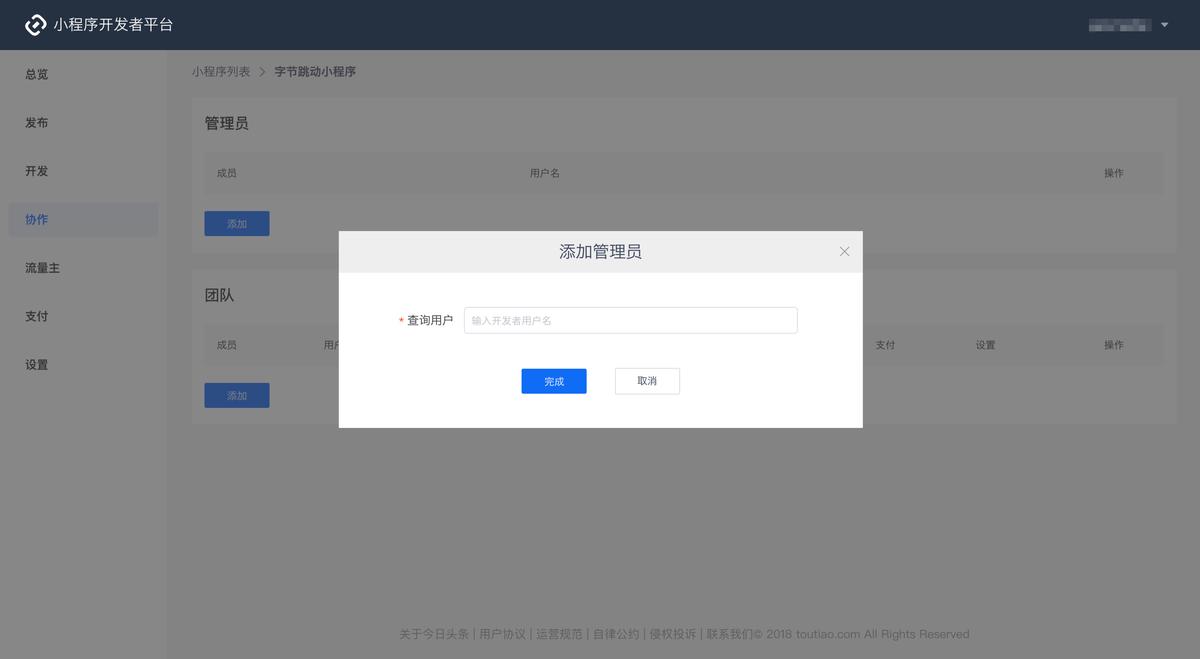
 添加开发者与管理员
登录开发者平台,进入小程序详情页,点击【协作】,可通过开发者用户名添加开发者和管理员
添加开发者与管理员
登录开发者平台,进入小程序详情页,点击【协作】,可通过开发者用户名添加开发者和管理员
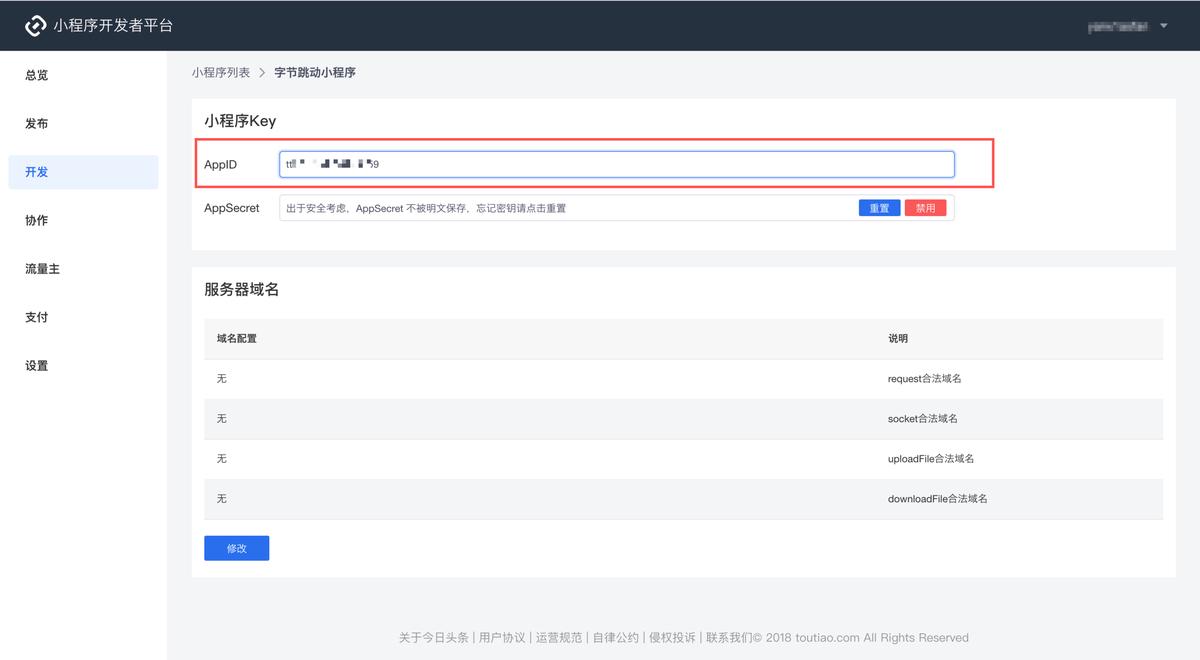
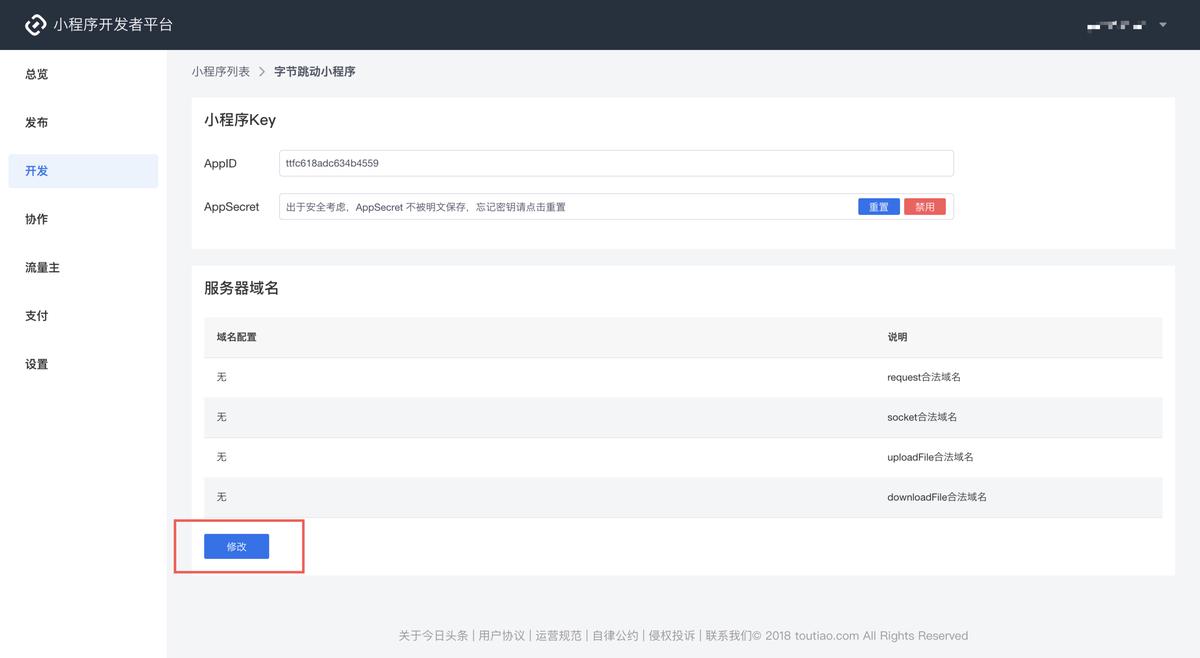
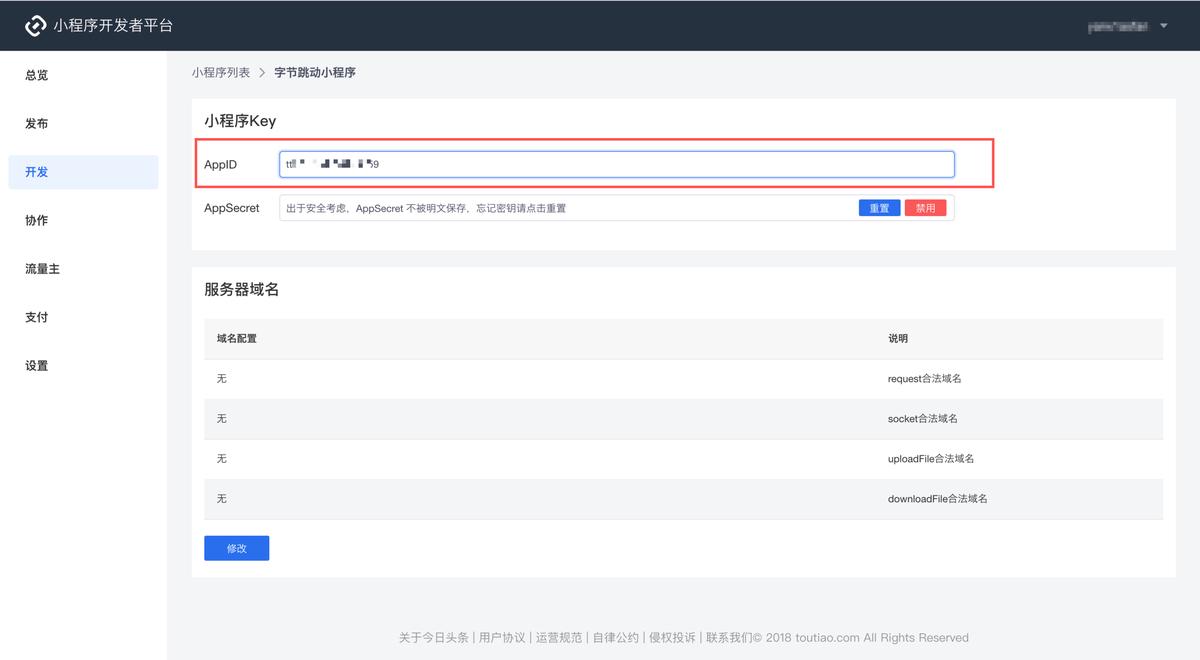
 获取AppID
登录开发者平台,进入小程序详情页,点击【开发】,可获取AppID(头条小程序ID),AppSecret(头条小程序密钥)。
获取AppID
登录开发者平台,进入小程序详情页,点击【开发】,可获取AppID(头条小程序ID),AppSecret(头条小程序密钥)。
