react实现消息显示器
本文实例为大家分享了react实现消息显示器的具体代码,供大家参考,具体内容如下
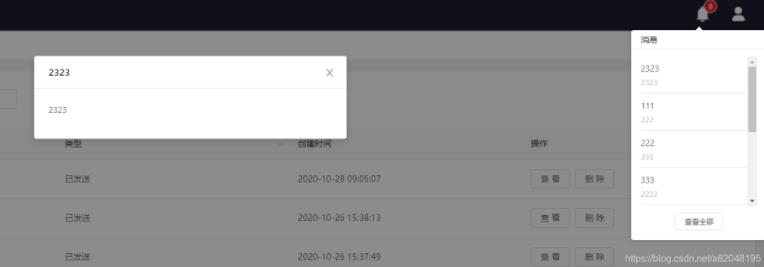
效果


完整代码:
import React from 'react';
import styles from './styles.less';
import badgeImg from '@/assets/leftmenu/badgeImg.png';
import router from 'umi/router';
import { connect } from 'dva';
import { Popover, Badge, Button, Modal } from 'antd';
function mapStateToProps({ InformationModel }) {
return {
InformationModel: InformationModel,
};
}
@connect(mapStateToProps)
class Information extends React.Component {
constructor(props) {
super(props);
this.state = {
visible: false,
unreadList: [],
infoTitle: '',
infoContent:'',
};
}
//渲染前调用
componentWillMount() { }
//渲染后调用
componentDidMount() {
this.getunreadDatas();
}
//调用接口获取未读数据
getunreadDatas() {
let { dispatch } = this.props;
let userid = localStorage.getItem('userid');
let params = {
id: userid,
pageNum: 0,
pageSize: 0
}
dispatch({ type: 'InformationModel/getunreadData', payload: { params: params, callback: this.unreadCallback.bind(this) } });
}
//接口回调方法
unreadCallback(e) {
this.setState({
unreadList:e
})
}
//查看详情
showInfo(e) {
let { dispatch } = this.props;
let userid = localStorage.getItem('userid');
let params = {
id:e.id,
userId:userid,
}
//调用接口标记已读
dispatch({ type: 'InformationModel/getreadData', payload: { params: params, callback: this.readCallback.bind(this) } });
this.setState({
infoTitle:e.name,
infoContent:e.text
})
}
//标记接口回调函数
readCallback(e){
this.setState({
visible: true,
});
//刷新列表
this.getunreadDatas();
}
//显示全部
showAllInfo(){
router.push({
pathname: `/cs/InformationMoreList`,
query: {
},
});
}
//弹框确认按钮
handleOk = e => {
console.log(e);
this.setState({
visible: false,
});
};
//弹框取消按钮
handleCancel = e => {
console.log(e);
this.setState({
visible: false,
});
};
render() {
const content = (
<div className={styles.infoTabs}>
<div className={styles.infoList}>
{
this.state.unreadList.map((item,index)=>{
return <div className={styles.infoRow} onClick={this.showInfo.bind(this,item)}>
<div className={styles.infoTitle}>{item.name}</div>
<div className={styles.infoContent}>{item.text}</div>
</div>
})
}
</div>
<div className={styles.showAll}>
<Button onClick={this.showAllInfo.bind(this)} className={styles.showAllBtn}>查看全部</Button>
</div>
</div>
);
return (
<React.Fragment>
<div className={styles.allBox}>
<Popover onMouseEnter={this.getunreadDatas.bind(this)} content={content} title="消息">
<Badge count={this.state.unreadList.length} showZero>
<img src={badgeImg}></img>
</Badge>
</Popover>
<Modal
title={this.state.infoTitle}
visible={this.state.visible}
onOk={this.handleOk}
onCancel={this.handleCancel}
footer={null}
>
<p>{this.state.infoContent}</p>
</Modal>
</div>
</React.Fragment>
);
}
}
export default Information;
相关文章
Yasmin
2021-05-01
Jenny
2020-02-28
Oria
2023-05-16
Victoria
2023-05-16
Anna
2023-05-16
Jacinthe
2023-05-16
Elita
2023-05-17
Tani
2023-05-18
Viveka
2023-05-18
Karli
2023-05-18
Tia
2023-05-18
Jacinda
2023-07-20
Nova
2023-07-20
Beth
2023-07-20
Viridis
2023-07-20
Georgia
2023-07-20
Shaine
2023-07-20
Isleta
2023-07-20