小程序开发入门指北
随着微信的普及,依赖微信作为基础平台的小程序也发展形势大好。博主最近在做小程序相关的开发,一路上爬坑不少。暂先记一下开发准备这一块的相关问题。
微信公众平台申请相关账号首先 需要登陆 微信公众平台 进行相关的账号准备工作,这里介绍一下关于个人微信公众号的申请与关联相关的小程序 (公众号和小程序这里都是实名注册的,需要上传你的相关身份证信息,包括但不限于身份证照骗。企业公众号能做到的功能、关联的小程序范围也更广 当然申请的门槛也相对较高) 参照开发文档微信开发文档申请完公众号后 同样需要在官网上下载 微信开发者工具 这里的安装配置没有什么需要讲究的地方 一路缺省安装即可。
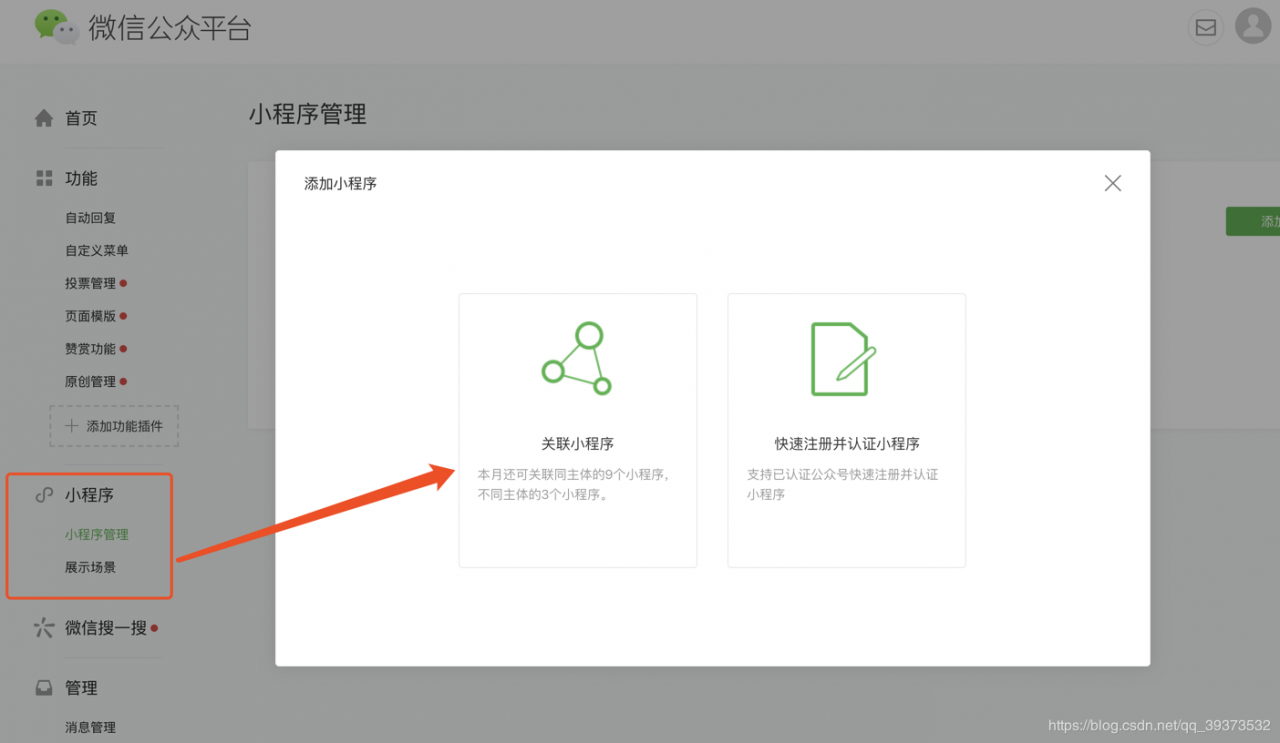
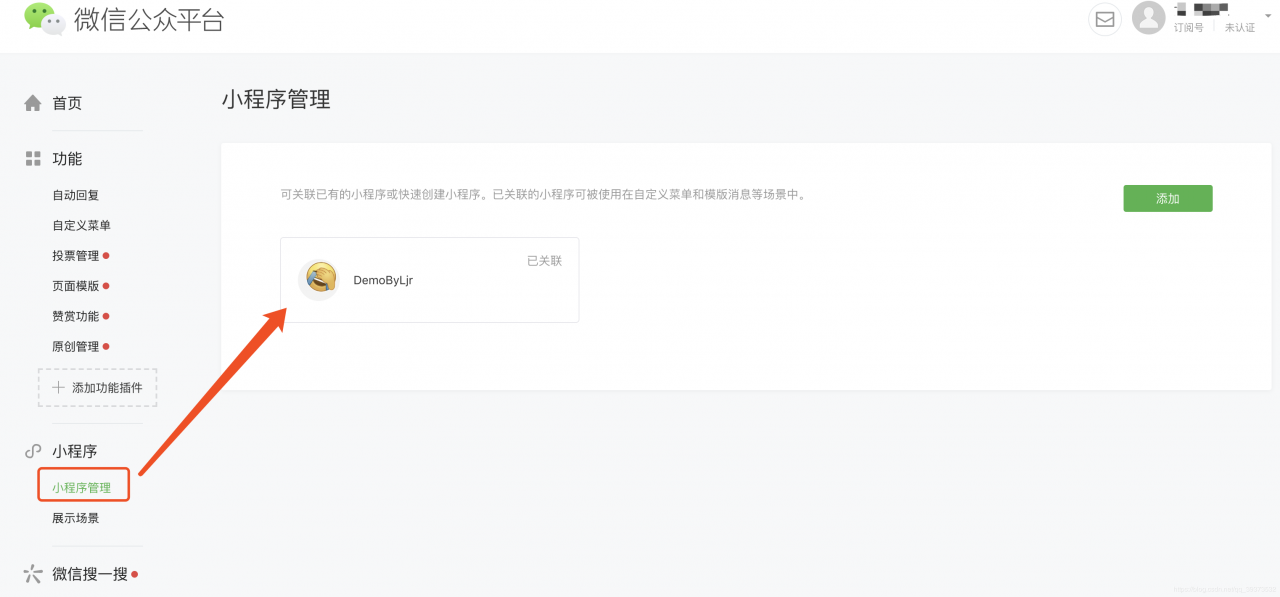
申请完成公众号后,可以在官网上登陆进去 见如下界面

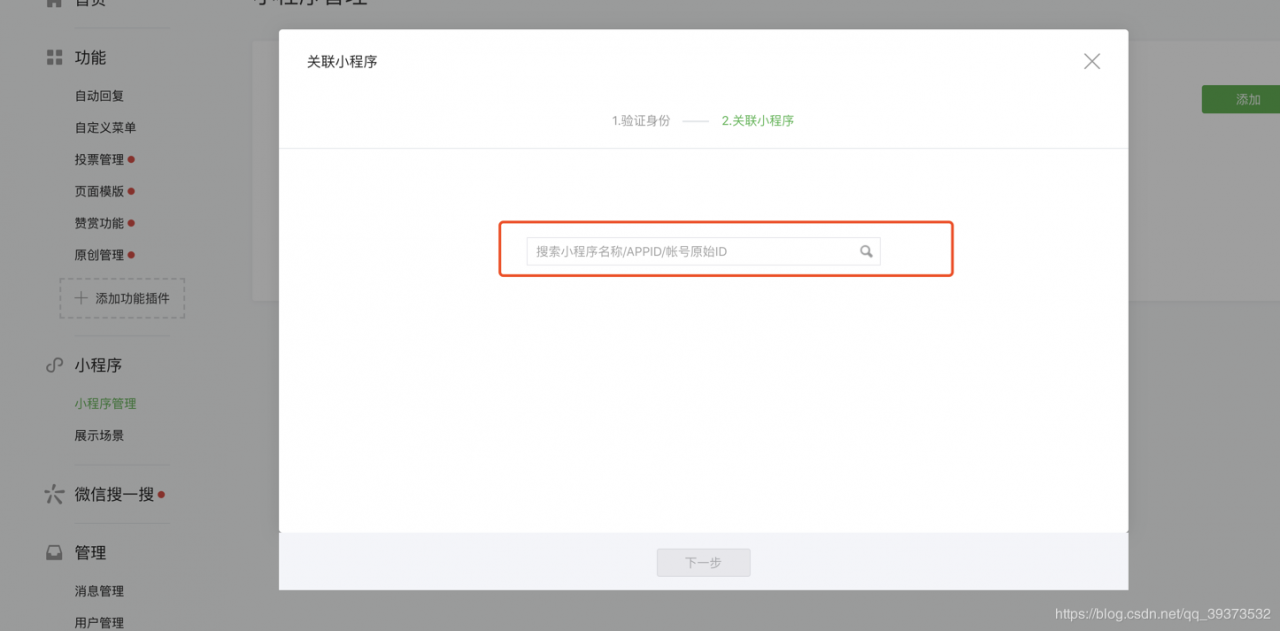
我们选择关联小程序 此时会要求我们输入 小程序相关的appid 准备这个appid我们还需要再去注册一个小程序账号。

继续来到小程序管理后台
然后选择进行小程序的注册工作(同样是实名制的,需上传相关身份证信息),这里用来注册的邮箱有几个需要注意的地方:
