微信小程序实现侧边栏分类
本文实例为大家分享了微信小程序侧边栏分类展示的具体代码,供大家参考,具体内容如下
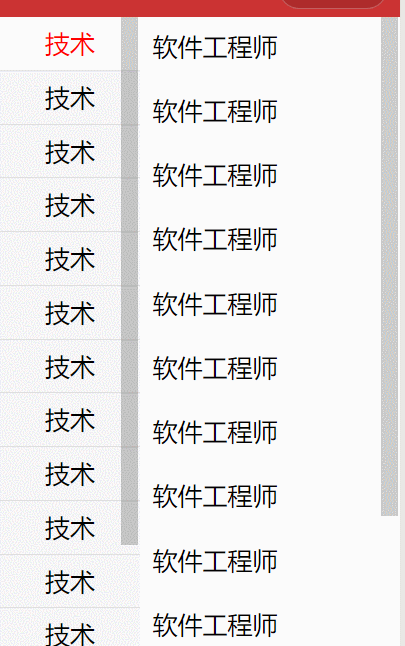
效果图

实现思路
把屏幕当成一个固定的盒子,然后把盒子分成两边,并让盒子的每一边都能够滚动。
源码
index.wxml
<!--主盒子-->
<view class="container">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{title}}" wx:for-item="item" wx:key="{{index}}">
<!-- {{curNav == item.id ? 'active' : ''}} -->
<!-- 三目运算符是用来给当前选中的目录修改样式用的 -->
<!-- switchRightTab 函数是用来实现数据的渲染 -->
<!-- 当用户点击道不同的侧边栏目录时候,根据 data-id 去从数据库获取新的数据,渲染到左侧,并且修改 curNav 的值,使新样式添加到点击的目录上,具体 js 自己实现 -->
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-id="{{item.id}}">{{item.name}}</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<view class="nav_right_items">
<block wx:for="{{content}}" wx:for-item="item" wx:key="{{index}}">
<view>
<text>{{item.name}}</text>
</view>
</block>
</view>
</view>
</view>
index.wxss
page {
background: #f5f5f5;
}
/*总体主盒子*/
.container {
display: flex;
direction: row;
}
/*左侧栏主盒子*/
.nav_left {
/*设置行内块级元素(没使用定位)*/
position: absolute;
display: inline-block;
width: 35%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #f5f5f5;
text-align: center;
overflow: scroll;
}
/*左侧栏list的item*/
.nav_left .nav_left_items {
/*每个高30px*/
height: 30px;
/*垂直居中*/
line-height: 30px;
/*再设上下padding增加高度,总高42px*/
padding: 6px 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 20px;
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active {
/*背景色变成白色*/
background: #fff;
color: red;
}
/*右侧栏主盒子*/
.nav_right {
/*右侧盒子使用了绝对定位*/
position: absolute;
top: 0;
right: 0;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 65%;
height: 100%;
padding: 10px;
box-sizing: border-box;
background: #fff;
overflow: scroll;
}
.nav_right .nav_right_items {
}
.nav_right .nav_right_items text {
/*给text设成块级元素*/
display: block;
margin-bottom: 25px;
font-size: 20px;
/*设置文字居中*/
text-align: left;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
index.js
Page({
data: {
curNav: 0,
title:[
{
"id":0,
"name":"技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
}
],
content:[
{
id:2,
"name":"软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
}
]
}
})
更多教程点击《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。