小程序实现侧滑删除功能
本文实例为大家分享了小程序实现侧滑删除的具体代码,供大家参考,具体内容如下
1.页面布局
<view class='dialogue-box'>
<scroll-view scroll-y="true" style="height:{{winHeight-50}}px">
<view class='top-list'>
<view class='standard_text1'>#</view>
<view class='standard_text2'>积分项目</view>
<view class='standard_text3'>标准分</view>
<view class='standard_text4' bindtap='AddIntegrationProject'>
<view class='standard_btn'>+</view>
</view>
</view>
<view wx:if="{{lists.length>0}}">
<view class='top-list'>
<view wx:for="{{lists}}" wx:key="{{index}}" class='main_item'>
<view bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index='{{index}}' style="{{item.txtStyle}}" class="inner txt">
<view class='standard_text1'>{{index+1}}</view>
<view class='standard_text2'>{{item.itemName}}</view>
<view class='standard_text3'>{{item.score}}分</view>
<view class='standard_text4'>
<image class='standard_icon' bindtap='editStanderClick' data-item='{{item}}' src='{{BaseURL}}uploadFile/groupImages/edit-h2.png'></image>
</view>
</view>
<view data-index="{{index}}" bindtap='delectOrganizationTeamScoreStandard' data-id='{{item.ID}}' class="inner del">删除</view>
</view>
</view>
</view>
<view class='No-data' wx:else>
<image src='{{BaseURL}}uploadFile/groupImages/No-data.png'></image>
<view class='No-text'>亲!暂无您的上月积分记录!</view>
</view>
</scroll-view>
</view>
2.样式
/* 标准s */
.standard_text1 {
height: 80rpx;
line-height: 80rpx;
float: left;
width: 60rpx;
font-size: 28rpx;
color: #3b3c42;
padding-left: 30rpx;
}
.standard_text2 {
line-height: 80rpx;
float: left;
width: 380rpx;
font-size: 28rpx;
color: #3b3c42;
}
.standard_text3 {
height: 80rpx;
line-height: 80rpx;
float: left;
width: 130rpx;
font-size: 28rpx;
color: #3b3c42;
}
.standard_text4 {
height: 80rpx;
line-height: 80rpx;
float: left;
width: 140rpx;
font-size: 28rpx;
color: #3b3c42;
}
.standard_btn {
height: 50rpx;
line-height: 50rpx;
float: left;
border: 1px solid #3891f8;
color: #3891f8;
width: 50rpx;
text-align: center;
font-size: 36rpx;
border-radius: 60px;
margin-top: 10rpx;
margin-left: 60rpx;
}
.standard_icon {
height: 60rpx;
width: 60rpx;
margin-top: 8rpx;
float: left;
margin-left: 55rpx;
}
/* 侧滑删除s */
.main_item {
float: left;
width: 100%;
background-color: #fff;
position: relative;
overflow: hidden;
height: 40px;
line-height: 40px;
}
.inner {
position: absolute;
top: 0;
width: 100%;
line-height: 80rpx;
height: 80rpx;
float: left;
}
.inner.txt {
background-color: #fff;
width: 100%;
z-index: 5;
transition: left 0.2s ease-in-out;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.inner.del {
background-color: #e64340;
width: 150rpx;
text-align: center;
z-index: 4;
right: 0;
color: #fff;
}
/* 侧滑删除e */
3.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
currentTab: 0,
BaseURL: app.globalData.BaseURL, //图片后台
mDate: '',
delBtnWidth: 180 //删除按钮宽度单位(rpx)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this;
that.getOrganizationTeamScore(); //获取标准积分
// 获取系统宽高信息
wx.getSystemInfo({
success: function(res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
that.initEleWidth(); //侧滑删除S
},
/*****************侧滑删除S*******************/
touchS: function(e) {
if (e.touches.length == 1) {
this.setData({
//设置触摸起始点水平方向位置
startX: e.touches[0].clientX
});
}
},
touchM: function(e) {
if (e.touches.length == 1) {
//手指移动时水平方向位置
var moveX = e.touches[0].clientX;
//手指起始点位置与移动期间的差值
var disX = this.data.startX - moveX;
var delBtnWidth = this.data.delBtnWidth;
var txtStyle = "";
if (disX == 0 || disX < 0) { //如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
} else if (disX > 0) { //移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-" + disX + "px";
if (disX >= delBtnWidth) {
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-" + delBtnWidth + "px";
}
}
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index
// var index = e.target.dataset.index;