不能使用注册过公众号的
不能使用绑定了个人微信号的邮箱
不能被微信开放平台注册过
其实可以简单理解,这里的小程序目前为止与我们的公众号是完全独立开的。目前也确实存在很多小程序脱离微信公众号独立存在并且能够完成相关的功能,这个具体依据我们的需求来选择是否要关联

完成注册的相关流程之后,便来到了小程序的管理后台(这里不得不提一句:微信小程序和微信公众号使用的是同一个入口—登陆网址一样 这里就是使用登陆账号来进行区分,这也是为什么注册邮箱有那些限制的原因。
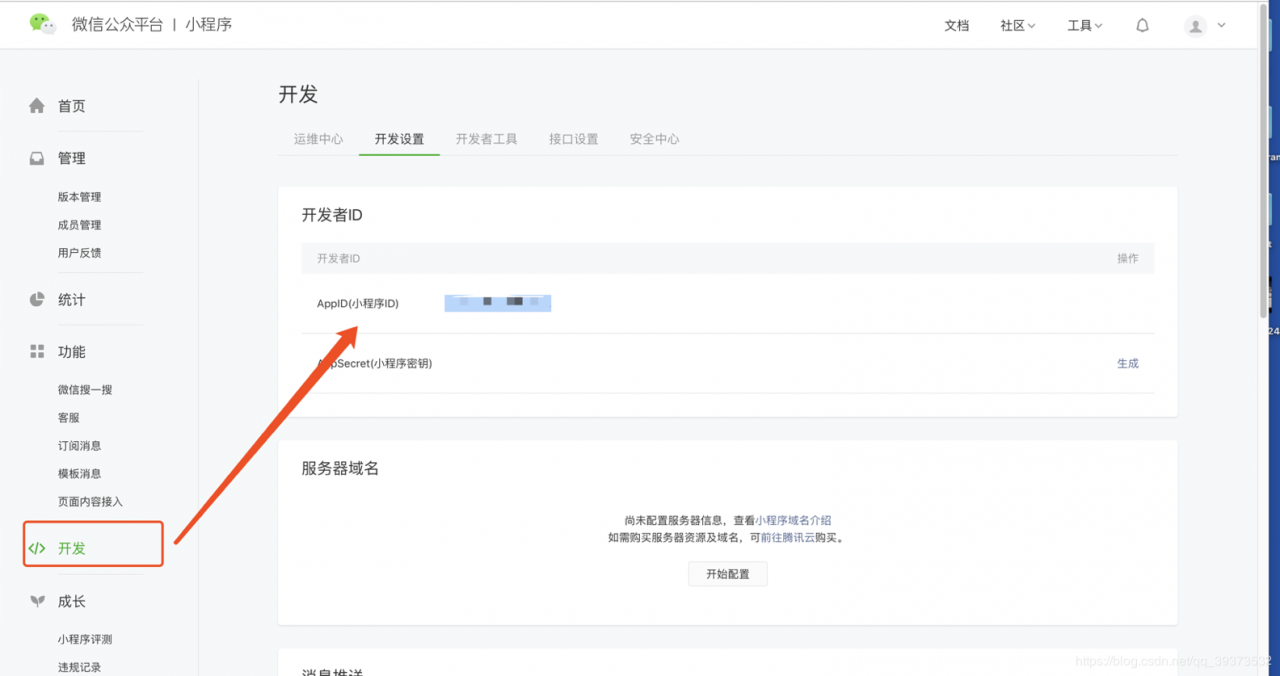