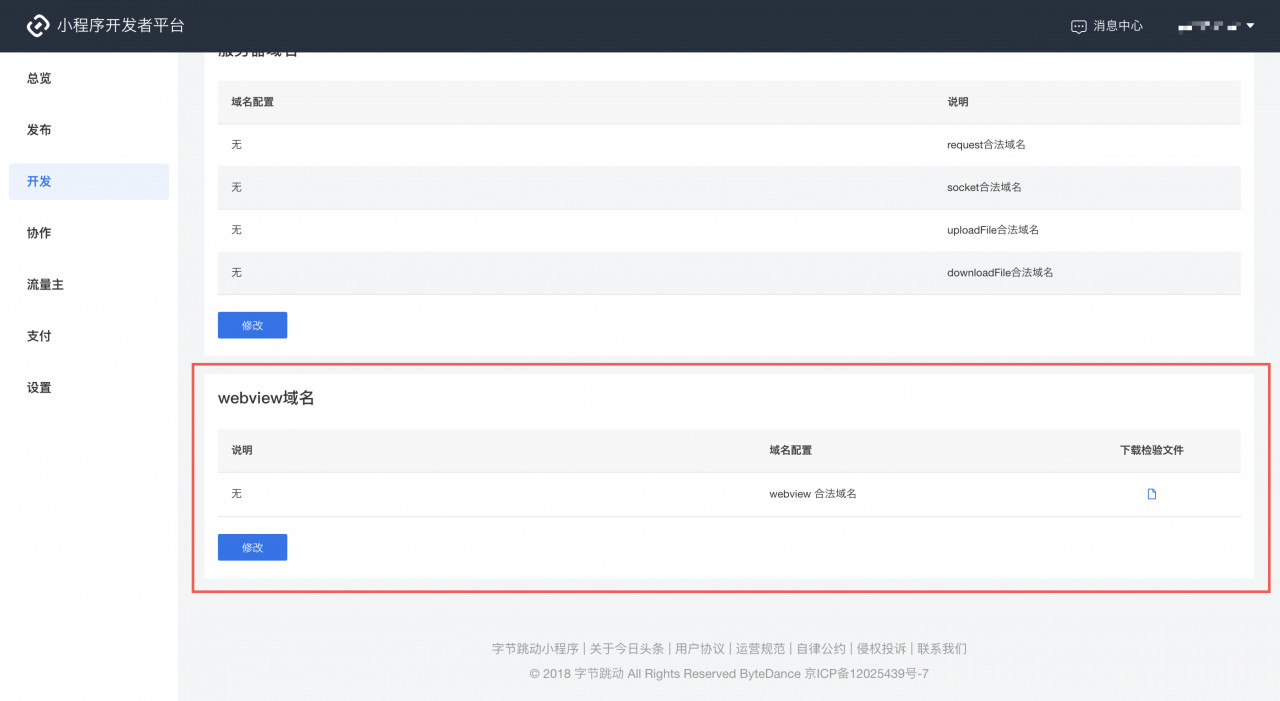
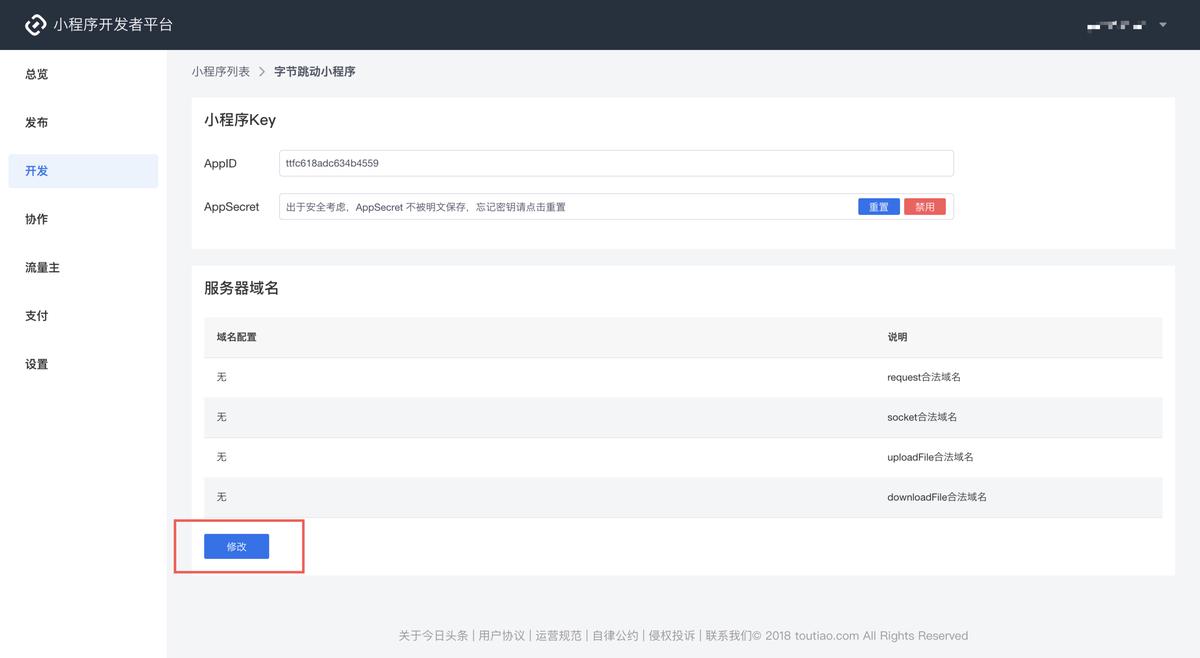
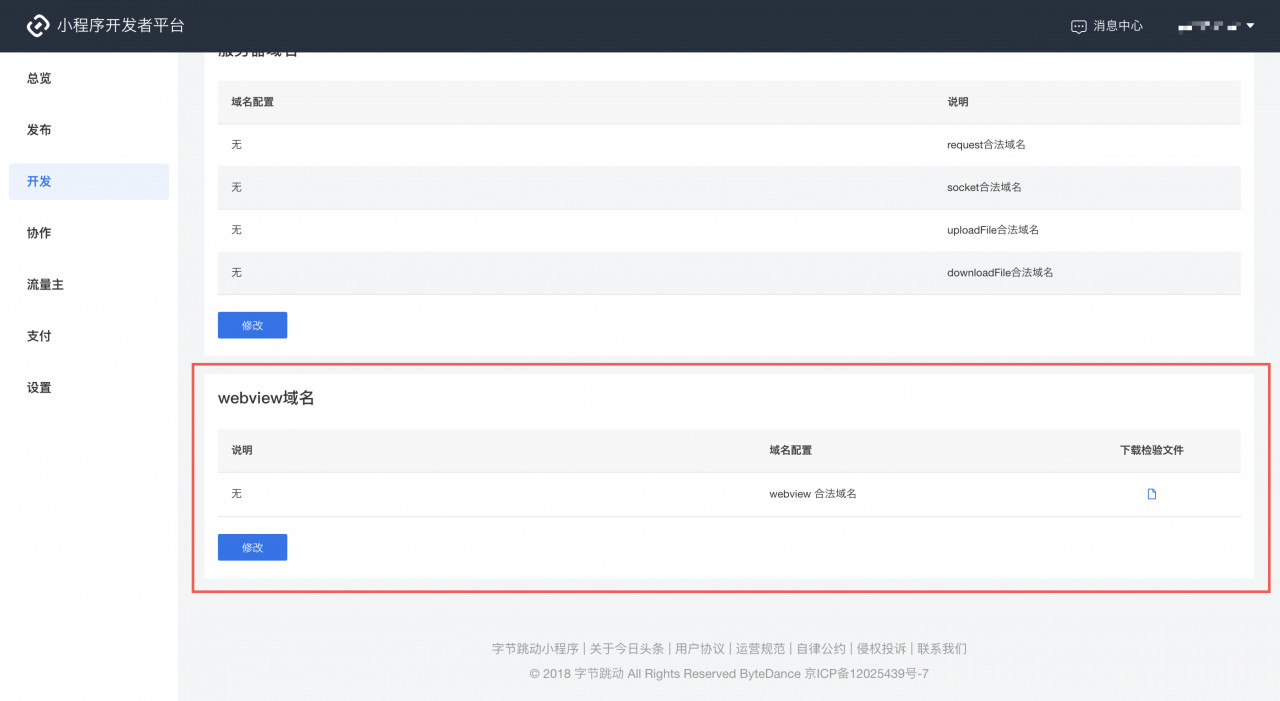
 设置服务器域名
登录开发者平台,进入小程序详情页,点击【开发】,可修改配置服务器域名。
request合法域名
socket合法域名
uploadFile合法域名
downloadFile合法域名
设置服务器域名
登录开发者平台,进入小程序详情页,点击【开发】,可修改配置服务器域名。
request合法域名
socket合法域名
uploadFile合法域名
downloadFile合法域名

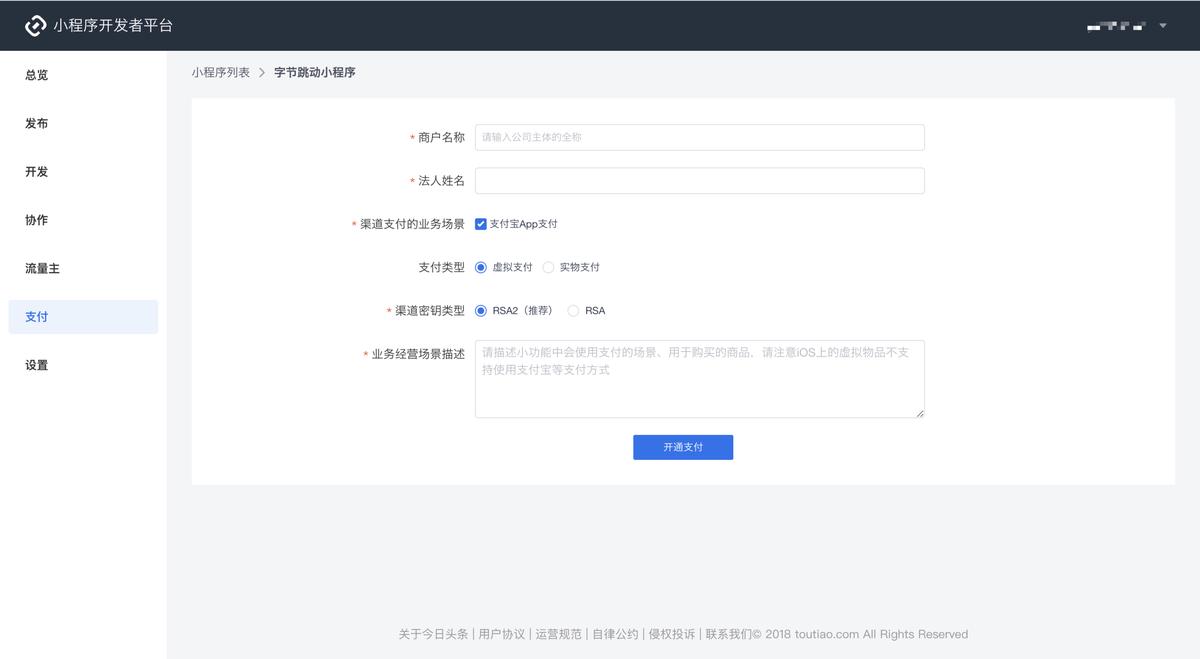
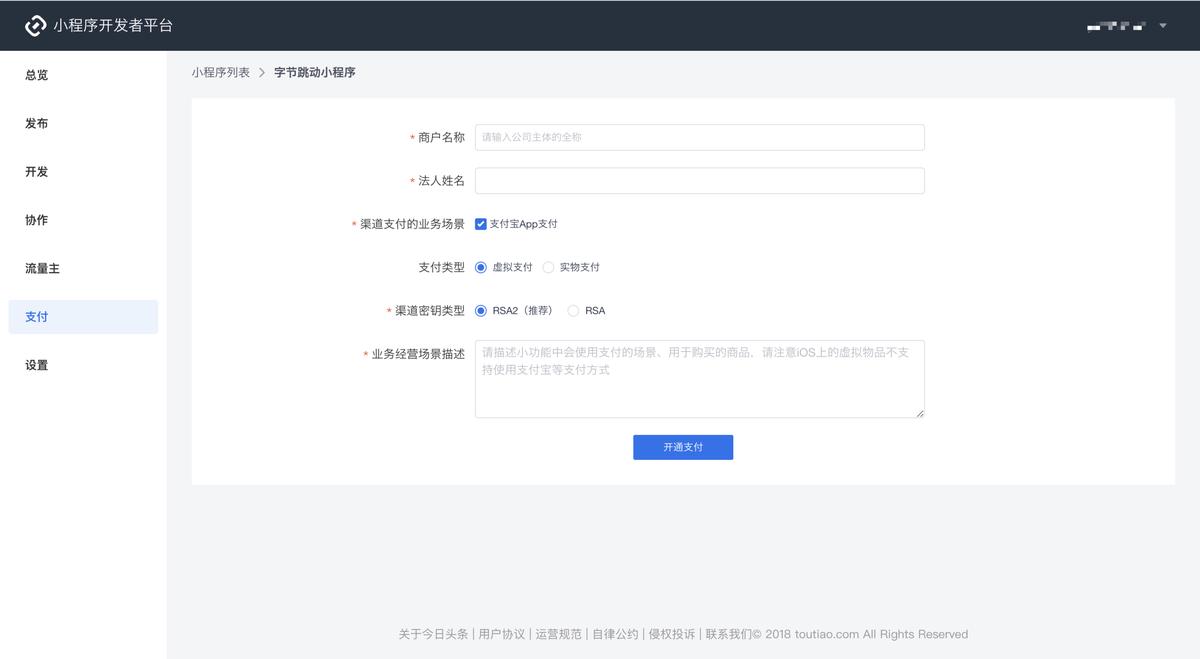
