使用RT-Thread 系统实现DIY数字仪表(六)——开发微信小程序
1.使用RT-Thread 系统实现DIY数字仪表(一)——STM32CUBMX5.6移植touchGFX4.13
2.使用RT-Thread 系统实现DIY数字仪表(二)——把TouchGFX移植到RTThread系统
3.使用RT-Thread 系统实现DIY数字仪表(三)——获取温湿度传感器数据
4.使用RT-Thread 系统实现DIY数字仪表(四)——同步网络时间
5.使用RT-Thread 系统实现DIY数字仪表(五)——链接阿里云物联网平台
6.使用RT-Thread 系统实现DIY数字仪表(六)——开发微信小程序
7.使用RT-Thread 系统实现DIY数字仪表(七)——完善TouchGFX仪表界面
硬件: 野火挑战者STM32F767 V1开发版和ESP8266模块
软件: TouchGFXDesigner v4.13和 STM32CubeMX v5.6.0,MDK v5.29,RT-Thread env 工具
1.准备一套 野火挑战者STM32F767 开发版或其他核心板
2.安装 TouchGFXDesigner v4.13
3.安装STM32CubeMX v5.6.0和X_CUBE_TOUCHGFX软件包
4.安装 MDK v5.27以上版本
5.下载 RTThread源码包https://gitee.com/rtthread/rt-thread
