微信小程序中这么简单的设置页面背景图及字体颜色的方法,你还不会?
在微信小程序中,我们不免的要设置背景图片和字体颜色。
那怎么样才能做到简单的设置背景图片和字体颜色呢?
话不多说,直接开讲
首先先说怎么设置页面背景图片:

这是博主准备的照片。
下面是在wxml中的代码
随便写一下
这里也算是
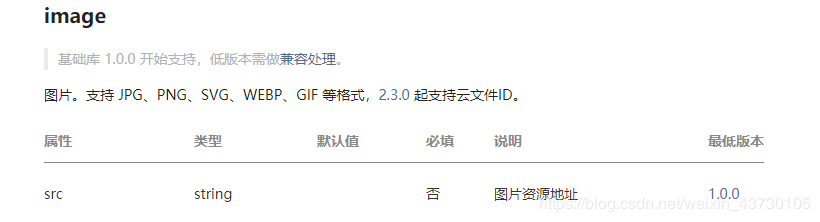
在微信开发文档中,定义image组件的src属性后跟着的是图片资源地址,在博主的代码中**“/images/804451430.jpeg”**是图片资源地址。

然后在wxss中设置背景图片的布局。
.mytest{
position: absolute;
top:40rpx;
left:40rpx;
width:100%;
height:100%;
z-index:-1;
}
这就是怎么设置页面背景图的方法。
接下来讲一下怎么设置字体的颜色。
在wxss中讲你要设置的字体的布局中加上color属性
.temp{
text-align: center;
font-size: 50rpx;
line-height:2;
opacity: 0.8;
color: brown;
}
.tmp{
text-align:center;
font-size:50rpx;
line-height:2;
opacity:0.65;
color: brown;
}
在这里博主设置的颜色为brown。
下面就是效果图

如果博主写的地方有错误了,欢迎评论区的大佬指出来。
如果觉得写的还行的话,来个三连(点赞,收藏,关注)啊,大佬们

作者:无丶味
相关文章
Judith
2021-05-18
Talia
2020-10-15
Welcome
2020-02-19
Serwa
2020-03-20
Acacia
2021-06-08
Phoebe
2021-04-07
Aurora
2021-06-23
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08