 开通支付
登录开发者平台,进入小程序详情页,点击【支付】,企业资质通过后可申请开通支付。
开通支付
登录开发者平台,进入小程序详情页,点击【支付】,企业资质通过后可申请开通支付。
 注:个人无支付功能权限,需要企业资质,另外如果需要做抖音小程序开发的,可以 找 笔主 wx960511生活号 需要注明来源才会加。
三、应用实例
socket实例
注:个人无支付功能权限,需要企业资质,另外如果需要做抖音小程序开发的,可以 找 笔主 wx960511生活号 需要注明来源才会加。
三、应用实例
socket实例
 点击快捷登录 登录后进行创建
第一步:个人/企业资质审核提交
登录成功后,【进入开发者平台】,点击【创建小程序】开始创建。
每次创建小程序会进行【个人/企业资质审核提交】操作,开发者根据业务需要选择资质类型。
个人主体:个人开发者。
企业主体:以企业、个体工商户、企业相关品牌身份进行开发,可以使用支付功能、配置业务域名。
点击快捷登录 登录后进行创建
第一步:个人/企业资质审核提交
登录成功后,【进入开发者平台】,点击【创建小程序】开始创建。
每次创建小程序会进行【个人/企业资质审核提交】操作,开发者根据业务需要选择资质类型。
个人主体:个人开发者。
企业主体:以企业、个体工商户、企业相关品牌身份进行开发,可以使用支付功能、配置业务域名。


 第二步:填写小程序信息并提交
根据提示填写所对应的身份信息后,点击【下一步】,进行【小程序信息】的填写,请准确填写小程序相关信息,提交后信息修改受规则限制。
小程序名称:在小程序发布/更新时可修改,每年可以修改两次。
小程序简介/小程序图标:小程序发布/更新时可修改简介。
第二步:填写小程序信息并提交
根据提示填写所对应的身份信息后,点击【下一步】,进行【小程序信息】的填写,请准确填写小程序相关信息,提交后信息修改受规则限制。