6.注册阿里云 LinkPlatform 平台
7.小程序开发者工具下载地址
代码持续更新中:github代码下载地址https://gitee.com/Aladdin-Wang/hellotouchGFX.git
联系作者:加微信备注touchgfx,拉入touchgfx-rtthread技术交流群共同学习

由于本人只是一名纯粹的嵌入式软件工程师,对前端语言和微信小程序并不熟悉,为了使这个物联网应用的小demo看起来更完整,特意花了几周时间学习了一下微信小程序的开发,对于同样是嵌入式工程师的朋友,想学微信小程序,也可以跟随官方的这三个教程学习,对于嵌入式工程师来说快速入门足够了
1.小程序开发入门
2.JavaScript入门
3.云开发快速入门
阿里云IOT物联网平台支持基于WebSocket的MQTT协议。可以首先使用WebSocket建立连接,然后在WebSocket通道上,使用 MQTT 协议进行通信,即MQTT over WebSocket!
如果已经完成了前边一步阿里云物联网平台使用MQTT.fx模拟手机设备进行M2M设备间通信,对于MQTT如何与阿里云物联网平台建立连接的理论基础已经足够了。
接下来说明如何在微信小程序上建立连接:
https://unpkg.com/mqtt/dist/mqtt.min.js,点击打开链接然后右键另存为即可使用
2.2 下载hmac-sha1算法库去官方库aliyun-iot-client-sdk下载hmac-sha1算法库hex_hmac_sha1.js