关于小程序的相关配置在这里完成


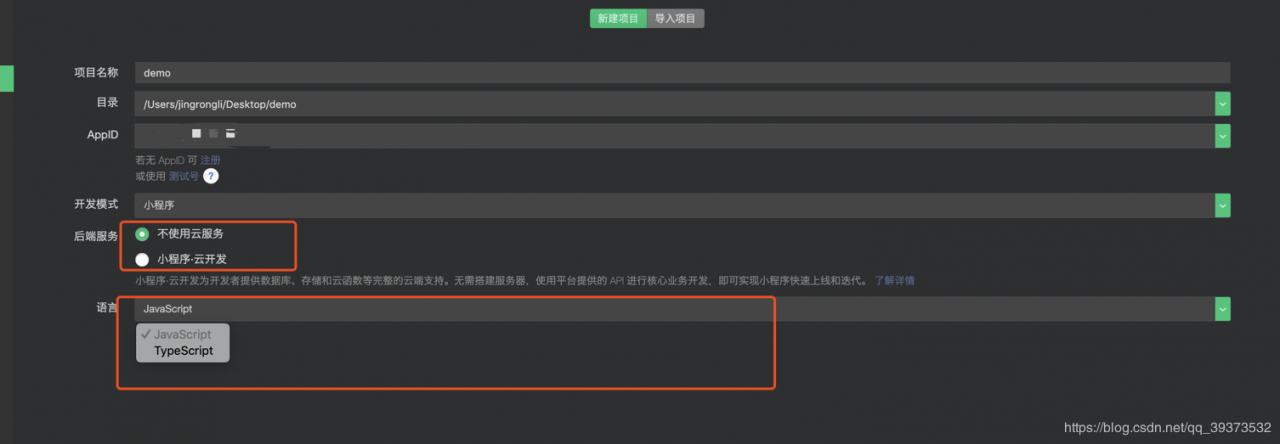
然后,打开我们的微信开发者工具,新建我们的小程序相关项目,这里我们不使用云服务进行开发,appid填小程序的appid(注意不是微信公众号的id)如果这里我们填成了微信号的appid或者配置错误 常见提示为 当前开发者未绑定此AppID,请到小程序管理后台操作重试

对于一名专业前端开发人员来说(手动狗头),npm是必不可少的开(mo)发(yu)利(gong)器(ju) 各种插件轮子应有尽有,为我们的开发提供了极大的支持。