微信小程序绑定手机号获取验证码功能

微信小程序验证码获取方式,代码如下所示:
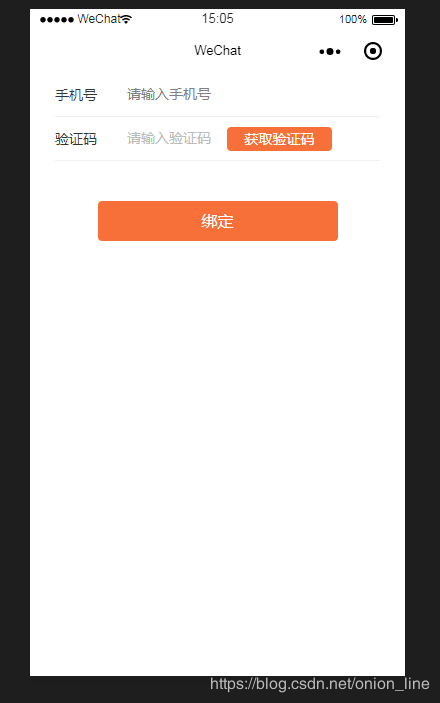
<!-- 绑定手机号 -->
<view class='content'>
<form bindsubmit="formSubmit">
<view class='phone-box'>
<text class='phone'>手机号</text>
<input name="phone" type='number' placeholder="请输入手机号" maxlength='11' name="phone" class='number' bindinput='lovePhone' />
</view>
<view class='phone-box'>
<text class='phone'>验证码</text>
<input name="phoneCode" placeholder="请输入验证码" class='number' placeholder-style='color:#bbb' bindinput="yanLoveInput" />
<view bindtap='yanLoveBtn' class='getNum'>{{getText2}}</view>
</view>
<button formType="submit" class='submit'>绑定</button>
</form>
</view>
.content {
width: 100%;
height: auto;
padding: 0 50rpx;
box-sizing: border-box;
}
.phone-box {
width: 100%;
height: 89rpx;
border-bottom: 1rpx solid #efefef;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
}
.phone {
color: #333;
margin-right: 60rpx;
font-size: 28rpx;
}
.number {
color: #333;
font-size: 28rpx;
width: 200rpx;
}
.getNum {
width:210rpx;
height:48rpx;
background:rgba(248, 112, 57, 1);
border-radius:8rpx;
font-size:28rpx;
font-family:PingFang-SC-Medium;
color:rgba(255, 255, 255, 1);
line-height:48rpx;
margin-right:36rpx;
text-align:center;
}
.submit {
width: 480rpx;
height: 80rpx;
background: rgba(248, 112, 57, 1);
border-radius: 8rpx;
margin-top: 80rpx;
color: #fff;
font-size: 32rpx;
}
const app = getApp();
Page({
data: {
// 验证手机号
loginPhone: false,
loginPwd: false,
loveChange: true,
hongyzphone: '',
// 验证码是否正确
zhengLove: true,
huoLove: '',
getText2: '获取验证码',
},
// 手机验证
lovePhone: function (e) {
let phone = e.detail.value;
this.setData({ hongyzphone: phone })
if (!(/^1[34578]\d{9}$/.test(phone))) {
this.setData({
lovePhone: false
})
console.log(phone.length)
if (phone.length >= 11) {
wx.showToast({
title: '手机号有误',
icon: 'none',
duration: 1000
})
}
} else {
this.setData({
lovePhone: true
})
}
},
// 验证码输入
yanLoveInput: function (e) {
let that = this;
let yanLove = e.detail.value;
let huoLove = this.data.huoLove;
that.setData({
yanLove: yanLove,
zhengLove: false,
})
if (yanLove.length >= 4) {
if (yanLove == huoLove) {
that.setData({
zhengLove: true,
})
} else {
that.setData({
zhengLove: false,
})
wx.showModal({
content: '输入验证码有误',
showCancel: false,
success: function (res) { }
})
}
}
},
// 验证码按钮
yanLoveBtn: function () {
let loveChange = this.data.loveChange;
console.log(loveChange)
let lovePhone = this.data.lovePhone;
console.log(lovePhone)
let phone = this.data.hongyzphone;
console.log(phone)
let n = 59;
let that = this;
if (!lovePhone) {
wx.showToast({
title: '手机号有误',
icon: 'success',
duration: 1000
})
} else {
if (loveChange) {
this.setData({
loveChange: false
})
let lovetime = setInterval(function () {
let str = '(' + n + ')' + '重新获取'
that.setData({
getText2: str
})
if (n <= 0) {
that.setData({
loveChange: true,
getText2: '重新获取'
})
clearInterval(lovetime);
}
n--;
}, 1000);
//获取验证码接口写在这里
//例子 并非真实接口
app.agriknow.sendMsg(phone).then(res => {
console.log('请求获取验证码.res =>', res)
}).catch(err => {
console.log(err)
})
}
}
},
//form表单提交
formSubmit(e){
let val = e.detail.value
console.log('val', val)
var phone = val.phone //电话
var phoneCode = val.phoneCode //验证码
},
})
总结
以上所述是小编给大家介绍的微信小程序绑定手机号获取验证码功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!