微信小程序实现点击按钮修改字体颜色功能【附demo源码下载】
本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下:
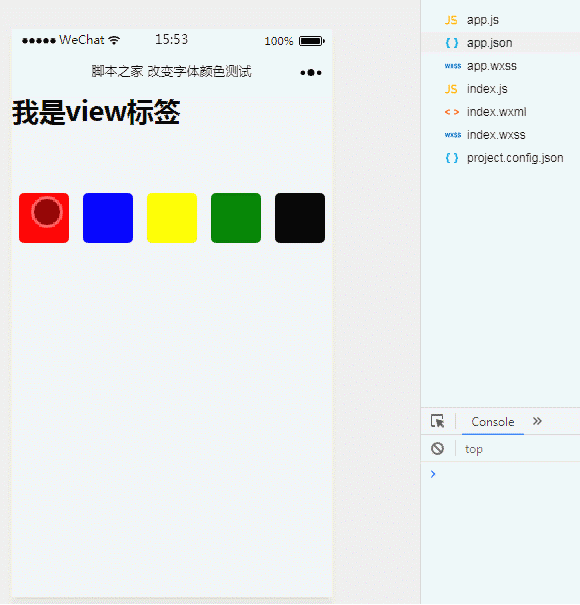
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>
这里使用bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"中的颜色值。
index.js文件
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
相关文章
Judith
2021-05-18
Maha
2020-11-26
Welcome
2020-02-19
Acacia
2021-06-08
Phoebe
2021-04-07
Aurora
2021-06-23
Nora
2023-05-27
Valora
2023-07-20
Alanni
2023-07-20
Alexandra
2023-07-20
Maha
2023-07-20
Rayna
2023-07-20
Yvonne
2023-07-20
Adelle
2023-07-20
Bonita
2023-07-21
Kara
2023-07-21
Ipo
2023-07-21