在开发小程序的过程中,使用原生代码去实现一些功能比较耗费时间精力,并且代码质量也不一定能经得起业务检验。于是小程序也开始支持npm包管理工具。需要我们手动进行配置。

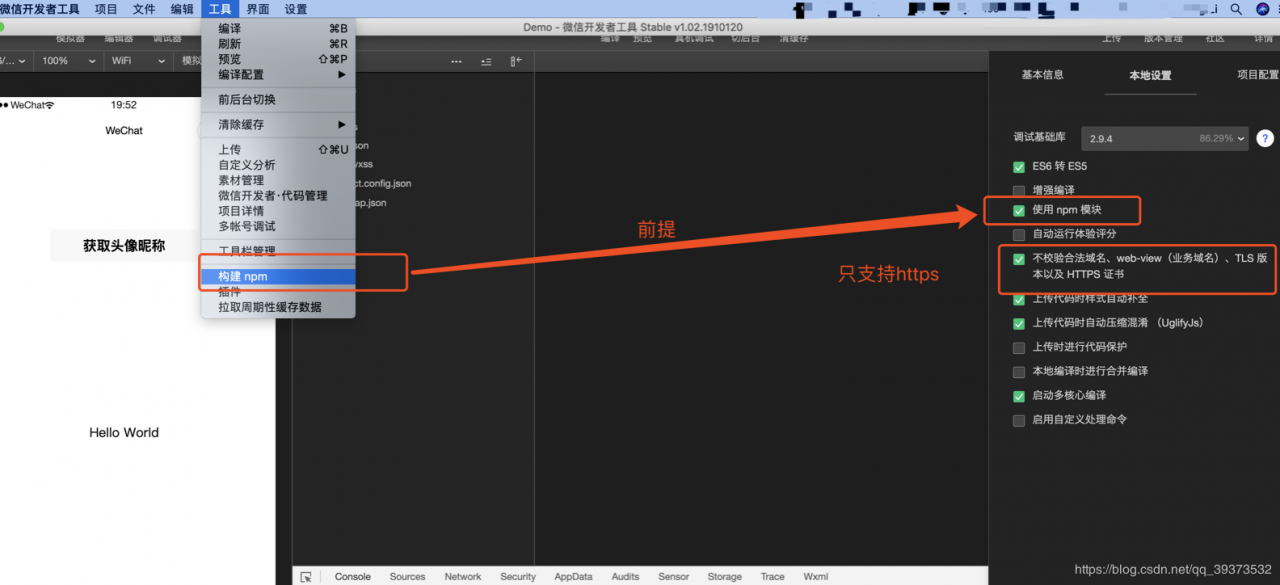
我们需要在右侧面版勾选中使用npm模块(开发时建议同时勾选上关闭https的校验),这是我们要构建npm的前提。
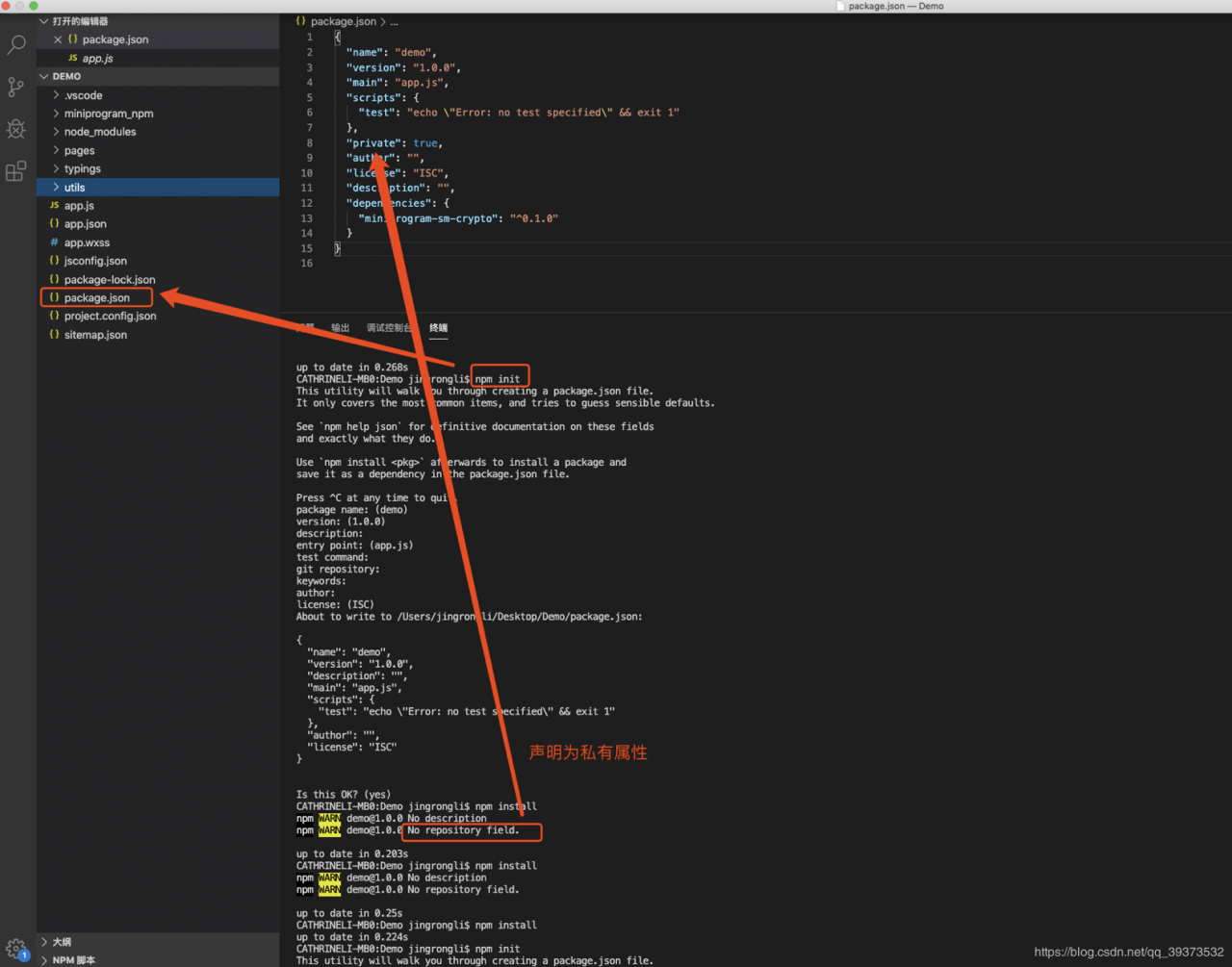
使用npm init 来初始化一个文件,将生成package.json作为相关依赖的配置文件,
此时运行npm install