2.3 新建微信小程序工程将下载下来的两个文件mqtt.min.js和hex_hmac_sha1.js到utils目录中去。
记得勾选微信开发工具----【不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书】选项或者配置开发者后台socket 合法域名 为:wss://productKey.iot-as-mqtt.cn-shanghai.aliyuncs.com(替换productKey为自己的产品key)
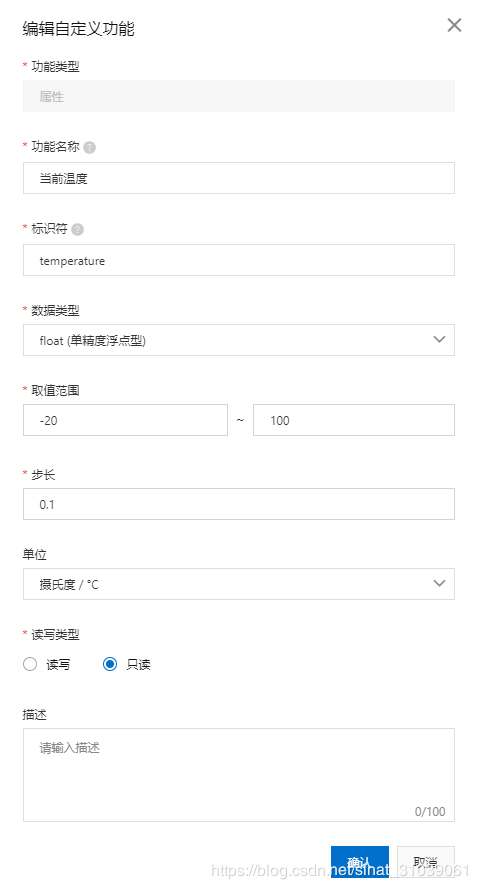
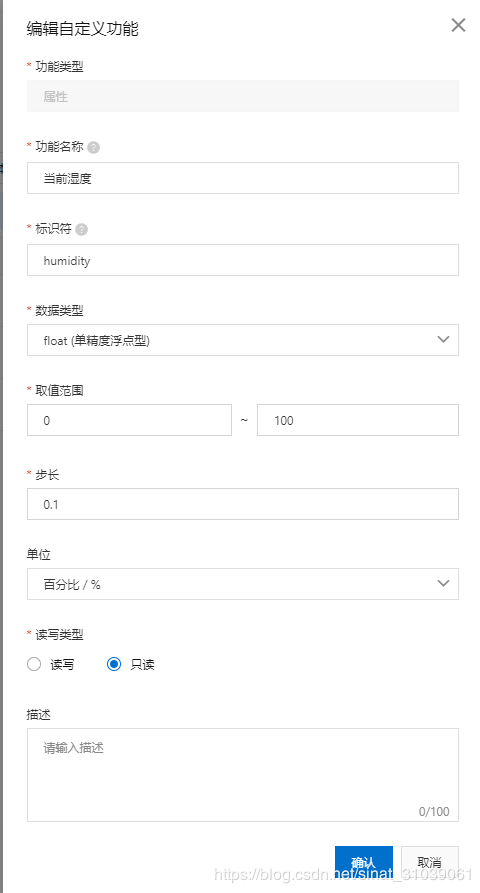
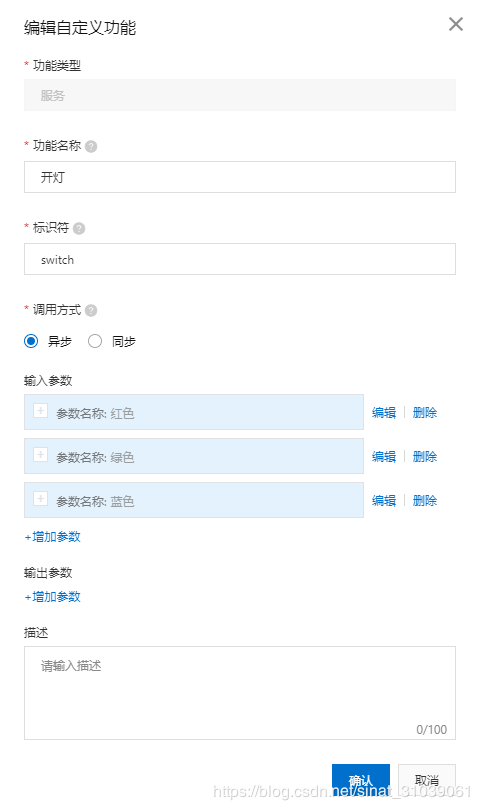
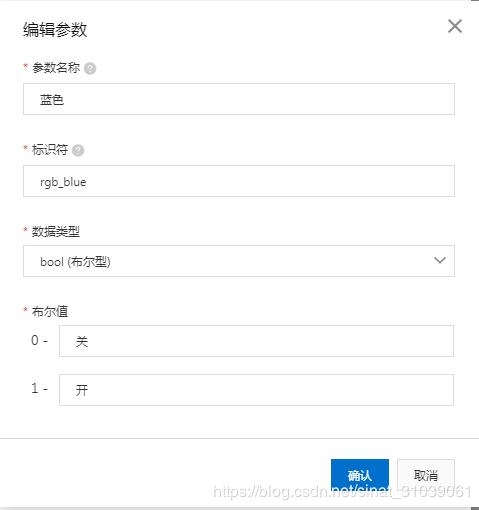
如果已经完成了前边的教程,此物模型已经在前边建立好了,可以直接使用,这里只做说明




随便在一个页面的js文件中加入以下代码,注意定义自己产品和设备的参数。完整代码可以在我gitlee上下载,代码下载地址
// pages/device/device.js
var mqtt = require('../../utils/mqtt.min.js')
const crypto = require('../../utils/hex_hmac_sha1.js');