小程序名称:在小程序发布/更新时可修改,每年可以修改两次。
小程序简介/小程序图标:小程序发布/更新时可修改简介。

 添加开发者与管理员
登录开发者平台,进入小程序详情页,点击【协作】,可通过开发者用户名添加开发者和管理员
添加开发者与管理员
登录开发者平台,进入小程序详情页,点击【协作】,可通过开发者用户名添加开发者和管理员
 获取AppID
登录开发者平台,进入小程序详情页,点击【开发】,可获取AppID(头条小程序ID),AppSecret(头条小程序密钥)。
获取AppID
登录开发者平台,进入小程序详情页,点击【开发】,可获取AppID(头条小程序ID),AppSecret(头条小程序密钥)。
 设置服务器域名
登录开发者平台,进入小程序详情页,点击【开发】,可修改配置服务器域名。
request合法域名
socket合法域名
uploadFile合法域名
downloadFile合法域名
设置服务器域名
登录开发者平台,进入小程序详情页,点击【开发】,可修改配置服务器域名。
request合法域名
socket合法域名
uploadFile合法域名
downloadFile合法域名

 开通支付
登录开发者平台,进入小程序详情页,点击【支付】,企业资质通过后可申请开通支付。
开通支付
登录开发者平台,进入小程序详情页,点击【支付】,企业资质通过后可申请开通支付。
 注:个人无支付功能权限,需要企业资质,另外如果需要做抖音小程序开发的,可以 找 笔主 wx960511生活号 需要注明来源才会加。
三、应用实例
socket实例
注:个人无支付功能权限,需要企业资质,另外如果需要做抖音小程序开发的,可以 找 笔主 wx960511生活号 需要注明来源才会加。
三、应用实例
socket实例
let socketTask = tt.connectSocket({
url: 'wss://somepath',
protocols: ['p1']
});
socketTask.onOpen(() = {
console.log('WebSocket 已连接');
});
socketTask.onClose(() = {
console.log('WebSocket 已断开');
});
socketTask.onError(error = {
console.error('WebSocket 发生错误:', error);
});
socketTask.onMessage(message = {
console.log('socket message:', message)
let data = message.data;
if (Object.prototype.toString.call(data) === '[object ArrayBuffer]') {
data = Codec.read(data);
}
});