npm WARN demo@1.0.0 No description
npm WARN demo@1.0.0 No repository field.
出现上述警告不要紧,可以忽视也可以添加相关声明及描述信息,

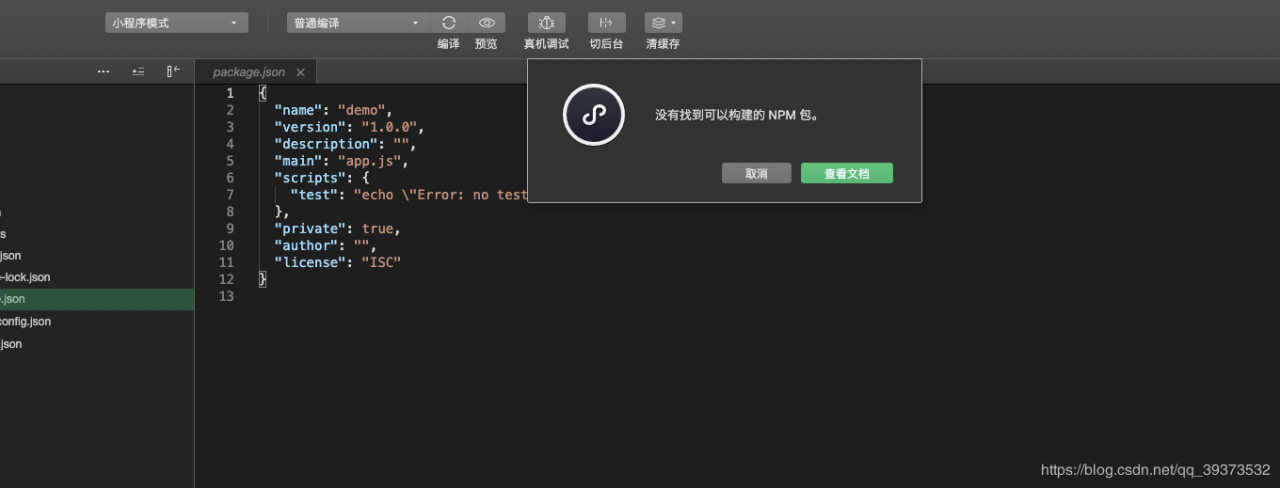
然后我们随便在网上下一个包进行测试 npm install js-base64 完成后来到工具栏选择npm 构建 这里也许会提示如下信息 没有找到可以构建的npm包 包的依赖模块没有配置好

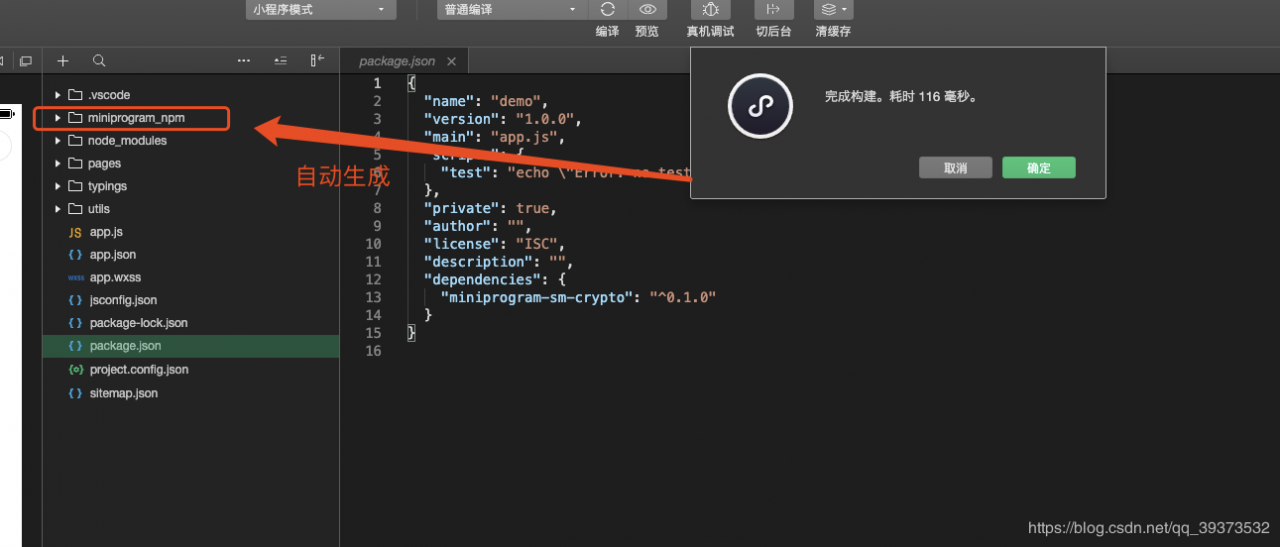
使用npm install miniprogram-sm-crypto --production
再一次进行npm构建

此时会在当前文件根目录下生成一个 miniprogram_npm的文件夹(讲一讲,因为在小程序中node_modules是不参与编译打包上传的,因此会在这个文件夹中存放构建打包的npm包,npm包会直接拷贝构建文件生成目录下的所有文件到min_npm, 而其他的npm包则会从入口js文件开始,走一遍依赖分析和打包过程。这里涉及到一些node的模块规范,暂不细讲)
至此,我们便可以使用进行小程序的开发工作了。又爬进了下一个坑了…
作者:不要看我