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
client: null,
},
doConnect(){
var that = this;
const deviceConfig = {
productKey: app.globalData.ProductKey,
deviceName: app.globalData.DeviceName,
deviceSecret: app.globalData.DeviceSecret,
regionId: "cn-shanghai"
};
const options = that.initMqttOptions(deviceConfig);
console.log(options)
//替换productKey为你自己的产品的
that.data.client = mqtt.connect('wxs://'+app.globalData.ProductKey+'.iot-as-mqtt.cn-shanghai.aliyuncs.com',options)
that.data.client.on('connect', function () {
console.log('连接服务器成功')
//订阅主题,替换productKey和deviceName(这里的主题可能会不一样,具体请查看后台设备Topic列表或使用自定义主题)
that.data.client.subscribe('/'+app.globalData.ProductKey+'/'+app.globalData.DeviceName+'/user/get', function (err) {
if (!err) {
console.log('订阅成功!');
wx.showToast({
title: "链接成功",
icon: 'none',
duration: 1000
})
}
})
})
//接收消息监听
that.data.client.on('message', function (topic, message) {
// message is Buffer
console.log('收到消息:'+message.toString())
var devicejsonData = message.toString()
var devicejsonData = JSON.parse(devicejsonData)
that.setData({
deviceData: {
name : devicejsonData.deviceName,
temperature: devicejsonData.Temperature.toFixed(1).toString(),
humidity: devicejsonData.Humidity.toFixed(1).toString(),
airquality: "良好"