var lists = this.data.lists;
lists[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
lists: lists
});
}
},
touchE: function(e) {
if (e.changedTouches.length == 1) {
//手指移动结束后水平位置
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = this.data.startX - endX;
var delBtnWidth = this.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth / 2 ? "left:-" + delBtnWidth + "px" : "left:0px";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index
// var index = e.target.dataset.index;
var lists = this.data.lists;
lists[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
lists: lists
});
}
},
//获取元素自适应后的实际宽度
getEleWidth: function(w) {
var real = 0;
try {
var res = wx.getSystemInfoSync().windowWidth;
var scale = (750 / 2) / (w / 2); //以宽度750px设计稿做宽度的自适应
// console.log(scale);
real = Math.floor(res / scale);
return real;
} catch (e) {
return false;
// Do something when catch error
}
},
initEleWidth: function() {
var delBtnWidth = this.getEleWidth(this.data.delBtnWidth);
this.setData({
delBtnWidth: delBtnWidth
});
},
//点击删除按钮事件
delItem: function(e) {
//获取列表中要删除项的下标
var index = e.currentTarget.dataset.index
// var index = e.target.dataset.index;
var lists = this.data.lists;
//移除列表中下标为index的项
lists.splice(index, 1);
//更新列表的状态
this.setData({
lists: lists
});
},
/*****************侧滑删除e*******************/
/************************标准制定s***************/
/**获取积分标准 */
getOrganizationTeamScore: function() {
var that = this;
wx.request({
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: 'POST',
url: app.globalData.BaseURL + 'group/v1/getOrganizationTeamScore.html',
data: {
organizationTeamID: that.data.organizationTeamID,
},
success: function(res) {
wx.hideLoading();
console.log("获取积分标准", res.data)
var status = res.data.status;
var info = res.data.info
if (status.indexOf("SUCCESS") == 0) {
that.setData({
lists: info
})
} else {
wx.showToast({
title: '获取失败',
icon: 'none'
})
}
}
})
},
/**删除标准 */
delectOrganizationTeamScoreStandard: function(e) {
var organizationTeamScoreStandardID = e.currentTarget.dataset.id;
var that = this;
wx.showModal({
title: '删除此条标准记录',
content: '是否删除?',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
wx.request({
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: 'POST',
url: app.globalData.BaseURL + 'group/v1/delectOrganizationTeamScoreStandard.do',
data: {
organizationTeamScoreStandardID: organizationTeamScoreStandardID,
},
success: function(res) {
var status = res.data.status;
var info = res.data.info
if (status.indexOf("SUCCESS") == 0) {
wx.showToast({
title: '操作成功',
icon: 'none'
})
that.getOrganizationTeamScore();
} else {
wx.showToast({
title: '数据使用中,无法删除!',
icon: 'none'
})
}
}
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
/**修改标准 */
editStanderClick: function(e) {
var item = e.currentTarget.dataset.item;
wx.navigateTo({
url: '/pages/My/Groupmanagement/Leanapproach/Employeeperformance/IntegralStandard/AddIntegrationProject/AddIntegrationProject?organizationTeamID=' + this.data.organizationTeamID +
'&organizationTeamScoreStandardID=' + item.ID +
'&scoreStanderFixID=' + item.scoreStanderFixID +
'&itemName=' + item.itemName +
'&score=' + item.score +
'&unit=' + item.unit +
'&isEdit=1',
})
},
// 添加积分项目
AddIntegrationProject: function() {
wx.navigateTo({
url: '/pages/My/Groupmanagement/Leanapproach/Employeeperformance/IntegralStandard/AddIntegrationProject/AddIntegrationProject?organizationTeamID=' + this.data.organizationTeamID,
success: function(res) {},
fail: function(res) {},
complete: function(res) {},
})
},
/************************标准制定e***************/
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
var that = this;
that.getOrganizationTeamScore(); //标准制定
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})
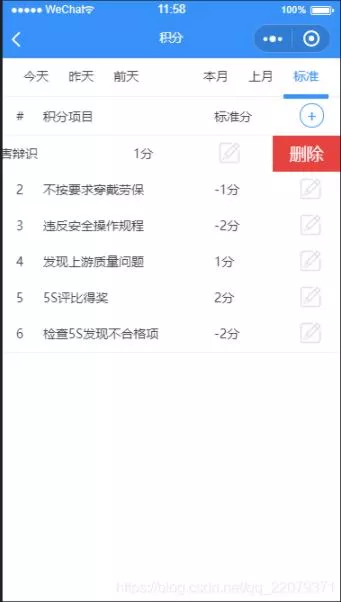
4.效果图