微信小程序中吸底按钮适配iPhone X方案
随着第二三批iPhone X的陆续到货,身边的土豪们纷纷用了起来,因为iPhone X的齐刘海导致的适配问题很多,所以这群土豪更沉浸在各种找bug中,不出所料,豌豆公主小程序在一些地方也出现了一丢丢体验不好的地方,主要是商品详情页和购物车的吸底按钮栏,会与 Home Indicator 横条重叠,这样在点击下方按钮时很容易误触发手势操作,如下图:

截图来自网络,侵删
是bug就得修,是体验问题就得优化,于是立马搞了一台iPhone X开始研究。
网页端的适配还好,有 viewport meta 标签以及下面的方案进行处理。具体可参看这里
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
background-color: #fff;
}
但比较尴尬了,从四个角被裁掉的表现上可以推测小程序里的 viewport-fit 默认为 cover (根据表现猜测),但是没有接口去更改,所以网页端通过 viewport-fix=cover 结合 constant(safe-area-inset-bottom); 的适配方案不适合小程序。目前也没有看到小程序有对iPhone X等异形屏有特殊的接口或字段。小程序本身的底部tab栏对iPhone X的适配也只是简单的加了一个白色底栏,提高了原有tab栏的位置,为什么这么说呢?因为这一点可以从我们购物车页面看出,购物车页吸底操作并非通过 position:fixed;bottom:0; 实现的,而是根据 windowHeight-自身高度 计算 top 值,从而模拟的吸底,在小程序新版本适配iPhone X后,导致购物车底部按钮被盖住了一半,由此得出上面的结论。
言归正传,既然没有特殊的方案获取该值,我们只能通过 wx.getSystemInfo 接口取获取设备信息,该接口使用方法如下:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})
其中 model 便是设备的型号等信息,如果 model 中包含 iPhone X ,便可认为该设备为iPhone X,我们在入口文件 app.js 中去进行检测,然在全局增加一个 isIpx 字段,将结果赋予 isIpx 。
在子页面中可以读取该值,举个商品详情页的栗子:
<!-- goods.wxml -->
<view class="button-group {{isIpx?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view>
// goods.js
let app = getApp();
Page({
data: {
isIpx: app.globalData.isIpx?true:false
}
})
/* app.wxss */
.fix-iphonex-button {
bottom:68rpx!important;
}
.fix-iphonex-button::after {
content: ' ';
position: fixed;
bottom: 0!important;
height: 68rpx!important;
width: 100%;
background: #fff;
}
于是,一个简单的适配iPhone X底部圆角的方案就完成了。
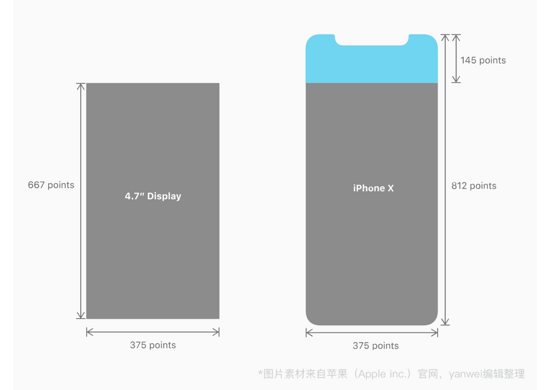
至于为什么采用 68rpx ,因为iPhone X和iPhone 6的屏幕宽度都是375px,小程序中 750rpx = 375px = 750物理像素 ,结合下面两图能解释原因:

截图来自网络,侵删

截图来自网络,侵删
总结
以上所述是小编给大家介绍的微信小程序中吸底按钮适配iPhone X方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!