},
})
//关闭连接 client.end()
})
//服务器连接异常的回调
that.data.client.on("offline", function(errr) {
that.data.client.end()
console.log(" 服务器offline的回调")
})
},
//IoT平台mqtt连接参数初始化
initMqttOptions(deviceConfig) {
const params = {
productKey: deviceConfig.productKey,
deviceName: deviceConfig.deviceName,
timestamp: Date.now(),
clientId: Math.random().toString(36).substr(2),
}
//CONNECT参数
const options = {
keepalive: 60, //60s
clean: true, //cleanSession不保持持久会话
protocolVersion: 4 //MQTT v3.1.1
}
//1.生成clientId,username,password
options.password = this.signHmacSha1(params, deviceConfig.deviceSecret);
options.clientId = `${params.clientId}|securemode=2,signmethod=hmacsha1,timestamp=${params.timestamp}|`;
options.username = `${params.deviceName}&${params.productKey}`;
return options;
},
/*
生成基于HmacSha1的password
参考文档:https://help.aliyun.com/document_detail/73742.html?#h2-url-1
*/
signHmacSha1(params, deviceSecret) {
let keys = Object.keys(params).sort();
// 按字典序排序
keys = keys.sort();
const list = [];
keys.map((key) => {
list.push(`${key}${params[key]}`);
});
const contentStr = list.join('');
return crypto.hex_hmac_sha1(deviceSecret, contentStr);
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.doConnect()
},
})
4.演示微信小程序
4.1 安装Chrome插件:阿里云IoT设备证书三元组转化生成二维码
此款插件用于把IoT设备三元组信息转成二维码,方便微信小程序 MQTT模拟器 扫码识别设备身份。
插件zip文件下载 aliyun_iot_chrome_crx.zip
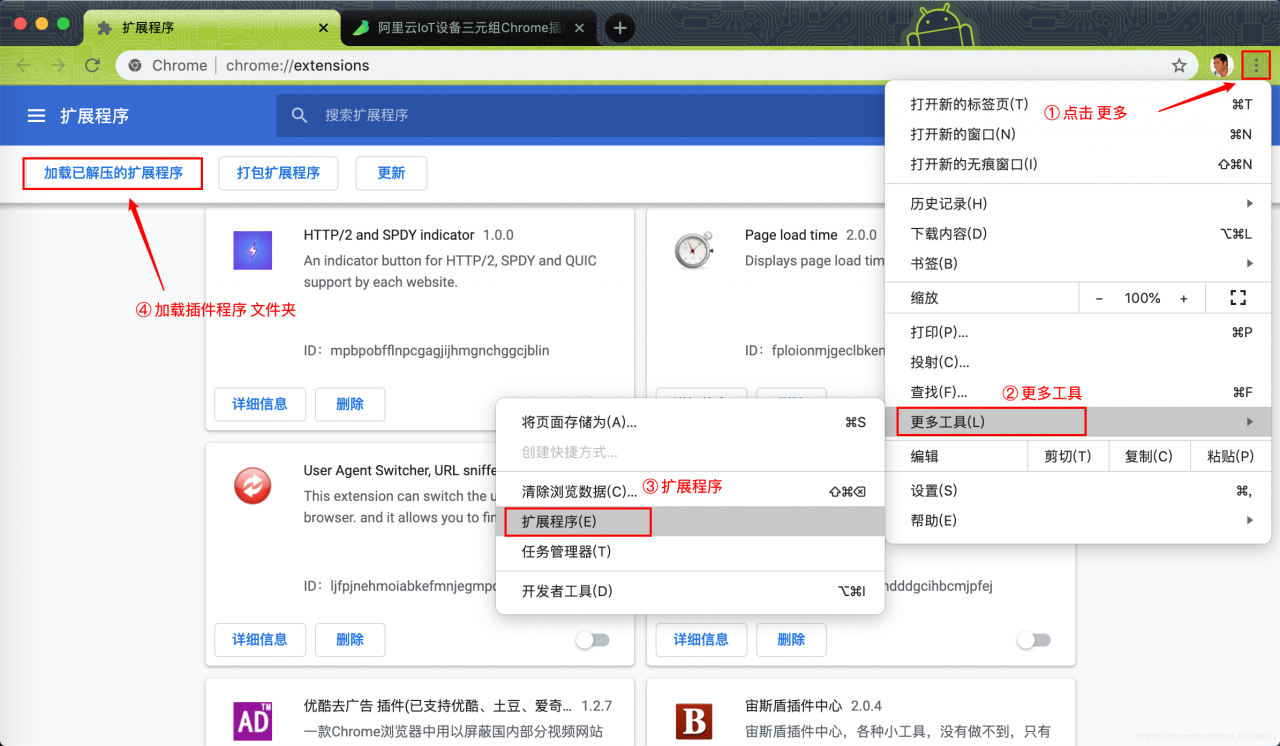
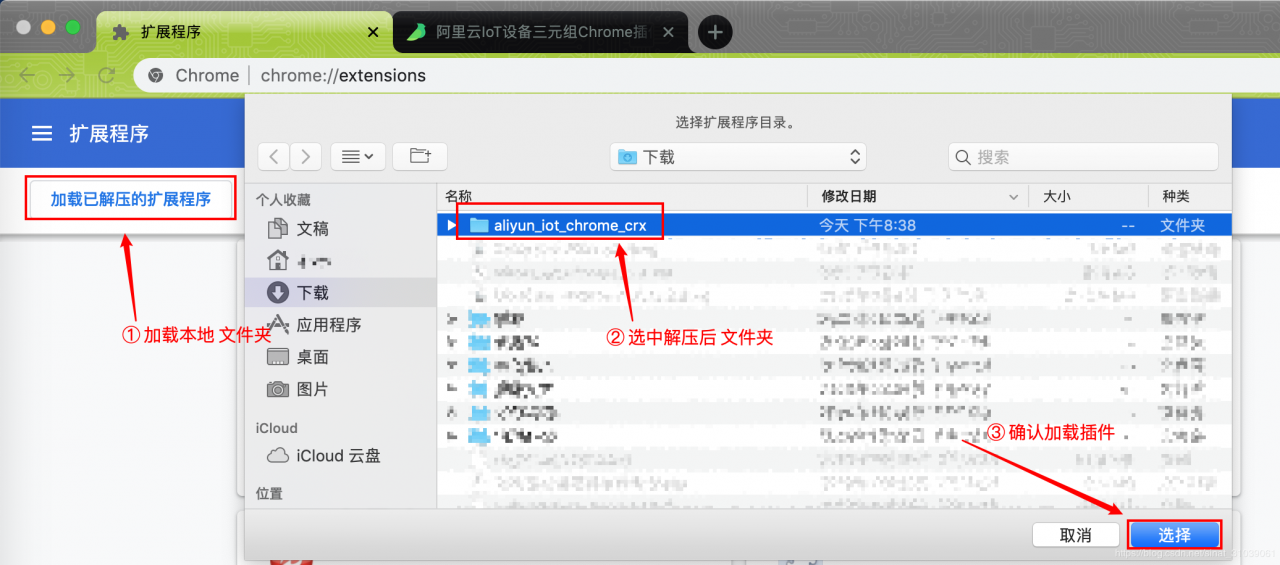
 右上角打开开发者模式,点击加载本地文件
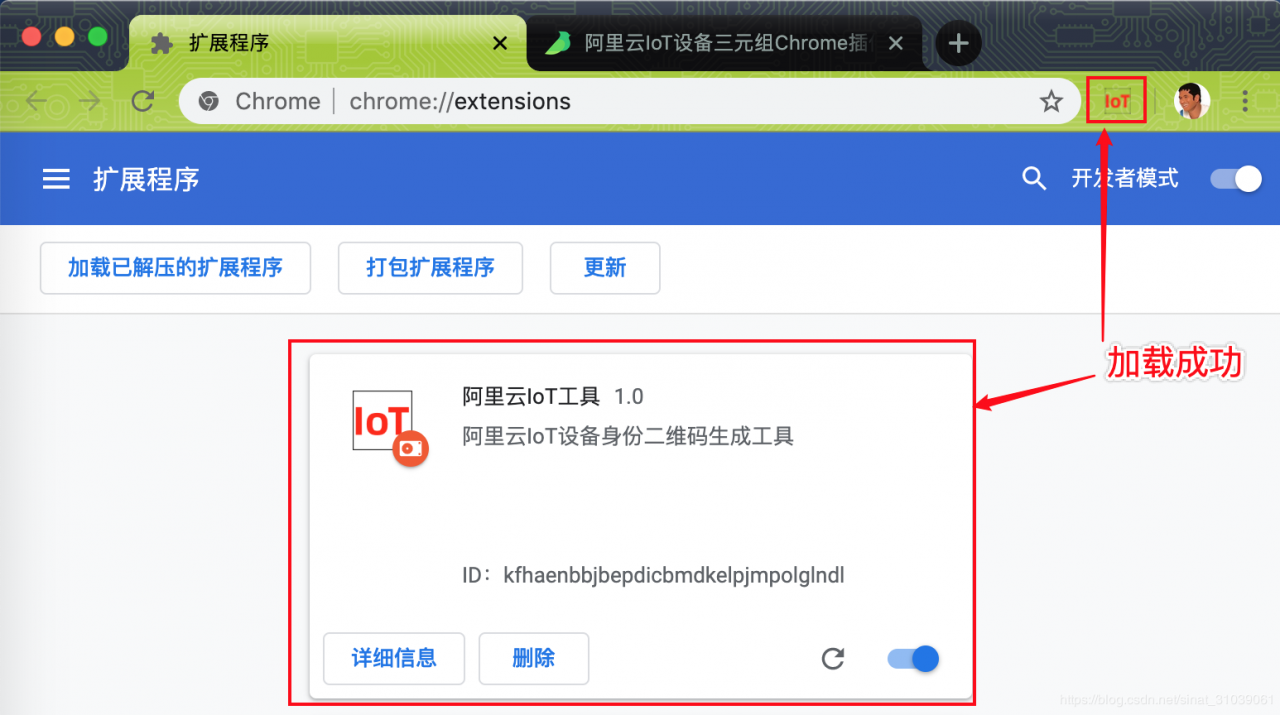
右上角打开开发者模式,点击加载本地文件 本地插件加载成功
本地插件加载成功 使用插件
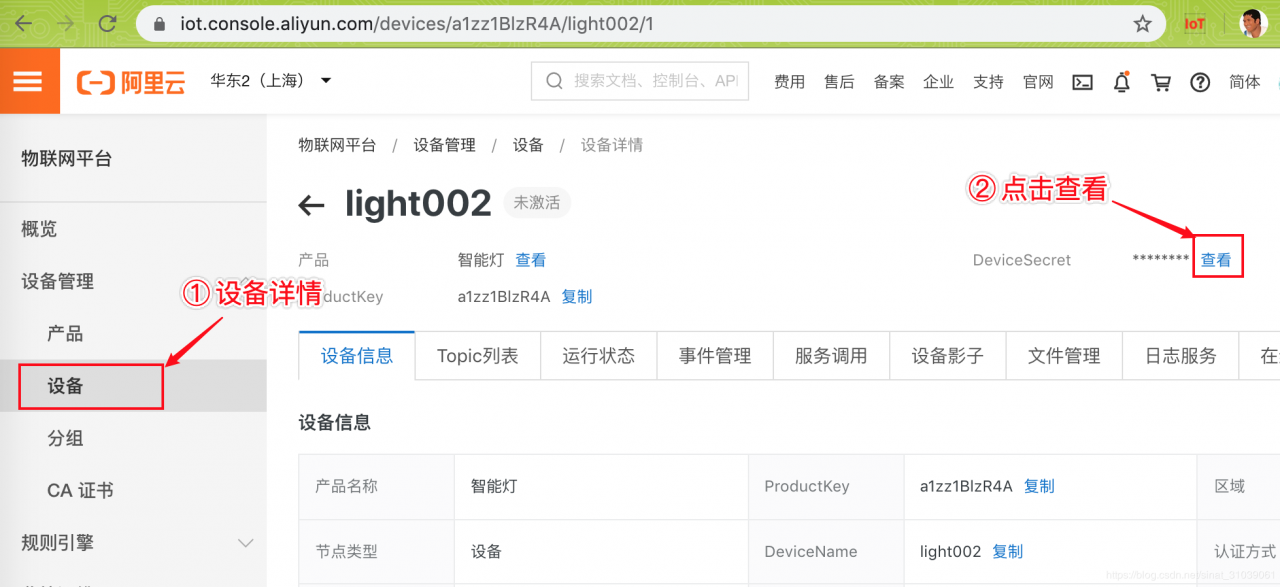
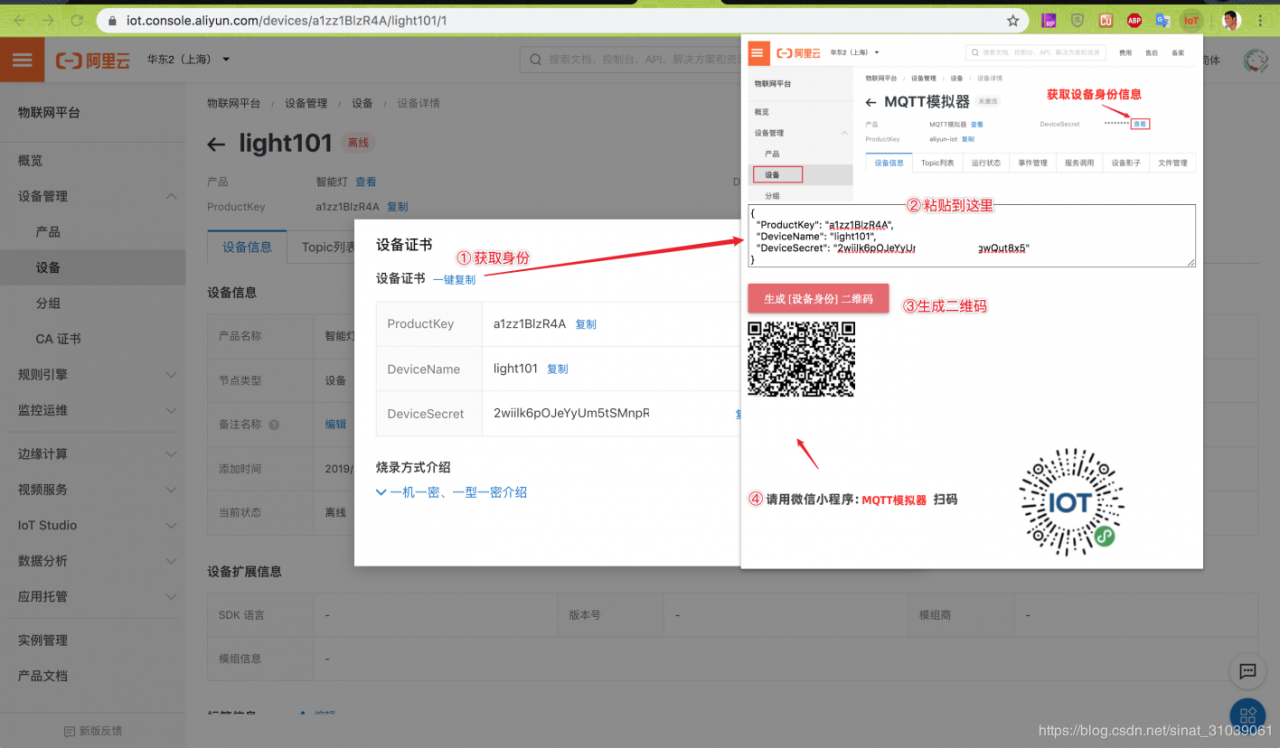
使用插件①进入物联网平台,控制台,设备详情页面,点击 查看DeviceSecret。

② 一键复制 设备证书,打开IoT插件,输入设备身份信息,生成二维码。

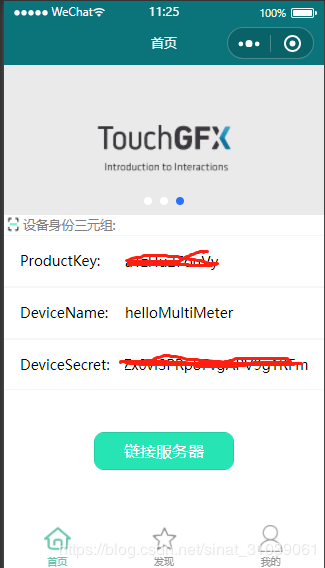
③ 微信小程序:扫码,自动填入设备身份。
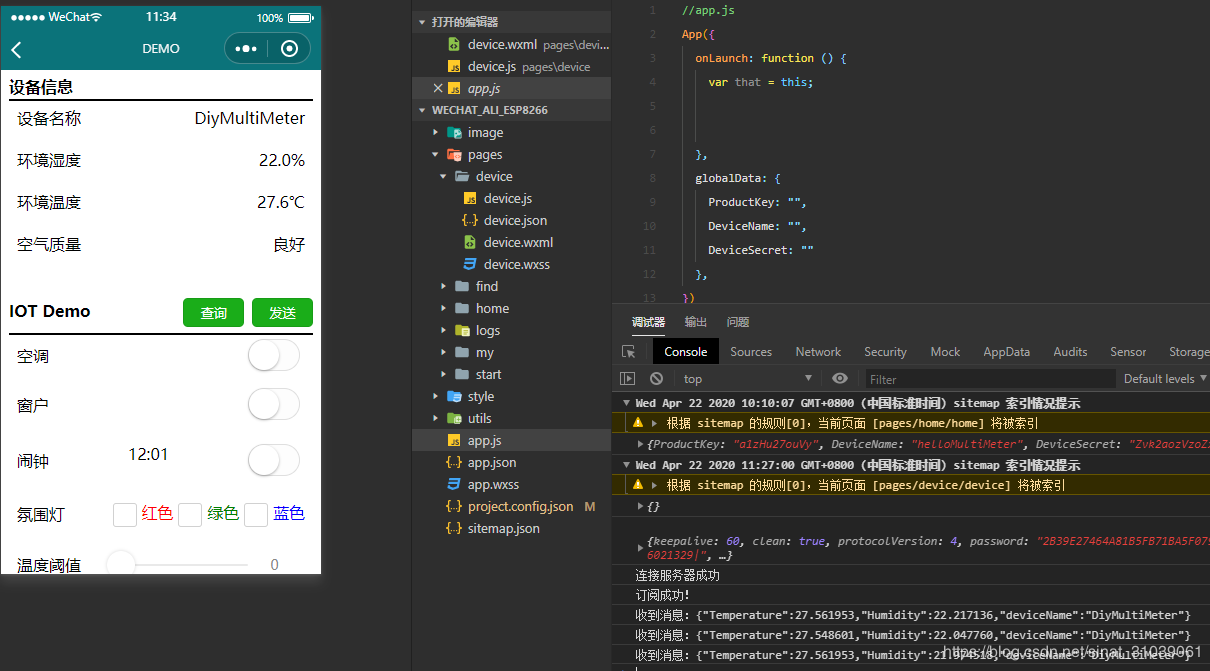
 4.2 测试通信
4.2 测试通信
①链接服务器,测试接收数据

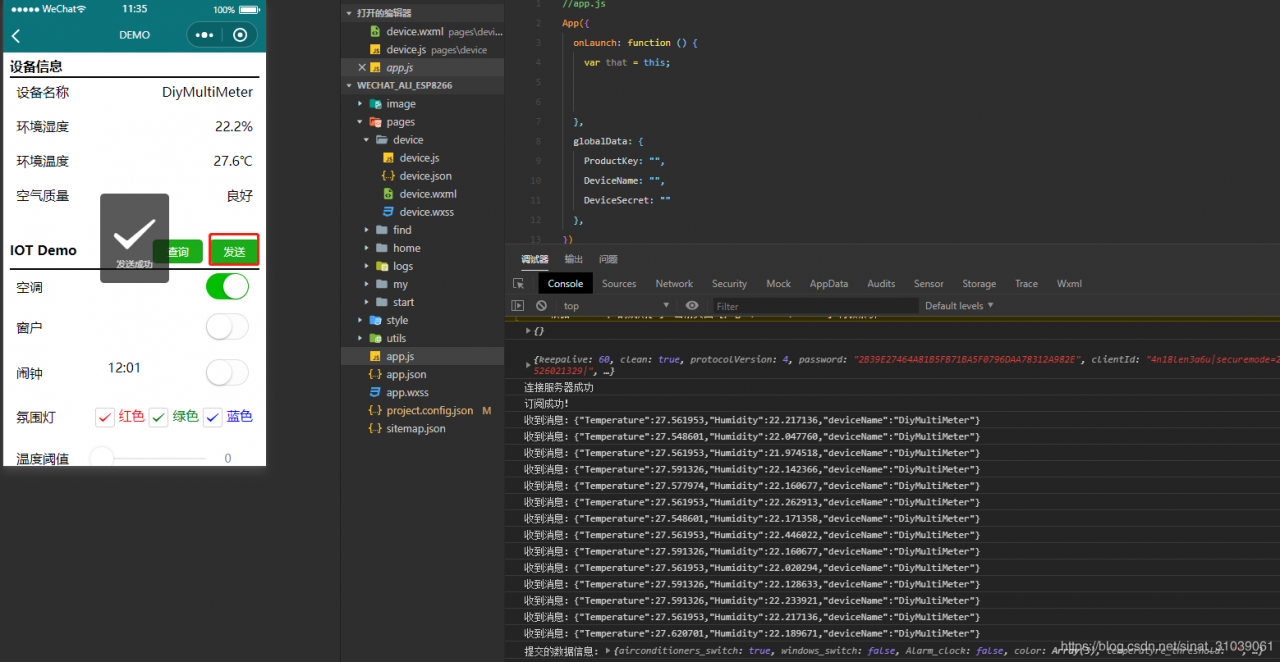
②测试发送数据


欢迎扫码体验:
作者:Aladdin Wang